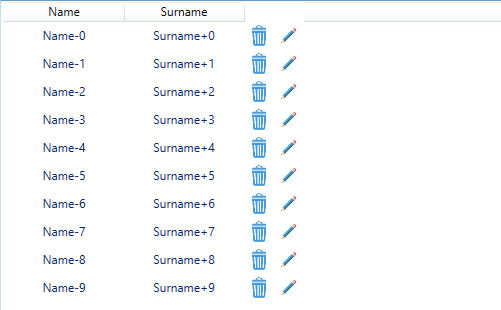
I have a ListView with GridView content as below. I just add the delete and edit button to the end of each row. So i don't need the header for those columns. I collopsed the headers for those columns, this removes the headers but the place of the header of the columns looks like white as below. How to set the style for those columns as the header bar style ?
<Style x:Key="sahin" TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="Visibility" Value="Collapsed"></Setter>
</Style>
<ListView Grid.Row="3" ItemsSource="{Binding deckList}" >
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Center"></Setter>
<Setter Property="VerticalContentAlignment" Value="Center"></Setter>
</Style>
</ListView.ItemContainerStyle>
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Surname" Width="120" DisplayMemberBinding="{Binding SurName}" />
<GridViewColumn HeaderContainerStyle="{StaticResource sahin}" >
<GridViewColumn.CellTemplate>
<DataTemplate>
<Button Style="{StaticResource noBackgroundStyle}">
<Image Source="/KillCard;component/Resources/Images/delete.png" Width="16"></Image>
</Button>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn HeaderContainerStyle="{StaticResource sahin}">
<GridViewColumn.CellTemplate>
<DataTemplate>
<Button Style="{StaticResource noBackgroundStyle}">
<Image Source="/KillCard;component/Resources/Images/edit.png" Width="16"></Image>
</Button>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
CodePudding user response:
In the DataGrid you have Header section. There you can use Header Visibility field and set value to None.
Or in xaml for the Datagrid add the property:
HeadersVisibility="None"
CodePudding user response:
The code snippet shown below helped me.
<Style x:Key="sahin" TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GridViewColumnHeader}">
<Border x:Name="HeaderBorder" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0,1,0,1" Background="{TemplateBinding Background}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>