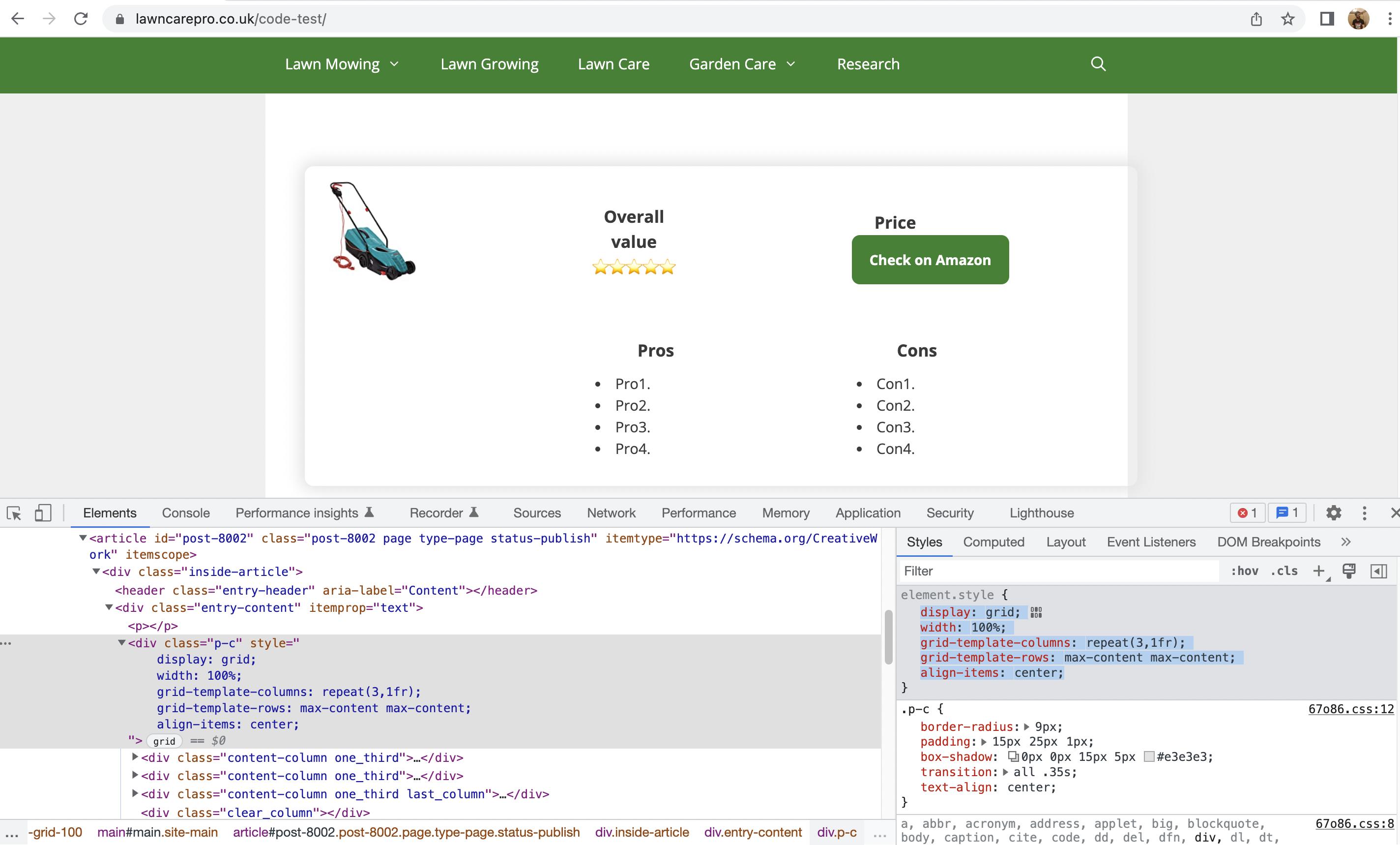
I'm trying to vertically align the items in the first row for all possible image heights:
CodePudding user response:
have you tried flexbox? You can create 3 dives with a parent div which has display flex and then justify them horizontally and vertically to center.So with every image the parent height automatically will be set due to image height and other items remain in center.
CodePudding user response:
These codes will guide you. and for bottom section can use flex too (width=50%) there is no need for float left.
.main-wrapper {
border: 1px solid red;
width: 75%;
margin: 0 auto 0 auto;
}
.main-wrapper .p-c-top {
display: flex;
width: 100%;
}
.main-wrapper .p-c-top .content-col {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border: 1px solid red;
width: 33.333%;
}
.main-wrapper .p-c-top .content-col img {
width: 100%;
} <div >
<div >
<div >
<img src="https://ir-uk.amazon-adsystem.com/e/ir?t=lawncarepro-21&language=en_GB&l=li2&o=2&a=B0099LETKS" alt="">
</div>
<div >
<h4>overal value</h4>
<p>stars</p>
</div>
<div >
<h4>price</h4>
<p><a href="#">check on amazon</a></p>
</div>
</div>
<div ></div>
</div>