I am trying to animate text to make it scroll across the screen, (using it to make a stock app), I am unable to get it to go completely off the screen can someone please help...
This is what I have so far
let text = "Some text to animate"
private var is = true
var body: some View {
VStack {
Text(text)
.fixedSize()
.frame(width: 100, alignment: is ? .trailing : .leading)
.animation(Animation.linear(duration: 5).repeatForever())
}
CodePudding user response:
A possible solution is to use single Text with .move asymmetric transition.
Here is a simplified demo. Tested with Xcode 13.4 / iOS 15.5
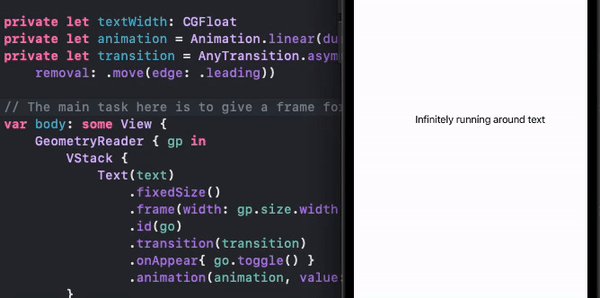
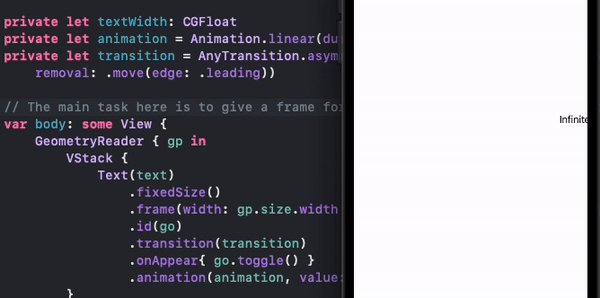
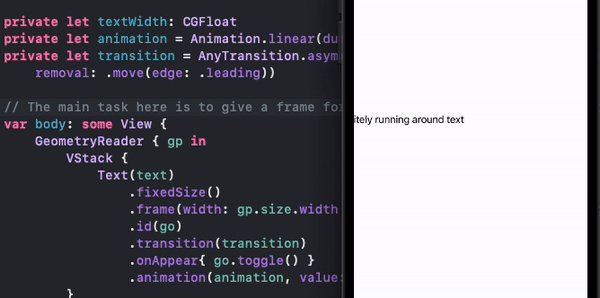
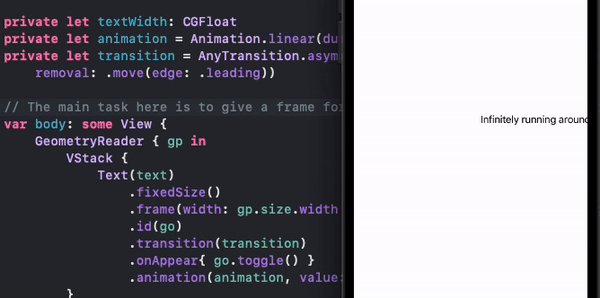
Main part:
var body: some View {
GeometryReader { gp in
VStack {
Text(text)
.fixedSize()
.frame(width: gp.size.width textWidth, alignment: .trailing)
.id(go)
.transition(transition)
.onAppear{ go.toggle() }
.animation(animation, value: go)
}
}.fixedSize(horizontal: false, vertical: true)
}
CodePudding user response:
like this? It shifts the text using .offset if go is true.
let text = "Some text to animate"
@State private var go = false
var body: some View {
VStack {
Text(text)
.fixedSize()
.frame(width: 100)
.offset(x: go ? 300 : 0, y: 0)
.animation(Animation.linear(duration: 3).repeatForever(), value: go)
.onAppear{self.go.toggle()}
}
}