I am including external links in my shiny app that a user can click on to access; however, when I run the app, additional white space is inserted around the href link.
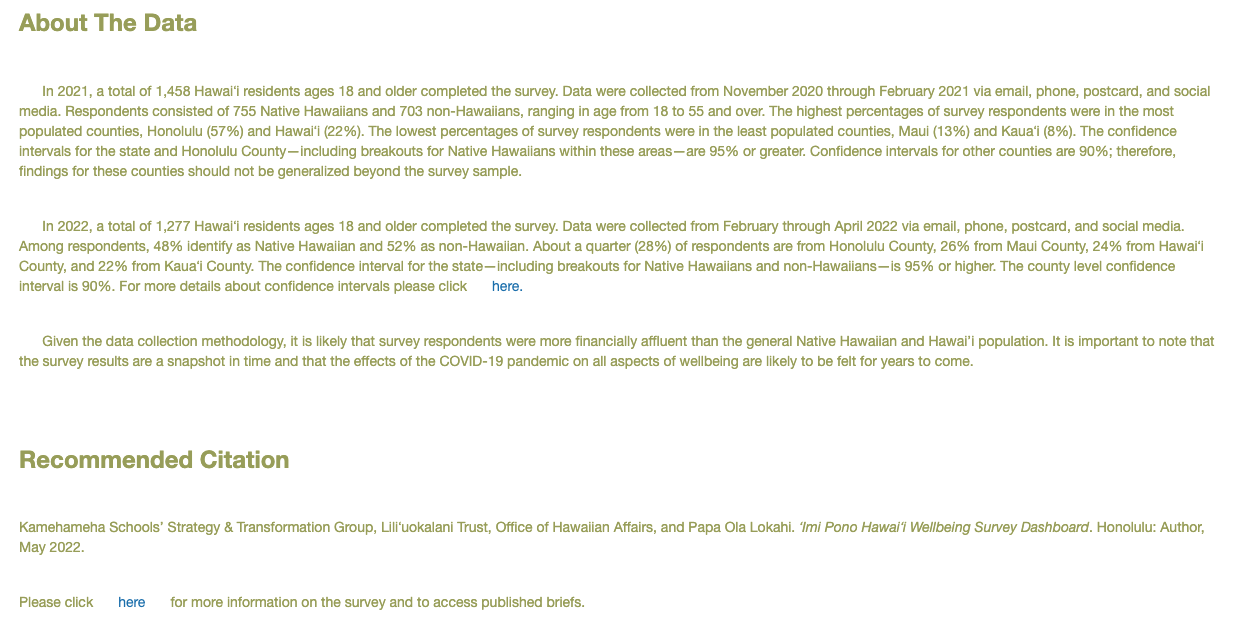
Here's what my code looks like in two different spots where I insert links: I've also attached a screenshot of the appearance on the app.
p(shiny::HTML("<span style = 'color: #a1a75f'>  In 2022, a total of 1,277 Hawaiʻi residents ages 18 and older completed the survey. Data were collected from February through April 2022 via email, phone, postcard, and social media. Among respondents, 48% identify as Native Hawaiian and 52% as non-Hawaiian. About a quarter (28%) of respondents are from Honolulu County, 26% from Maui County, 24% from Hawaiʻi County, and 22% from Kauaʻi County. The confidence interval for the state—including breakouts for Native Hawaiians and non-Hawaiians—is 95% or higher. The county level confidence interval is 90%. For more details about confidence intervals please click<a href='https://www.census.gov/programs-surveys/saipe/guidance/confidence-intervals.html'>here.</a></p>"),
style = "padding-bottom: 25px; padding-left: 25px"),
p(shiny::HTML("<span style = 'color: #a1a75f'>Please click<a href='https://www.ksbe.edu/research/imi_pono_hawaii_wellbeing_survey/'>here</a>for more information on the survey and to access published briefs.</span></p>"),
style = "padding-bottom: 25px; padding-left: 25px")
What are solutions to remove the white space between the regular text and href text?
CodePudding user response:
padding-left: 25px should be 0. If you need the padding for specific elements, give the span a class
<span > and then add your styles without the padding
