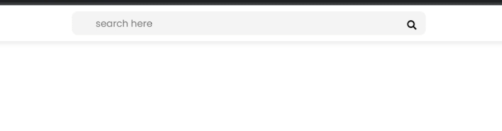
I'm following a YouTube video about making websites and his website looks like this:
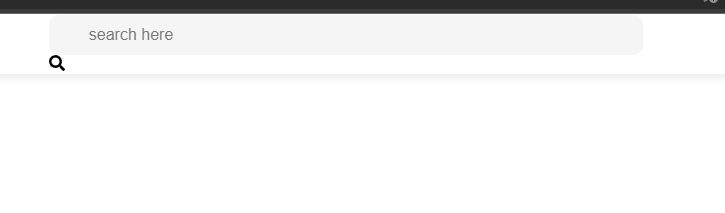
and mine looks like this:
As you can see, the icon is in the navigation bar and itself has a little of space between the Google web browser bar, and my website doesn't have all of this.
I looked the lowercase letters and to my it's fine everything, look any grammar error and frankly don't see any error
This is my code:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<script defer src="https://use.fontawesome.com/releases/v5.15.4/js/all.js" integrity="sha384-rOA1PnstxnOBLzCLMcre8ybwbTmemjzdNlILg8O7z1lUkLXozs4DHonlDtnE7fpc" crossorigin="anonymous"></script>
<title>pomodone.app</title>
</head>
<body>
<div >
<div >
<div >
<h2>Pomodone</h2>
</div>
<div >
<input type="text" id="search" placeholder="search here">
<label for="search"><i ></i></label>
</div>
<i ></i>
<div >
<img src="img/user.jpg" alt="">
</div>
</div>
<div ></div>
<div ></div>
</div>
</body>
</html>
CSS
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'poppins', sans-serif;
}
.topbar{
position: fixed;
background: #fff;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
width: 100%;
height: 60px;
padding: 0 20px;
display: grid;
grid-template-columns: 2fr 10fr 0.4fr 1fr;
align-items: center;
z-index: 1;
}
.logo h2{
color: #df7f27;
}
.search{
position: relative;
width: 60%;
justify-self: center;
}
.search input {
width: 100%;
height: 40px;
padding: 0 40px;
font-size: 16px;
outline: none;
border: none;
border-radius: 10px;
background: #f5f5f5;
}
.search i {
position: absolute;
right: 15px;
top: 15px;
cursor: pointer;
}
.user{
position: relative;
width: 50px;
height: 50px;
}
.user img{
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
object-fit: cover;
}
Thank you in advance
CodePudding user response:
@Iomipac, you need to set position to the label. Please add this style. Hope it is helpful~.
.search >label {
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'poppins', sans-serif;
}
.topbar {
position: fixed;
background: #fff;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
width: 100%;
height: 60px;
padding: 0 20px;
display: grid;
grid-template-columns: 2fr 10fr 0.4fr 1fr;
align-items: center;
z-index: 1;
}
.logo h2 {
color: #df7f27;
}
.search {
position: relative;
width: 60%;
justify-self: center;
}
.search input {
width: 100%;
height: 40px;
padding: 0 40px;
font-size: 16px;
outline: none;
border: none;
border-radius: 10px;
background: #f5f5f5;
}
.search >label {
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
}
.search i {
position: absolute;
right: 15px;
top: 15px;
cursor: pointer;
}
.user {
position: relative;
width: 50px;
height: 50px;
}
.user img {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
object-fit: cover;
}<div >
<div >
<div >
<h2>Pomodone</h2>
</div>
<div >
<input type="text" id="search" placeholder="search here">
<label for="search">icon<i ></i></label>
</div>
<i ></i>
<div >
<img src="img/user.jpg" alt="">
</div>
</div>
<div ></div>
<div ></div>
</div>