Apparently I have found the weirdest little Firefox bug:
I have a table with background colors and collapsed borders.
To put a border around it, it is wrapped in a div with display: inline-block.
This works fine, and it also works when I show it in a table.
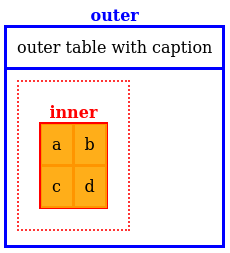
But when the surrounding table has a caption, the backgrounds cover the borders.
(Here the background color is transparent, so light borders can be seen.)
This is similar to the decade old Firefox bug 688556.
(See this question.)
But that is supposed to happen only, when the cells are relatively positioned.
Is there some workaround except avoiding the caption tag?
table {
border-collapse: collapse;
margin: 0;
}
table td {
padding: 10px;
}
caption{
font-weight: bold;
}
table.inner > tbody > tr > td {
border: 3px solid red;
background-color: rgba(255,165,0, .9);
}
table.inner > caption {
color: red;
}
div {
display: inline-block;
border: 2px dotted red;
padding: 20px;
}
table.outer {
margin-top: 20px;
}
table.outer > tbody > tr > td {
border: 3px solid blue;
}
table.outer > caption {
color: blue;
}<table >
<tr>
<td>outer table without caption</td>
</tr>
<tr>
<td>
<div>
<table >
<caption>inner</caption>
<tr><td>a</td><td>b</td></tr>
<tr><td>c</td><td>d</td></tr>
</table>
</div>
</td>
<tr>
</table>
<table >
<caption>outer</caption>
<tr>
<td>outer table with caption</td>
</tr>
<tr>
<td>
<div>
<table >
<caption >inner</caption>
<tr><td>a</td><td>b</td></tr>
<tr><td>c</td><td>d</td></tr>
</table>
</div>
</td>
<tr>
</table>CodePudding user response:
Try using the isolation css property. This will isolate each table and may fix your problem.
The isolation CSS property determines whether an element must create a new stacking context. MDN documentation
table {
border-collapse: collapse;
margin: 0;
isolation: isolate; /* added */
}
table {
border-collapse: collapse;
margin: 0;
isolation: isolate;
}
table td {
padding: 10px;
}
caption {
font-weight: bold;
}
table.inner>tbody>tr>td {
border: 3px solid red;
background-color: rgba(255, 165, 0, 0.9);
}
table.inner>caption {
color: red;
}
div {
display: inline-block;
border: 2px dotted red;
padding: 20px;
}
table.outer {
margin-top: 20px;
}
table.outer>tbody>tr>td {
border: 3px solid blue;
}
table.outer>caption {
color: blue;
}<table >
<tr>
<td>outer table without caption</td>
</tr>
<tr>
<td>
<div>
<table >
<caption>
inner
</caption>
<tr>
<td>a</td>
<td>b</td>
</tr>
<tr>
<td>c</td>
<td>d</td>
</tr>
</table>
</div>
</td>
</tr>
<tr></tr>
</table>
<table >
<caption>
outer
</caption>
<tr>
<td>outer table with caption</td>
</tr>
<tr>
<td>
<div>
<table >
<caption >
inner
</caption>
<tr>
<td>a</td>
<td>b</td>
</tr>
<tr>
<td>c</td>
<td>d</td>
</tr>
</table>
</div>
</td>
</tr>
<tr></tr>
</table>