I am using Visual Studio Code for a pure HTML, JavaScript and CSS project. I imported a CSS file from an old project that was provided to me by a colleague and a few of the lines in the CSS file are marked as having an error in VS Code, such as this one:
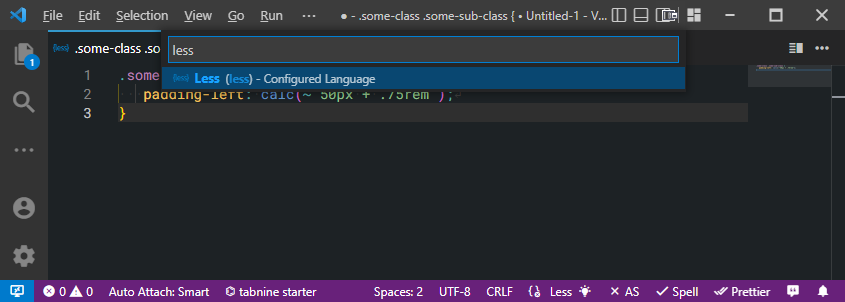
.some-class .some-sub-class {
padding-left: calc(~"50px .75rem");
}
VS Code notes two errors here:
) expected(squiggly line under the tilde)at-rule or selector expected(squiggly line under the closing bracket)
I was able to determine that both errors were caused by the tilde ~ character, since removing it suppresses the errors, but I need the tilde for those CSS rules.
The file is just a .css file if that's relevant, and simply closing it doesn't show any error anymore.
Is there an extension I should add, remove, or configure to make that error go away?
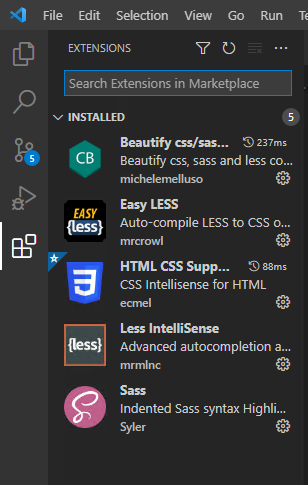
here are the extensions I have installed so far. The issue was happening before I installed any of them:

CodePudding user response:
This is not valid CSS format, this seems to be LessCSS, which means you'd have to select proper filetype: Less.