I'm fairly new to using Swift and XCode, as I came from Android development.
I'm having some trouble resizing text and images on my screen. Most devices look great, but when previewing the app on a smaller device, I get some not-so-nice looking clipping on the sides of the screen.
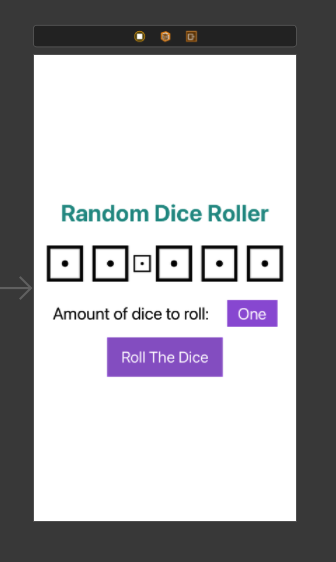
Here is what it is looking like an bigger screens:

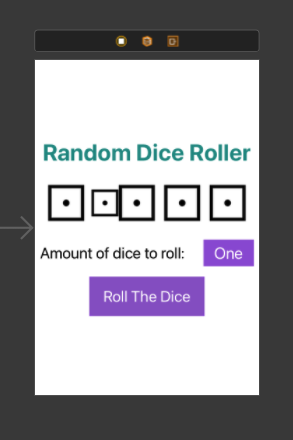
And this is where my issue is at:

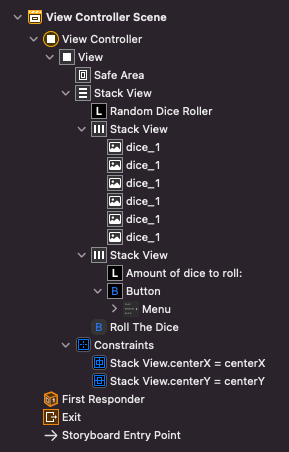
Everything is encased in a StackView and the root StackView is constrained to always be in the middle of the screen. Here is the hierarchy of my views, as you can see, there is only one contraint:

Is there any way I could resize these elements on smaller screens, perhaps without using Swift to handle it (basically, just using storyboard)? It isn't just the text that needs resizing, but the images too. So far, the only constraint is on the stack view holding ALL of the views in a vertical stack.
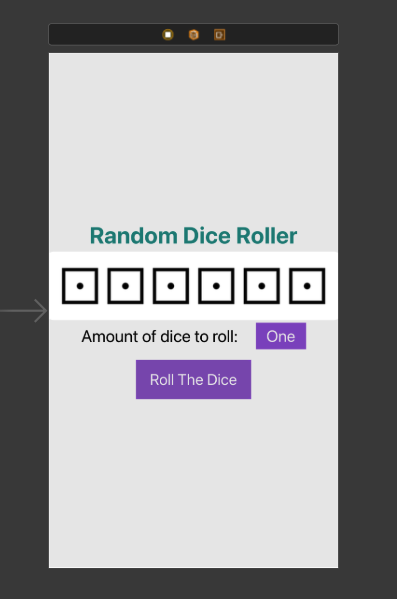
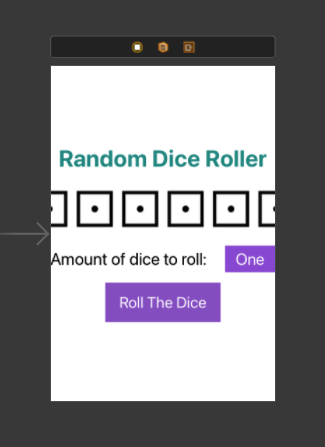
EDIT: After adding constraints to the left and right sides of the root StackView, the view manages to stay on the screen, however one dice is missing and one had completely disappeared. On a larger screen, all of the dice are there but one is a little different than the others.
CodePudding user response:
You need to set leading and trailing constraints of stackview using storyboard so that it can not move out of screen.You can check in attached image