So here's the situation. I want to build a Spotify-like button where the circular avatar is shown and on top of that, an icon button is been placed. I want to make the icon as much bigger to cover the whole avatar as possible but have failed after trying several answers already from this platform.
So, here's what I want. Center the IconButton in the avatar covering the whole size of the Circular Avatar. I'm attaching some screenshots as well as code. Have a look at it.
Thanks!
HERE's THE CODE
import 'package:flutter/material.dart';
class AddArtistWidget extends StatelessWidget {
const AddArtistWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Stack(
alignment: Alignment.topCenter,
children: [
const CircleAvatar(
backgroundColor: Colors.black26,
radius: 70,
),
IconButton(
padding: EdgeInsets.zero,
onPressed: () {},
icon: const Icon(
Icons.add,
size: 100,
color: Colors.white,
),
),
],
);
}
}
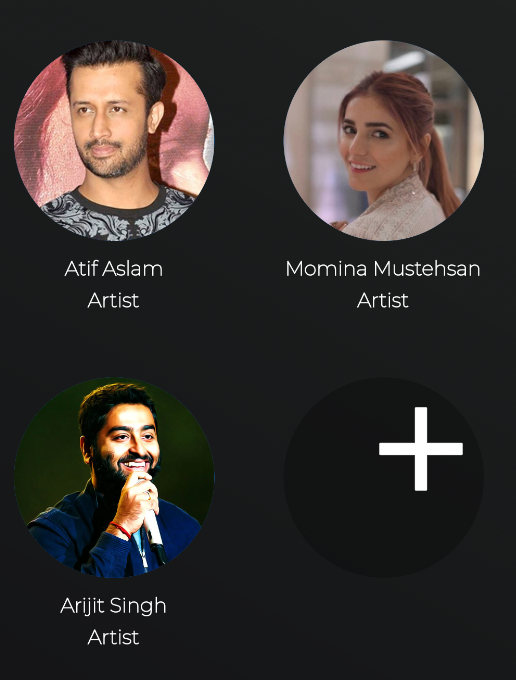
HERE's THE OUTPUT OF MY CODE
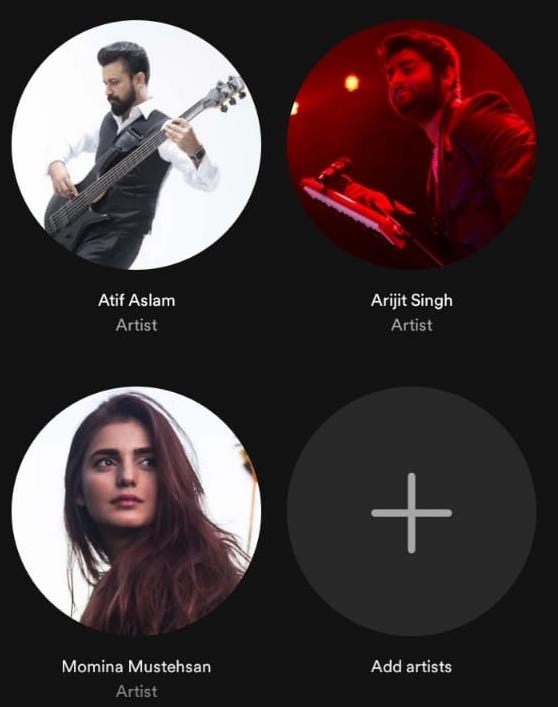
AND THAT's WHAT I WANT TO MAKE
Thanks again!
CodePudding user response:
Stack( alignment: Alignment.topCenter,
children: [ const CircleAvatar( backgroundColor: Colors.black26, radius: 70, ),
IconButton( padding: EdgeInsets.zero, onPressed: () {},
icon: const Icon( Icons.add, size: 100,
color: Colors.white, ), ), ], );
replace this with
CircleAvatar(
backgroundColor: Colors.black26,
radius: 70,
child: GestureDetector(
onTap: () {},
child: const Icon(
Icons.add,
size: 100,
color: Colors.white,
),
),
),