what I'm trying to do is create a separate QML file to handle called signals just for cleanliness sake.
I have:
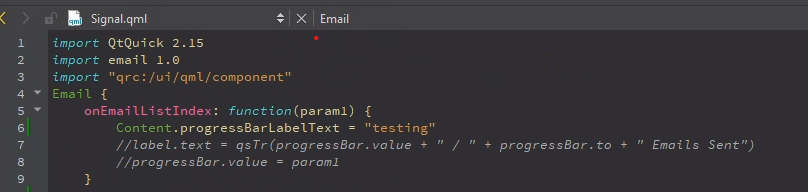
Signal.qml (file that handles signals)
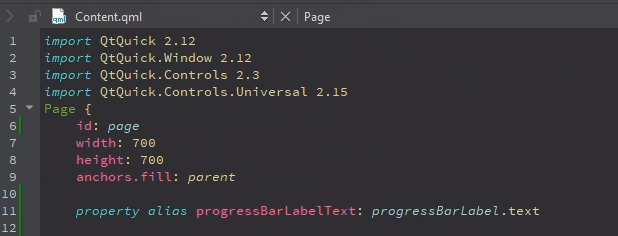
Content.qml (UI file with all components)
Main.qml (main QML file that houses the window for Content.qml)
I'm attempting to modify label text from Content.qml within Signal.qml inside of the signal function as shown:
property alias within Content.qml:

and then the signal function that needs to change label text:

There is no errors on output, just the label doesn't change like it should.
Signal:
import email 1.0
import "qrc:/ui/qml/component"
Email {
onEmailListIndex: function(param1) {
Content.progressBarLabelText = "testing"
//label.text = qsTr(progressBar.value " / " progressBar.to " Emails Sent")
//progressBar.value = param1
}
onEmailListSize: function(param1) {
//label.text = qsTr(progressBar.value " / " param1 " Emails Sent")
//progressBar.to = param1
}
}
Content:
import QtQuick.Window 2.12
import QtQuick.Controls 2.3
import QtQuick.Controls.Universal 2.15
Page {
id: page
width: 700
height: 700
anchors.fill: parent
property alias progressBarLabelText: progressBarLabel.text
Pane {
id: mainContentPane
visible: true
anchors.fill: parent
bottomPadding: 0
horizontalPadding: 0
padding: 0
Rectangle {
id: leftRectangle
width: 100
color: "#151515"
anchors.left: parent.left
anchors.top: parent.top
anchors.bottom: parent.bottom
anchors.bottomMargin: 0
anchors.topMargin: 0
anchors.leftMargin: 0
ScrollView {
id: leftScrollView
anchors.fill: parent
ScrollBar.horizontal.policy: ScrollBar.AlwaysOff
ScrollBar.vertical.policy: ScrollBar.AlwaysOff
clip: true
ItemDelegate {
id: statusButton
x: 0
y: 99
width: 100
height: 100
text: qsTr("Status")
highlighted: false
padding: 12
antialiasing: true
layer.smooth: false
display: AbstractButton.TextUnderIcon
icon.source: "qrc:/ui/icon/flat-screen-monitor.png"
}
ItemDelegate {
id: emailButton
x: 0
y: 199
width: 100
height: 100
text: qsTr("Email")
layer.smooth: false
antialiasing: true
display: AbstractButton.TextUnderIcon
onPressed: programSignals.workerThread()
icon.source: "qrc:/ui/icon/mail.png"
}
ItemDelegate {
id: settingsButton
x: 0
y: 300
width: 100
height: 100
text: qsTr("Settings")
layer.smooth: false
antialiasing: true
padding: 12
display: AbstractButton.TextUnderIcon
icon.source: "qrc:/ui/icon/settings.png"
}
ItemDelegate {
id: homeButton
x: 0
y: 0
width: 100
height: 100
text: qsTr("Home")
layer.enabled: false
layer.smooth: false
display: AbstractButton.TextUnderIcon
antialiasing: true
padding: 12
onPressed: statusPane.visible=false
icon.source: "qrc:/ui/icon/home.png"
}
}
}
Rectangle {
id: rightRectangle
color: "#000000"
anchors.left: leftRectangle.left
anchors.right: parent.right
anchors.top: parent.top
anchors.bottom: parent.bottom
anchors.leftMargin: 101
anchors.bottomMargin: 0
anchors.topMargin: 0
anchors.rightMargin: 0
ScrollView {
id: statusPane
anchors.fill: parent
clip: false
ScrollBar.horizontal.policy: ScrollBar.AlwaysOff
ScrollBar.vertical.policy: ScrollBar.AlwaysOff
ProgressBar {
id: emailProgressBar
anchors.left: parent.left
anchors.right: parent.right
anchors.top: parent.top
anchors.bottomMargin: 618
anchors.leftMargin: 107
anchors.topMargin: 664
anchors.rightMargin: 107
from: 0
}
Label {
id: progressBarLabel
anchors.left: parent.left
anchors.right: parent.right
anchors.top: parent.top
text: "lol"
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
anchors.bottomMargin: 592
anchors.topMargin: 680
anchors.leftMargin: 107
anchors.rightMargin: 107
}
}
ScrollView {
id: homePane
visible: false
anchors.fill: parent
}
}
}
}
Main:
import QtQuick.Window 2.15
import QtQuick.Controls.Universal 2.15
import email 1.0
import "component"
import "signal"
Window {
id: window
height: 700
width: 700
minimumHeight: 700
minimumWidth: 700
visible: true
color: "#000000"
title: qsTr("Email Program")
Universal.theme: Universal.Dark
Universal.accent: Universal.Violet
Content {
id: programContent
}
Signal{
id: programSignals
}
}
CodePudding user response:
You should reference the instance of Content (programContent) from the Signal file (instead of the type):
import email 1.0
import "qrc:/ui/qml/component"
Email {
property var theContent
onEmailListIndex: function(param1) {
theContent.progressBarLabelText = "testing"
}
}
and then from Window.qml supply it:
Content {
id: programContent
}
Signal{
id: programSignals
theContent: programContent
}
