I have a project in Angular material in which I am creating a component with several mat-cards. What I am trying to do is make the screen responsive depending on the width of the cards.
Right now only the card is made smaller but not the titles or the content. And all the cards appear in a single column.
This is my component.html:
<div >
<mat-card *ngFor="let properties of menuComponent.fillerNav" class = "mat-elevation-z4">
<mat-card-header>
<mat-card-title>
{{properties.name}}
<mat-icon >{{properties.icon}}</mat-icon>
</mat-card-title>
</mat-card-header>
<mat-divider></mat-divider>
<mat-card-content>
<p>
total
</p>
</mat-card-content>
</mat-card>
</div>
This is my component.scss:
mat-card {
width: 20%
}
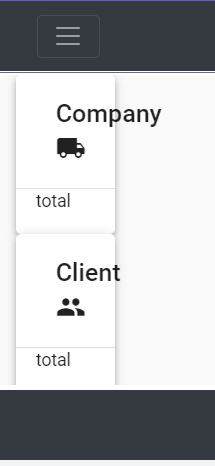
This is the view of the window with F12:
CodePudding user response:
You can do responsive for cards, depending on the size of the window, with attributes like fxFlex (and fxFlex.sm), fxLayout (and fxLayout) etc.
Here are links where they have built examples:
https://stackblitz.com/edit/card-responsive?file=app/card-overview-example.html https://stackblitz.com/edit/stackoverflow-responsive-grid-flex-layout-and-mat-card-with-img?file=app/card-overview-example.html
CodePudding user response:
To make it work on HTML try it this way
.flex-me
{ display: inline-flex;
flex-flow: row wrap;
}
mat-card{
width: fit-content;
}
Also here is a full example how to create a responsive card grid in Angular using Flex Layout