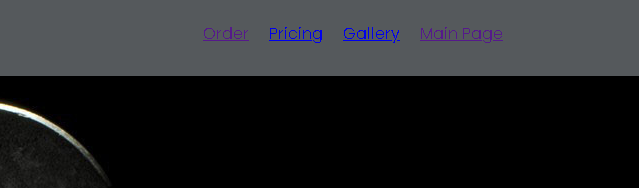
I've encountered a problem while styling the navigation bar. I added several <li> elements with anchor elements for links, however, the text color is not loading on links that have already been clicked.
Order and Main Page got files created in the folder. Gallery and Pricing are not present in the folder. The styled color is loading ONLY for the created files.
li a:hover is working fine for all elements.
/* NAV Section - Start! */
nav {
background: #55595c;
max-height: 90px;
}
nav img {
position: relative;
left: 880px;
bottom: 55px;
height: 120px;
width: 150px;
}
.nav ul {
list-style-type: none;
overflow: hidden;
display: flex;
justify-content: center;
position: relative;
top: 25px;
left: 500px;
}
.nav li {
color: #4128ba;
float: left;
font: 16;
text-decoration: none;
}
.nav li a {
padding: 10px;
display: block;
}
.nav li a:hover {
color: #00ffff;
}
/* NAV Section - End! */<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="assets/logo2.png" type="icon/x-icon">
<title>H&L Equipment - Main!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Navigation Bar - Start! !-->
<nav>
<div >
<ul>
<li><a href="order.html">Order</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="index.html">Main Page</a></li>
</ul>
</div>
<div >
<img src="assets/logo2.png">
</div>
</nav> <br>
<!-- Navigation Bar - END! !-->
<!-- Showcase - Start! !-->
<h2 id="h2-showcase">What do we offer?</h2>
<p id="p-showcase">We offer multiple high-quality bodybuilding equipment!</p> <br> <br>
<!-- Showcase - End! !-->
</body>
<!-- Showcase Photos - Start! !-->
<div >
</div>
<!-- Showcase Photos - End! !-->
<br> <br>
<!-- Login Form !-->
</html>CodePudding user response:
The default browser stylesheet sets the color property of links and visited links to a specific colour. It doesn’t set it to inherit.
Consequently, the links show their default colour and do not inherit the colour you set on the li elements they are inside.
If you want to change the link colour, then you need to target the links explicitly and not their parent element.
CodePudding user response:
What Quentin said is spot on, but I also took some time to clean up your code a bit. You don't need the .nav class, you can just use the tag and run everything down through that. You can also make use of a flexbox instead of all of the positioning you're doing which will make your life much easier moving forward. See: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
You can also assign classes to images, you don't need a div for that unless you're going to do something more specific than what you have.
/* NAV Section - Start! */
*,
::before,
::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
nav {
display: flex;
flex-direction: row;
justify-content: end;
background: #55595c;
max-height: 90px;
width: 100vw;
}
nav img {
height: auto;
width: 150px;
}
nav ul {
list-style-type: none;
overflow: hidden;
display: flex;
justify-content: end;
align-items: center;
}
nav li {
color: #4128ba;
float: left;
font: 16;
text-decoration: none;
}
nav a {
color: red;
padding: 10px;
display: block;
}
nav a:hover {
color: #00ffff;
}
/* NAV Section - End! */<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="assets/logo2.png" type="icon/x-icon">
<title>H&L Equipment - Main!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Navigation Bar - Start! !-->
<nav>
<img src="http://via.placeholder.com/150x150">
<ul>
<li><a href="order.html">Order</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="index.html">Main Page</a></li>
</ul>
</nav> <br>
<!-- Navigation Bar - END! !-->
<!-- Showcase - Start! !-->
<h2 id="h2-showcase">What do we offer?</h2>
<p id="p-showcase">We offer multiple high-quality bodybuilding equipment!</p> <br> <br>
<!-- Showcase - End! !-->
</body>
<!-- Showcase Photos - Start! !-->
<div >
</div>
<!-- Showcase Photos - End! !-->
<br> <br>
<!-- Login Form !-->
</html>