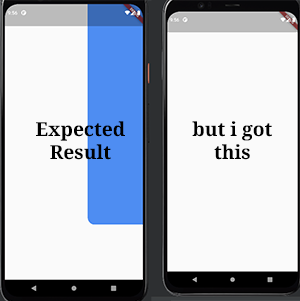
I have a background widget inside Stack when i add a Column widget to stack the background not showing.when i remove column widget from stack it's working alright.when using positioned widget as a parent of column widget it's working fine.
my code :
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final double screenWidth = MediaQuery.of(context).size.width;
final double screenHeight = MediaQuery.of(context).size.height;
return Scaffold(
body: Stack(
children: [
_BackGround(screenHeight: screenHeight,screenWidth: screenWidth,),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(height: 50,)
],
)
],
),
);
}
}
class _BackGround extends StatelessWidget {
double screenWidth;
double screenHeight;
_BackGround({required this.screenWidth, required this.screenHeight});
@override
Widget build(BuildContext context) {
return Positioned(
right: 0,
top: 0,
width: screenWidth * 0.4,
height: screenHeight * 0.8,
child:ClipRRect(
borderRadius: BorderRadius.only(bottomLeft: Radius.circular(20)),
child: Container(
child: ColoredBox(color: const Color(0xCC2372F0),),
),
) ,
);
}
}
CodePudding user response:
You need to wrap your column with positioned widget. You can use 
CodePudding user response:
You must wrap the Positioned widget in a Stack so that it can respect the size of your screen.
class _BackGround extends StatelessWidget {
double screenWidth;
double screenHeight;
_BackGround({required this.screenWidth, required this.screenHeight});
@override
Widget build(BuildContext context) {
return Stack(
children: [
SizedBox(
height: screenHeight,
width: screenWidth,
),
Positioned(
right: 0,
top: 0,
width: screenWidth * 0.4,
height: screenHeight * 0.8,
child: const ClipRRect(
borderRadius: BorderRadius.only(bottomLeft: Radius.circular(20)),
child: ColoredBox(
color: Color(0xCC2372F0),
),
),
),
],
);
}
}