I have a Vue frontend through which I want to communicate with a backend built with lumen. I have the backend on apache virtual host. It is a local development setup. The virtual host works and I can access it from http://dawn.axeapi.com/ and postman works fine with it.
I've set VUE_APP_API to http://dawn.axeapi.com/ in the .env file. The Vue app is being served with npm run serve.
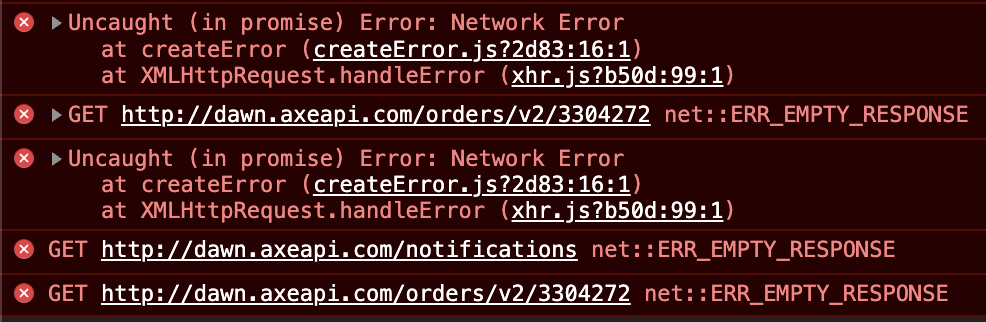
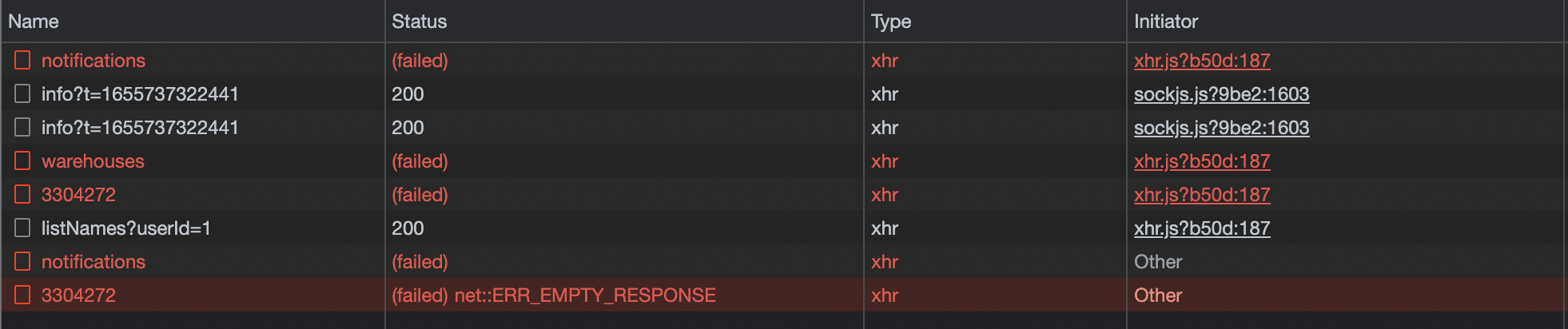
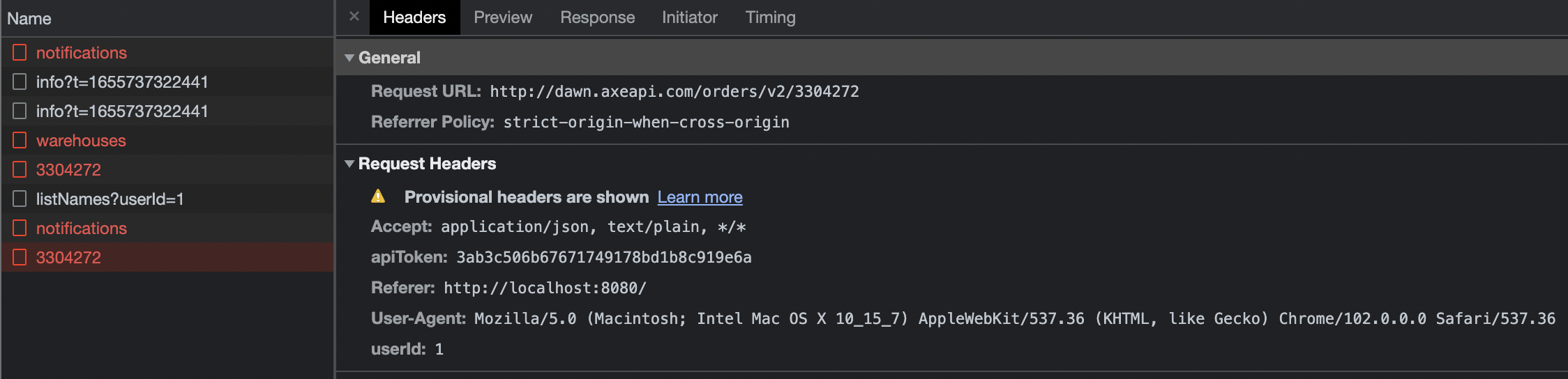
I am getting following errors in the console and the network tab in developer tools.
But if I double click the requests (e.g. 3304272), I can see JSON data from the backend.
If I serve the backend with php -S localhost:8000 -t public and update VUE_APP_API accordingly, everything works as it should.
- Is this because of CORS?
- Does apache configuration affect this?
I read in Vue documentation that API requests to the API server need to be proxied during development if the frontend and the backend API server are not running on the same host. So I tried adding
devServer: {
proxy: 'http://dawn.axeapi.com/'
}
to vue.config.js but didn't work.
I am running Apache that ships with macOS.
What am I missing here?
CodePudding user response:
For anyone running Apache that ships with macOS, disable these Apache modules and it should work. I had to disable all eight. You can try one at a time.
mod_authn_file.so
mod_authn_core.so
mod_authz_host.so
mod_authz_groupfile.so
mod_authz_user.so
mod_access_compat.so
mod_auth_basic.so
mod_reqtimeout.so