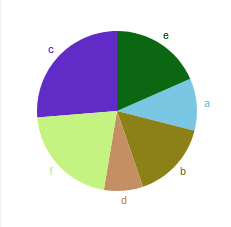
My data contains color key:
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"description": "A simple pie chart with labels.",
"data": {
"values": [
{"category": "a", "value": 4, "color": "rgb(121, 199, 227)"},
{"category": "b", "value": 6, "color": "rgb(140, 129, 22)"},
{"category": "c", "value": 10, "color": "rgb(96, 43, 199)"},
{"category": "d", "value": 3, "color": "rgb(196, 143, 99)"},
{"category": "e", "value": 7, "color": "rgb(12, 103, 19)"},
{"category": "f", "value": 8, "color": "rgb(196, 243, 129)"}
]
},
"encoding": {
"theta": {"field": "value", "type": "quantitative", "stack": true},
"color": {"field": "color", "type": "nominal", "legend": null}
},
"layer": [{
"mark": {"type": "arc", "outerRadius": 80}
}, {
"mark": {"type": "text", "radius": 90},
"encoding": {
"text": {"field": "category", "type": "nominal"}
}
}]
}
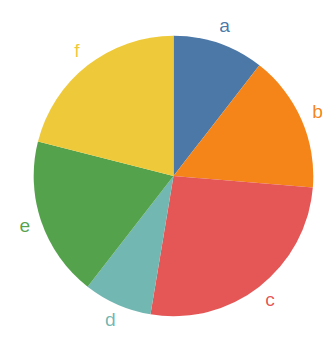
I want to use the rgb() color value specified in this color key's value to color individual pie. I tried specifying this field in color channel: "field": "color".
"color": {"field": "color", "type": "nominal", "legend": null}
However, no use. It still renders the same as above. How can use color value specified in field's value as actual color?