I am using Material-Table to display data. I am using the columnsButton property in table options to allow users to hide columns. I want to override the checkboxes that appear to align with my color scheme.
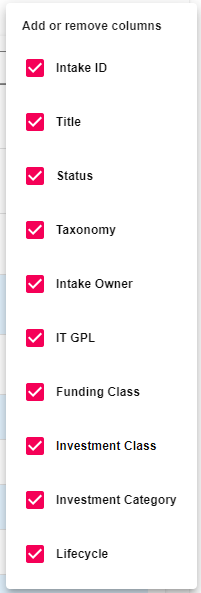
The columnsButton property adds this small icon next to the search bar. Clicking it opens the popover seen below. Unchecking the options here will hide columns from the table. I do not have to write any extra code for this popover. It is a native feature of Material-Table.
I want to change the border color and checked color of these checkboxes to match my color theme.
Here is my table:
<MaterialTable
title=""
data={intakes.intakes}
columns={columns}
icons={tableIcons}
options={{
columnsButton: true
}}
/>
CodePudding user response:
You can use ThemeProvider to override the default css.
Codesandbox link : https://codesandbox.io/s/material-table-review-forked-06y5zf