There are many similar question yet I don't find any suitable answers.
To bind your model,I think it's more convienent if you would add js codes to change the input name when you submit the form rather than modify the logical in jqury. I tried as below:
<script>
var items = document.getElementsByClassName("product");
$('#save').click(function () {
for (var i = 0; i < items.length; i )
{
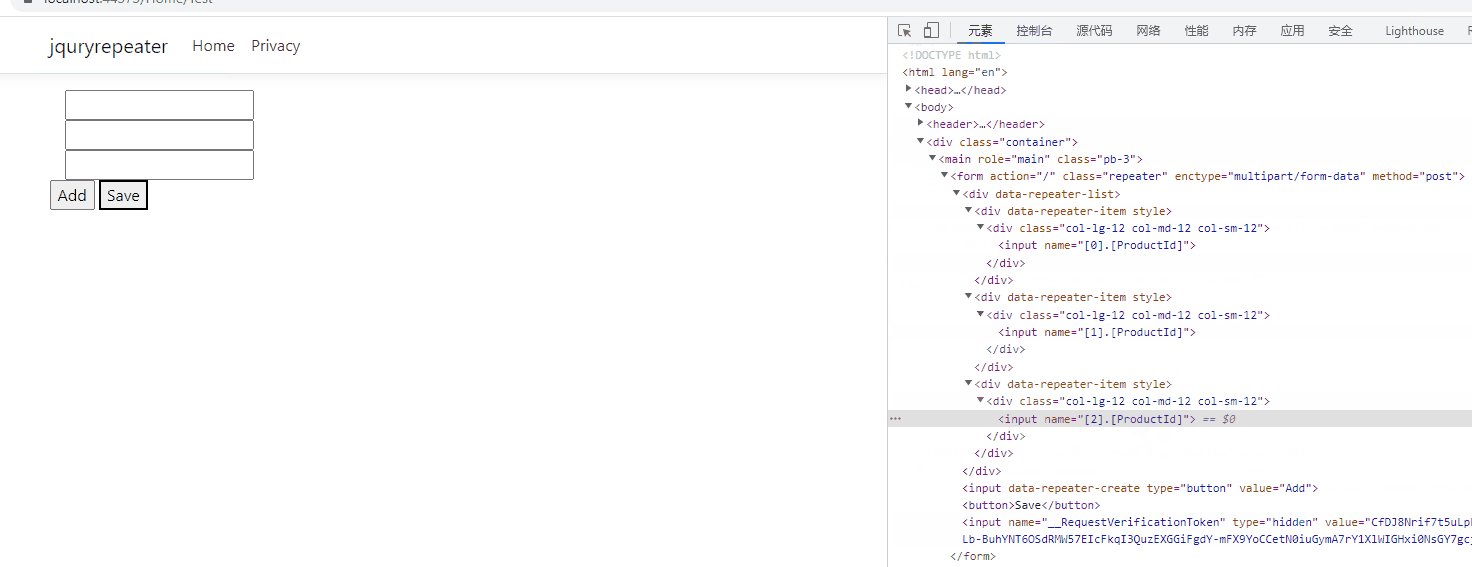
items[i].setAttribute("name", "ProductDetails[" i "].ProductId")
}
});
</script>
......
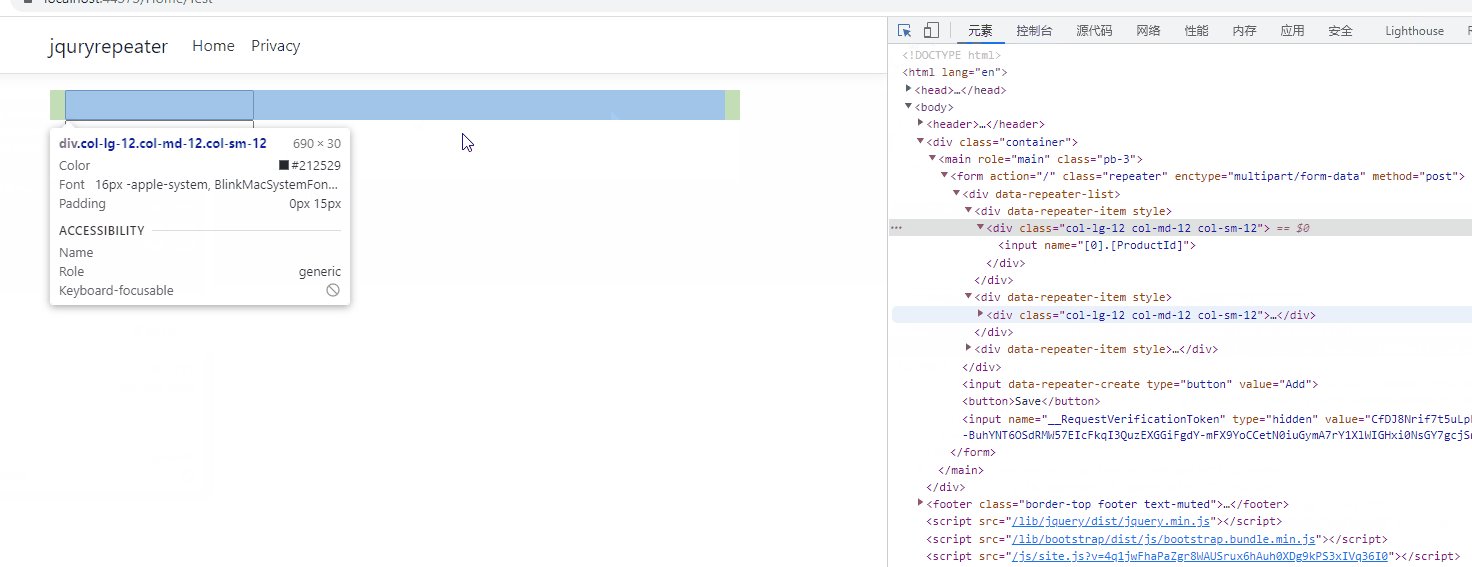
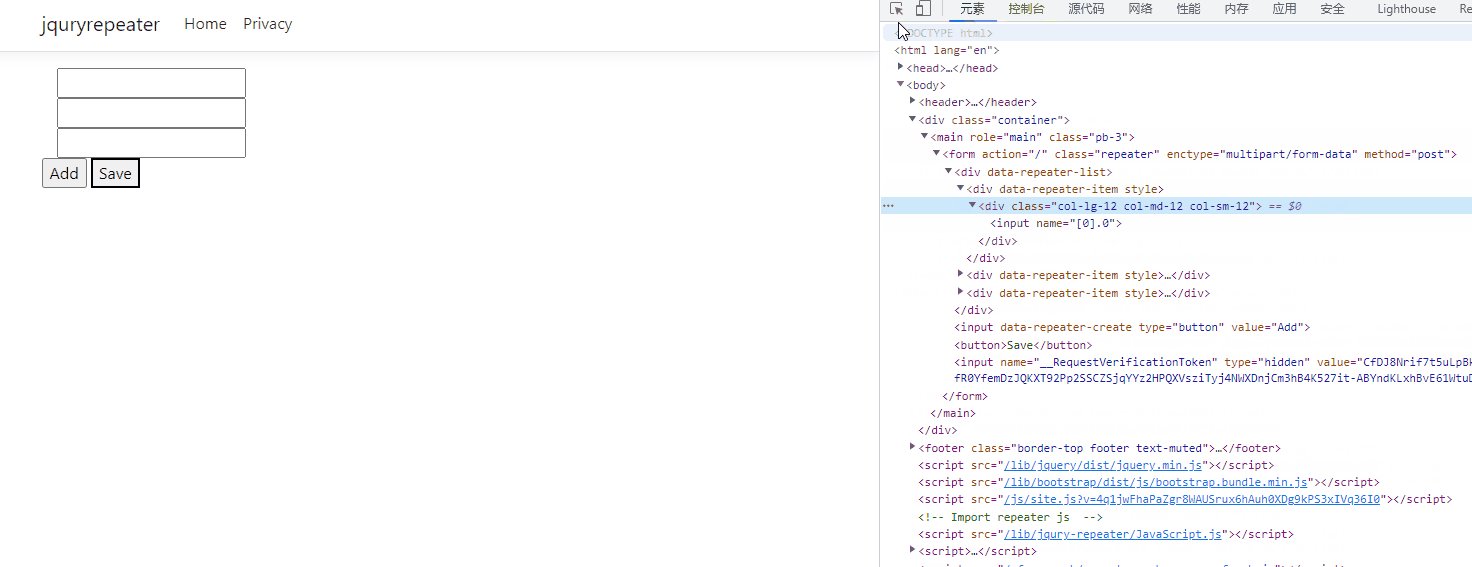
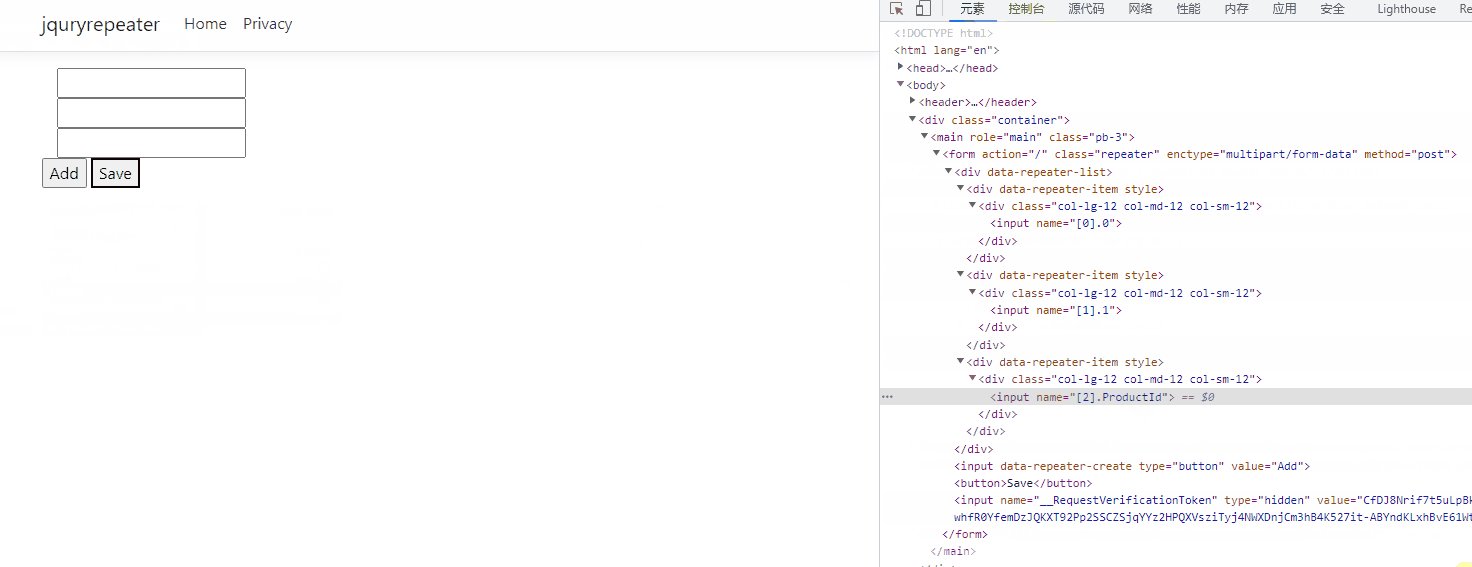
<div data-repeater-list="">
<div data-repeater-item="">
<div >
<input name="ProductId" />
</div>
</div>
</div>
<input data-repeater-create type="button" value="Add" />
<input id="save"type="submit" value="Save" />