I am trying to create circular borders around my image. But whenever I try to fit the image into the border container, I either get the top of the image cut off or the image skewed into an ugly stretch.
Here's the code below for how I create the bordered circular image:
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(color: Colors.black, width: 3,)
),
child: Container(
width: width,
height: height,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(color: Colors.white, width: 2,),
image: DecorationImage(
image: image,
fit: BoxFit.fill
),
),
),
);
}
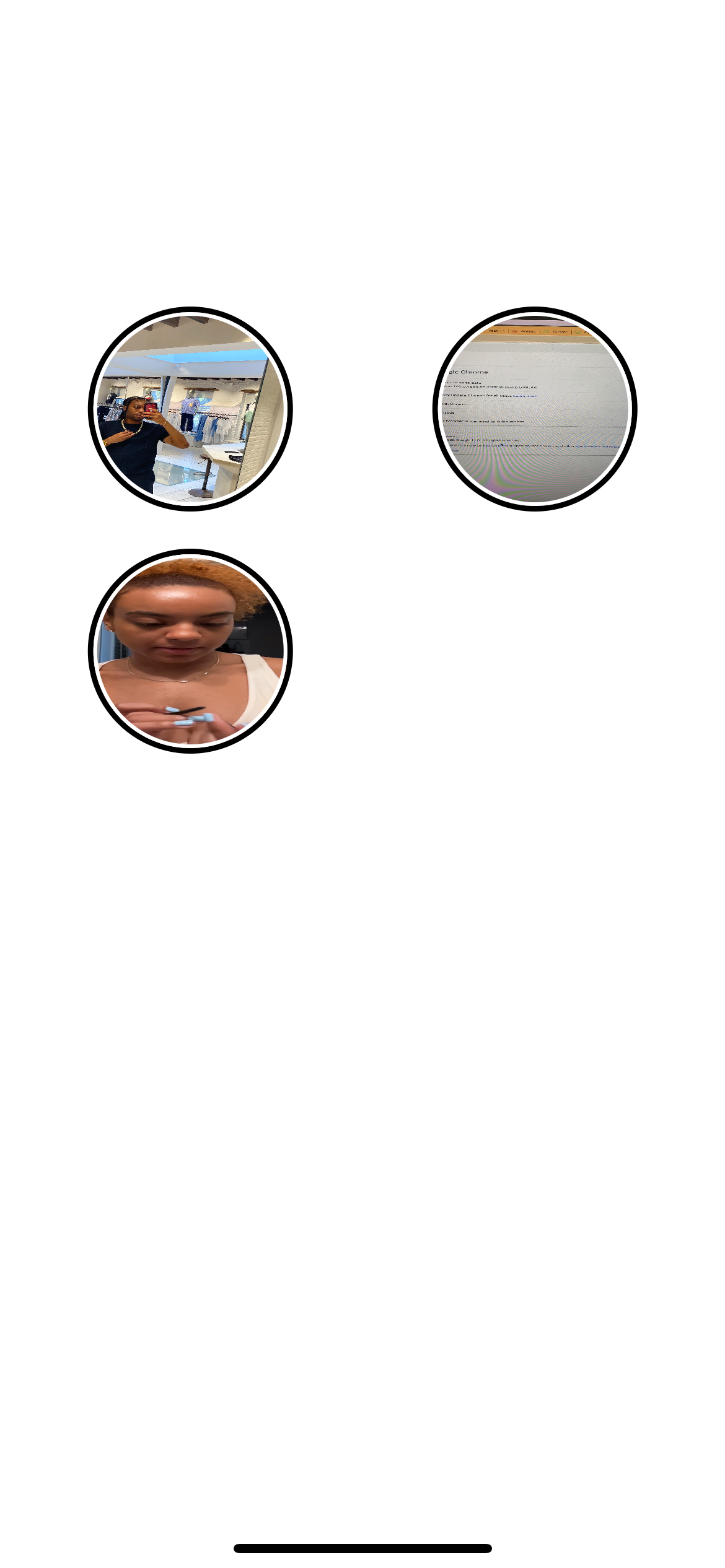
But here's how the images turn out:

I really just want the full image size, but scaled down to whatever container surrounds it. I don't want it stretched and I don't want too much of the image cropped out. Any ideas?
CodePudding user response:
Use CircleAvatar as a child to the container to display the image.
- Container with border and padding
- CircleAvatar
- background image url with radius
- CircleAvatar
CodePudding user response:
Use BoxFit.cover instead of fill.
