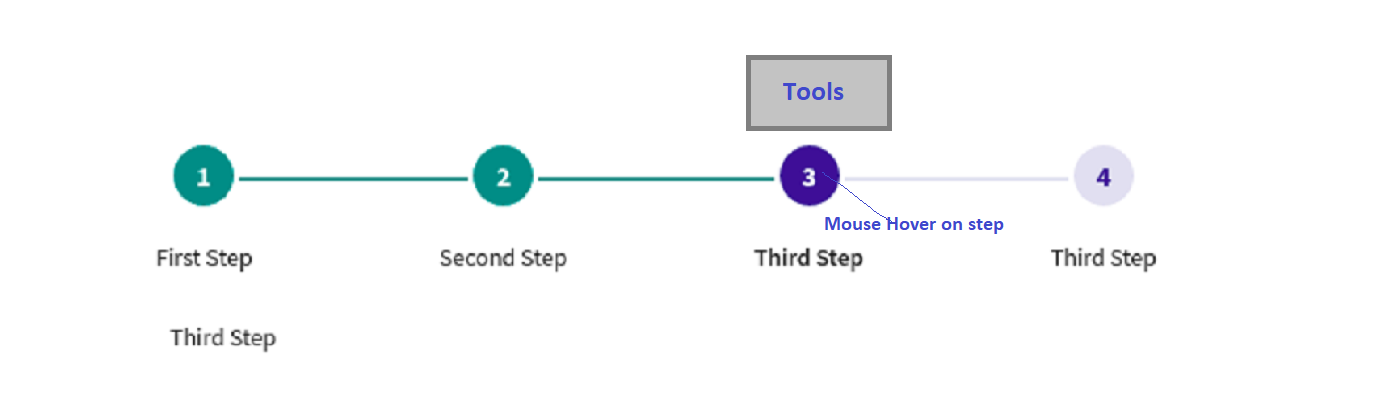
I want to create a tools card to manage steps and show it on top when the mouse is hovered on step like the picture below :

Is there any way to do it ?
CodePudding user response:
Prime Ng has an implementation for that (steps). You can override some styles and achieve the same functionality as you describe
CodePudding user response:
Another alternative is "Kendo UI for Angular"
Please refer below URL
[Kendo UI for Angular Tooltip]https://www.telerik.com/kendo-angular-ui/components/tooltips/tooltip/
