activity_checklist_detail.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".ChecklistDetail">
<include
android:id="@ id/include4"
layout="@layout/toolbar"/>
<LinearLayout
android:id="@ id/linear_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/purple_200"
android:layout_margin="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/include4"
android:orientation="horizontal">
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Here is ChecklistDetail activity
public class ChecklistDetail extends AppCompatActivity {
Toolbar toolbar;
LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_checklist_detail);
toolbar= findViewById(R.id.tool_bar);
setSupportActionBar(toolbar);
linearLayout = findViewById(R.id.linear_layout);
Intent intent = getIntent();
int id = intent.getIntExtra("id",0);
String status = intent.getStringExtra("status");
String content = intent.getStringExtra("content");
String[] statusSplit = status.split("\n");
String[] contentSplit = content.split("\n");
int i=0;
for ( i = 0; i < contentSplit.length; i ) {
final int j = i;
CheckBox checkBox = new CheckBox(this);
EditText editText = new EditText(this);
boolean state;
if(statusSplit[i].equals("1"))
state=true;
else
state=false;
editText.setText(contentSplit[i]);
checkBox.setChecked(state);
SpannableString spannableString = new SpannableString(editText.getText().toString());
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
spannableString.setSpan(strikethroughSpan,0, checkBox.getText().length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
if(checkBox.isChecked()) {
editText.setText(spannableString);
}
linearLayout.addView(checkBox);
linearLayout.addView(editText);
checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
SpannableString spannableString = new SpannableString(editText.getText().toString());
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
spannableString.setSpan(strikethroughSpan,0, editText.getText().length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
if(checkBox.isChecked()) {
editText.setText(spannableString);
}
else {
editText.setText(contentSplit[j]);
}
}
});
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.edit_save_menu,menu);
return true;
}
}
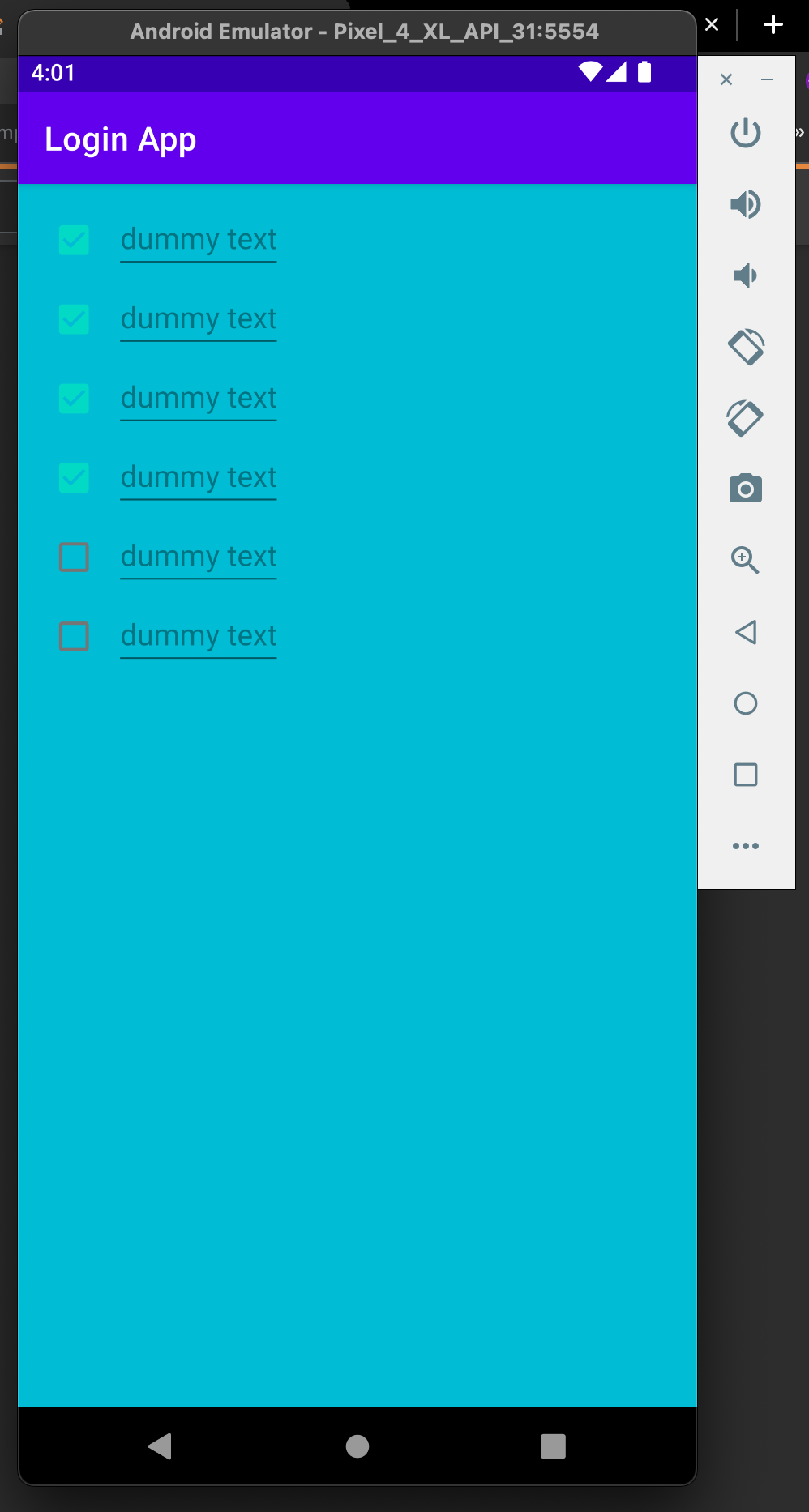
I want to get the views like image below.

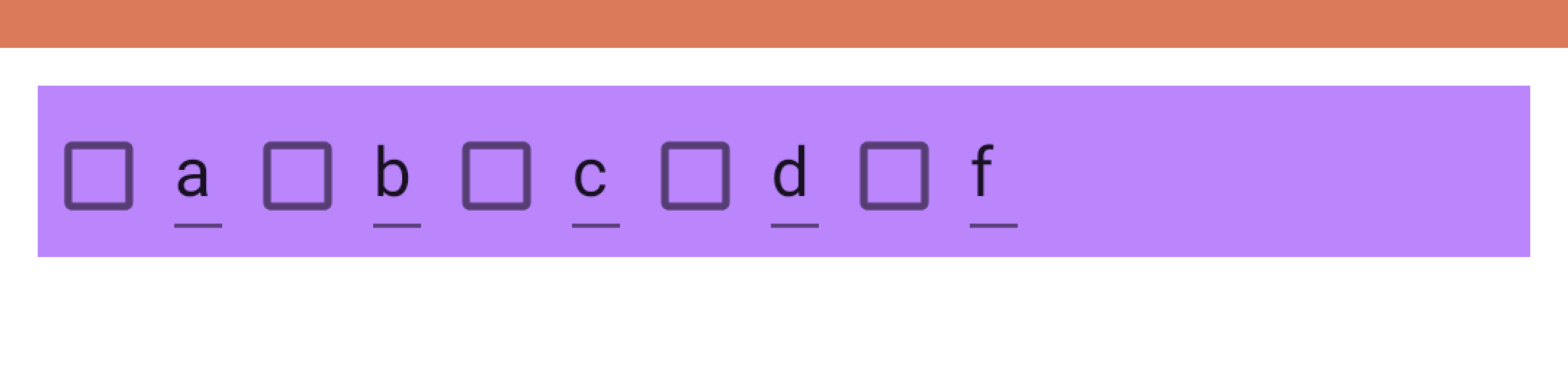
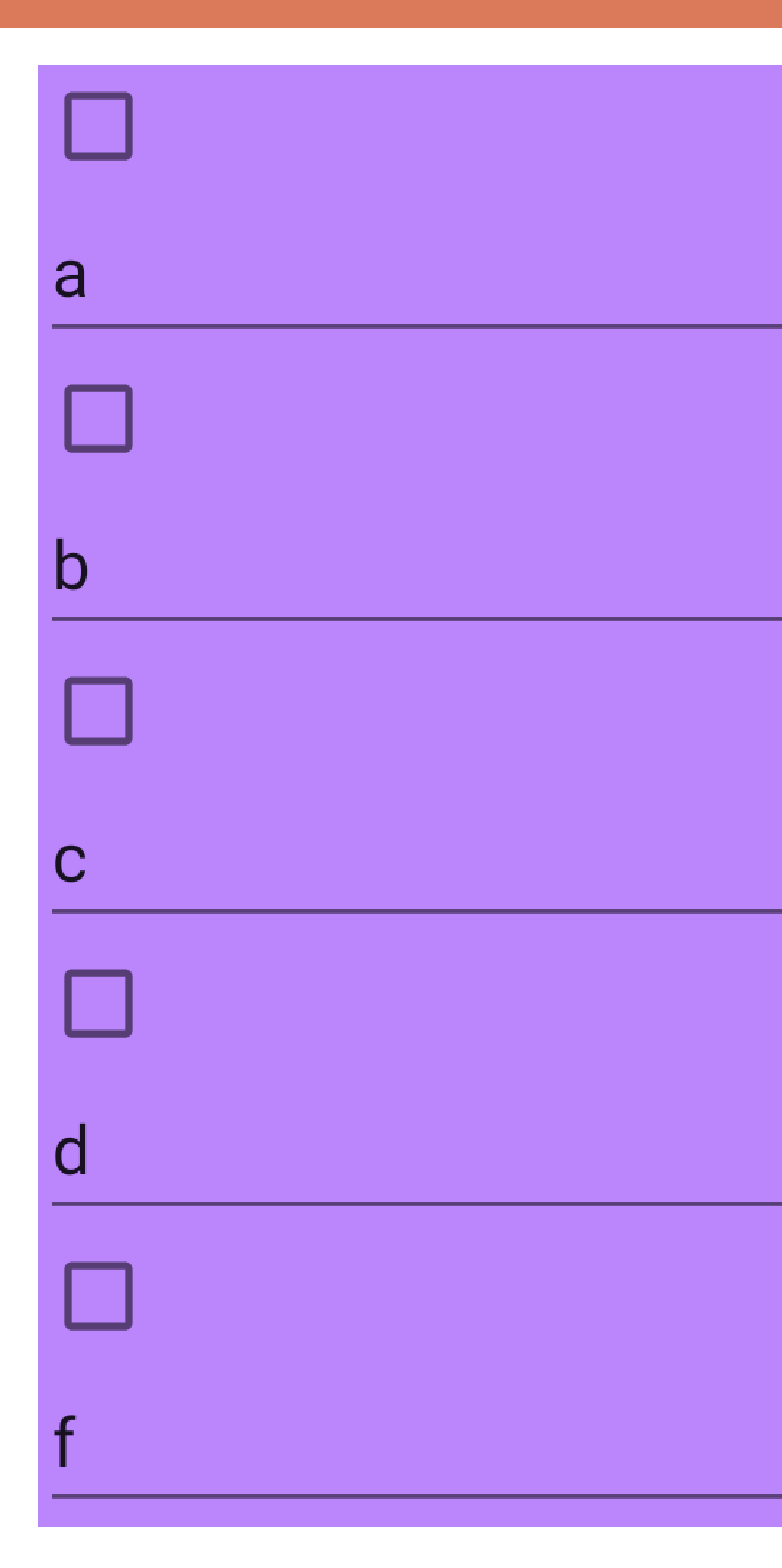
but nothing works for me. If I change the layout in activity_checklist_detail to horizontal or vertical I'll get as the image below.
If I set to horizontal, I'll get 
If I change to vertical, I'll get like this below

Note: I know that using RecyclerView is the best option, but here I don't have many items. Thanks in advance.
CodePudding user response:
Instead of direct adding a view to your layout better to create a separate layout and add it into your LinearLayout like this
Create a separate layout file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<EditText
android:id="@ id/edt_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
Add view in your linearlayout like this
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
for (i in 0..5) {
val layoutBinding = TaskOneBinding.inflate(layoutInflater)
layoutBinding.edtName.hint = "position $i"
binding.linearLayout.addView(layoutBinding.root)
}
}
}
Java code
public class TestActivity extends AppCompatActivity {
ActivityMainBinding mainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mainBinding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(mainBinding.getRoot());
for (int i = 0; i < 5; i ) {
TaskOneBinding taskOneBinding = TaskOneBinding.inflate(getLayoutInflater());
taskOneBinding.edtName.setHint("position " i);
mainBinding.linearLayout.addView(taskOneBinding.getRoot());
}
}
}
OUTPUT