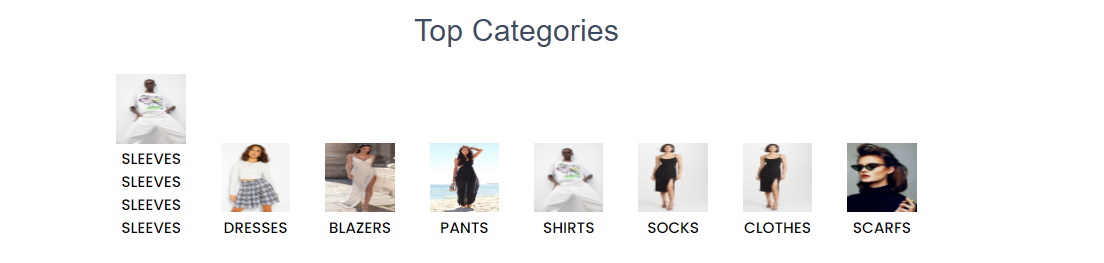
I'm facing an issue which is I can't make these card at the same line:
HTML:
<div v-bind:style= "[this.language=='en' ? { 'font-family': 'Poppins'} : {'font-family':'Cairo'}]" >
<div v-for="category in categories" >
<router-link :to="categoryLink category.name" :key="category.id">
<div >
<img v-if="category.icon" :src="category.icon.images"/>
</div>
<div style="color: black">
{{ $t(category.name).toUpperCase() }}
</div>
</router-link>
</div>
CSS:
.scroll {
overflow-y: auto;
white-space: nowrap;
width: 100%;
display: inline-block;
}
.cat-class {
display: inline-block;
width: 64px;
height: auto;
text-decoration: none;
}
.img-dimensions {
width: 100%;
height: 100%;
}
.img-container {
width: 64px;
height: 64px;
}
CodePudding user response:
you must substring content for exmaple:
string.substring(0,7) '...';
CodePudding user response:
Change .scroll to :
.scroll {
overflow-y: auto;
white-space: nowrap;
width: 100%;
display: flex;
justify-content: space-between;
align-items: flex-start;
}
Is it what you want?
Edit:
For example, see the below code with a scroll on the container:
.img-gallery {
display: flex;
justify-content: space-between;
align-items: flex-start;
height: 100px;
width: 400px;
background-color: lightblue;
overflow: auto;
}
.img-gallery>div {
width: 15%;
word-wrap: break-word;
}
img {
width: 100%;
}<div >
<div><img src="https://s4.uupload.ir/files/1-6-5_ssnb.jpg">
<div>Hello world.Hello world.Hello world.</div>
</div>
<div><img src="https://s4.uupload.ir/files/1-6-5_ssnb.jpg">
<div>Hello world</div>
</div>
<div><img src="https://s4.uupload.ir/files/1-6-5_ssnb.jpg">
<div>Hello world</div>
</div>
<div><img src="https://s4.uupload.ir/files/1-6-5_ssnb.jpg">
<div>Hello world</div>
</div>
<div><img src="https://s4.uupload.ir/files/1-6-5_ssnb.jpg">
<div>Hello world</div>
</div>
<div><img src="https://s4.uupload.ir/files/1-6-5_ssnb.jpg">
<div>Hello world</div>
</div>
</div>