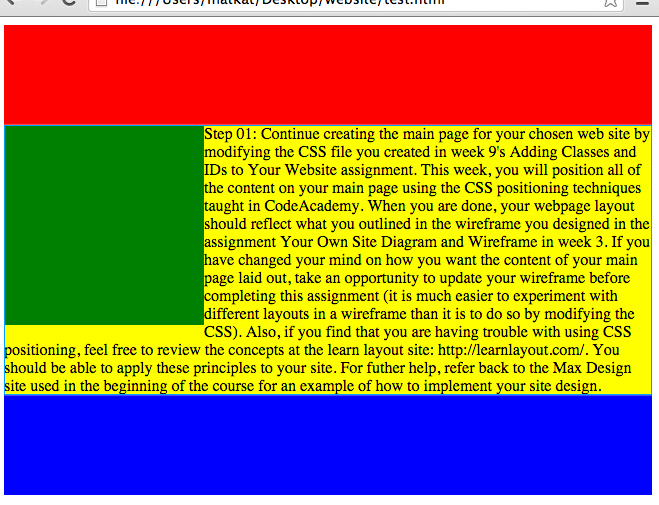
I am working on this task where I need to put the divs in the required positions. The final result should be this:
 .
I have the following code:
.
I have the following code:
HTML:
<div >
<h2>Activity 5</h2>
<section ><input type="checkbox" > <h3>Hint 5</h3><i></i><div><p>Grid is <strong>not</strong> the right way to do this. In fact there is only one way to really do that...and that is with float. Remember that we float the thing we want the text to wrap around. Also remember to start by making all the shapes the right size and shape.</p><h4>Properties used:</h4><ul><li>float: left;</li></ul></div></section>
Wrap the text around the square like in <a href="https://byui-wdd.github.io/wdd130/images/example5.png" target="_blank">this</a> image. This is one case where Grid is NOT the right way to solve this one and will in fact make it harder if you try to use it!
<div >
<div ></div>
<div ></div>
<div >Step 01: Continue creating the main page for your chosen web site by modifying the CSS file you created in week 9's Adding Classes and IDs to Your Website assignment. This week, you will position all of the content on your main page using the CSS positioning techniques taught in KhanAcademy. When you are done, your webpage layout should reflect what you outlined in the wireframe you designed in the assignment Your Own Site Diagram and Wireframe in week 3. <br />
If you have changed your mind on how you want the content of your main page laid out, take an opportunity to update your wireframe before completing this assignment (it is much easier to experiment with different layouts in a wireframe than it is to do so by modifying the CSS). Also, if you find that you are having trouble with using CSS positioning, feel free to review the concepts at the learn layout site: http://learnlayout.com/. You should be able to apply these principles to your site. For futher help, refer back to the Max Design site used in the beginning of the course for an example of how to implement your site design.</div>
<div ></div>
</div>
</div>
CSS:
.content5 {
/* This is the parent of the activity 5 boxes. */
position: relative;
}
.red5 {
width: 100%;
height: 100px;
background-color: red;
}
.green5 {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
}
.yellow5 {
width: 100%;
height: auto;
background-color: gold;
}
.blue5 {
width: 100%;
height: 100px;
background-color: blue;
}
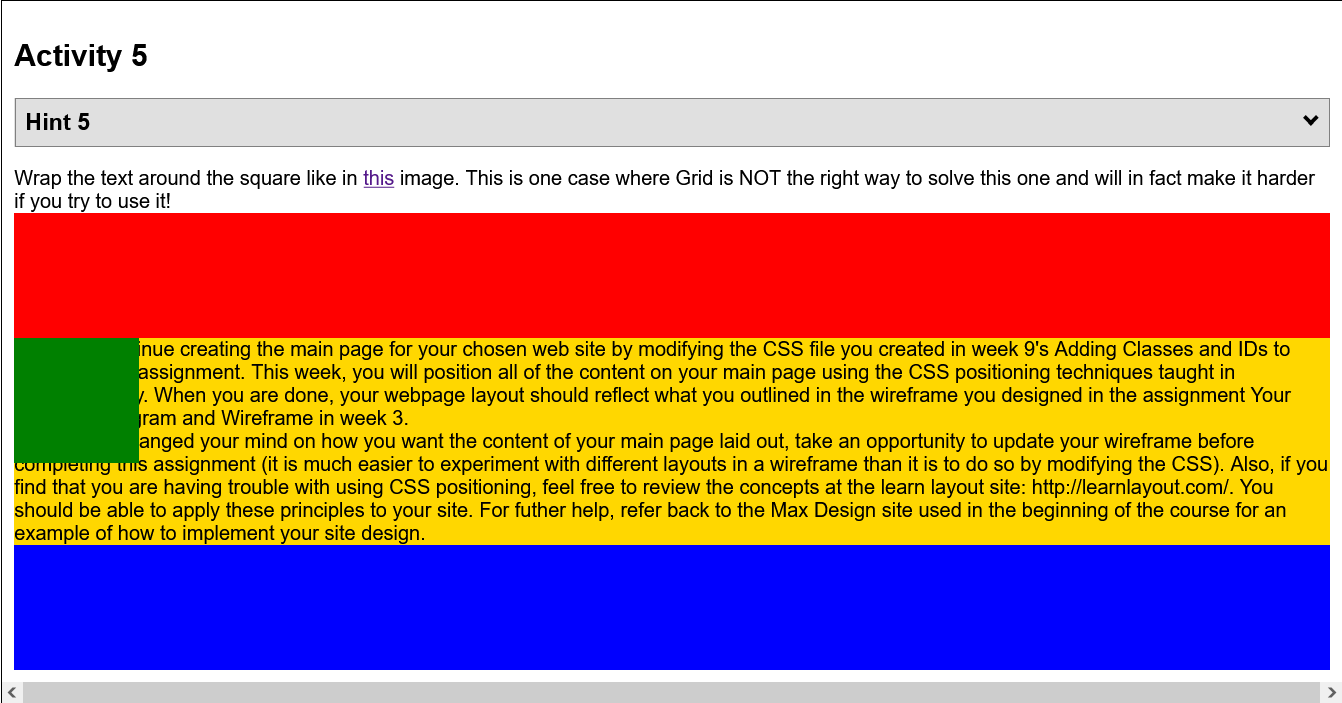
The code I have so far looks like this:  I have tried a couple of things to make the text appear next to the div but they haven't worked. The HTML should not be modified. And I need to use CSS for this task, not bootstrap or something else. Thanks!
I have tried a couple of things to make the text appear next to the div but they haven't worked. The HTML should not be modified. And I need to use CSS for this task, not bootstrap or something else. Thanks!
CodePudding user response:
Add this to .green5 would work. I've tried it and it actually works well.
.green5 {
width: 100px;
height: 100px;
background-color: green;
float: left;
}
