import firebase from 'firebase/compat/app';
import 'firebase/compat/auth';
import 'firebase/compat/firestore';
import { doc, updateDoc,} from "firebase/firestore";
import { db } from "../api/firebase_config";
// const mydb = firebase.firestore()
import React from 'react'
const Mcheck = () => {
async function ResetCounter() {
// userRef.update({ FieldToIncrease: increment });
const dataTable = doc(db, 'mycollection', 'Number');
const increment = firebase.firestore.FieldValue.increment(1);
console.log(increment)
// await updateDoc(dataTable, data)
const res = await updateDoc(dataTable, {
sale: increment
})
}
function checkClick() {
ResetCounter()
}
return (
<div onClick={checkClick}><input type={"submit"} value='check' /></div>
)
}
export default Mcheck
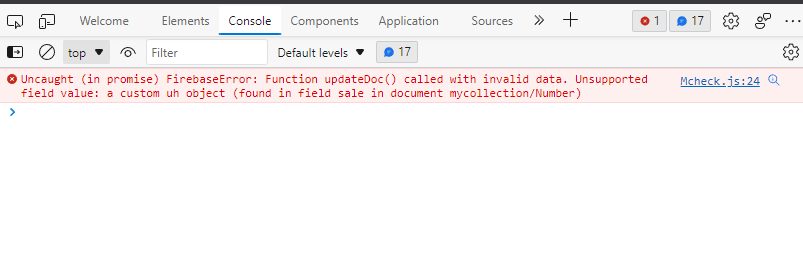
i searched for many solutions but its all say somthing like this. so if any one can help me then it will be very good form me.

CodePudding user response:
I think you're mixing and matching SDK versions, or at least syntax.
Try using the increment top-level function from the regular v9 SDK (not its compat library).
// 