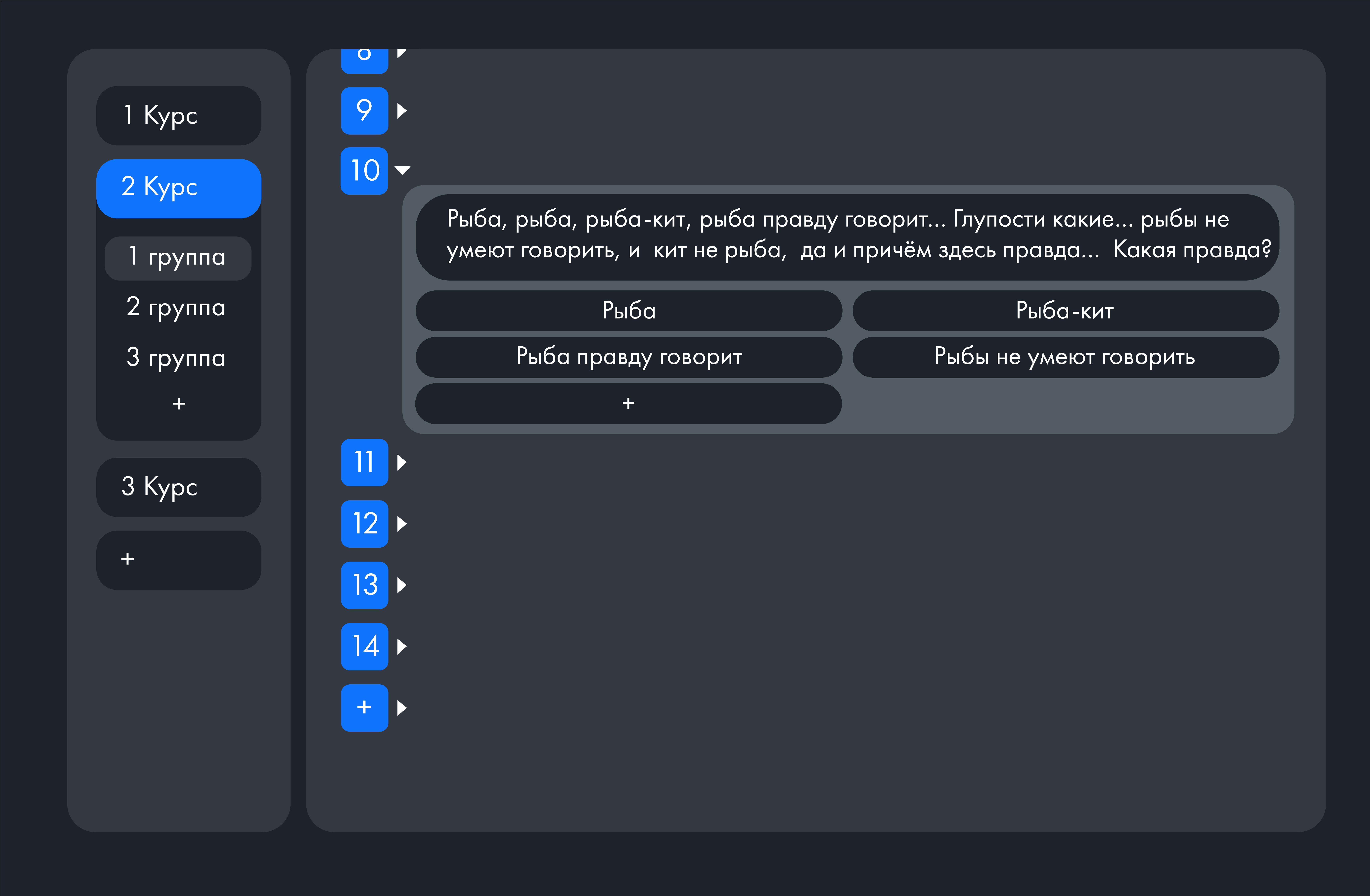
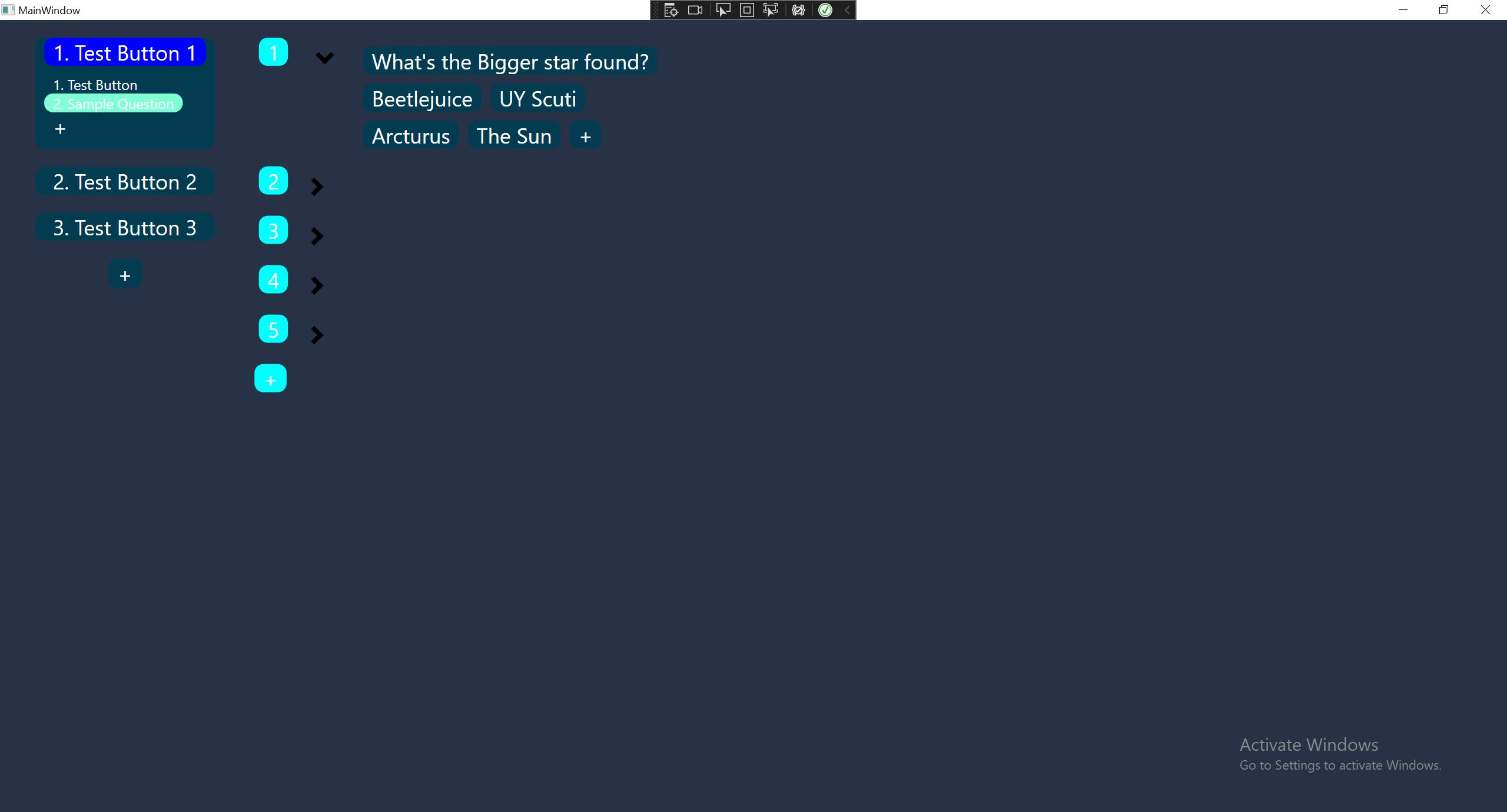
I need to implement this drop-down menu in WPF:
When you click on the number of the question, it should open additional content. I can't attach the code, because there is not even an approximate implementation. I tried to implement via Grid.Row and Grid.Column, ListBox, StackPanel but I just didn't have enough knowledge.
Here is the code I've tried:
<Grid>
<ListBox HorizontalContentAlignment="Left">
<Button Content="1"/>
<TextBlock Text="Content"/>
<Button Content="2"/>
</ListBox>
</Grid>
CodePudding user response:
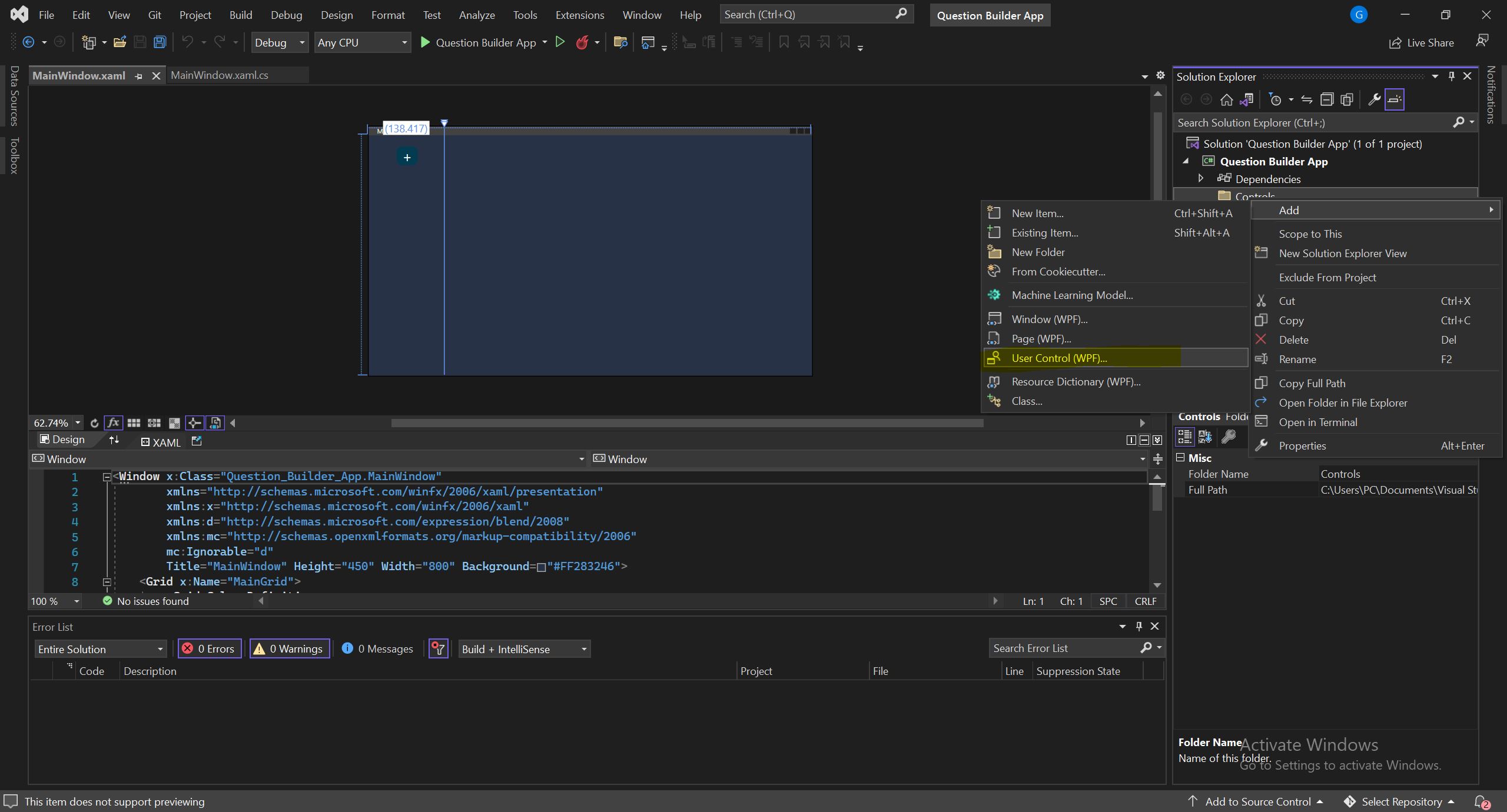
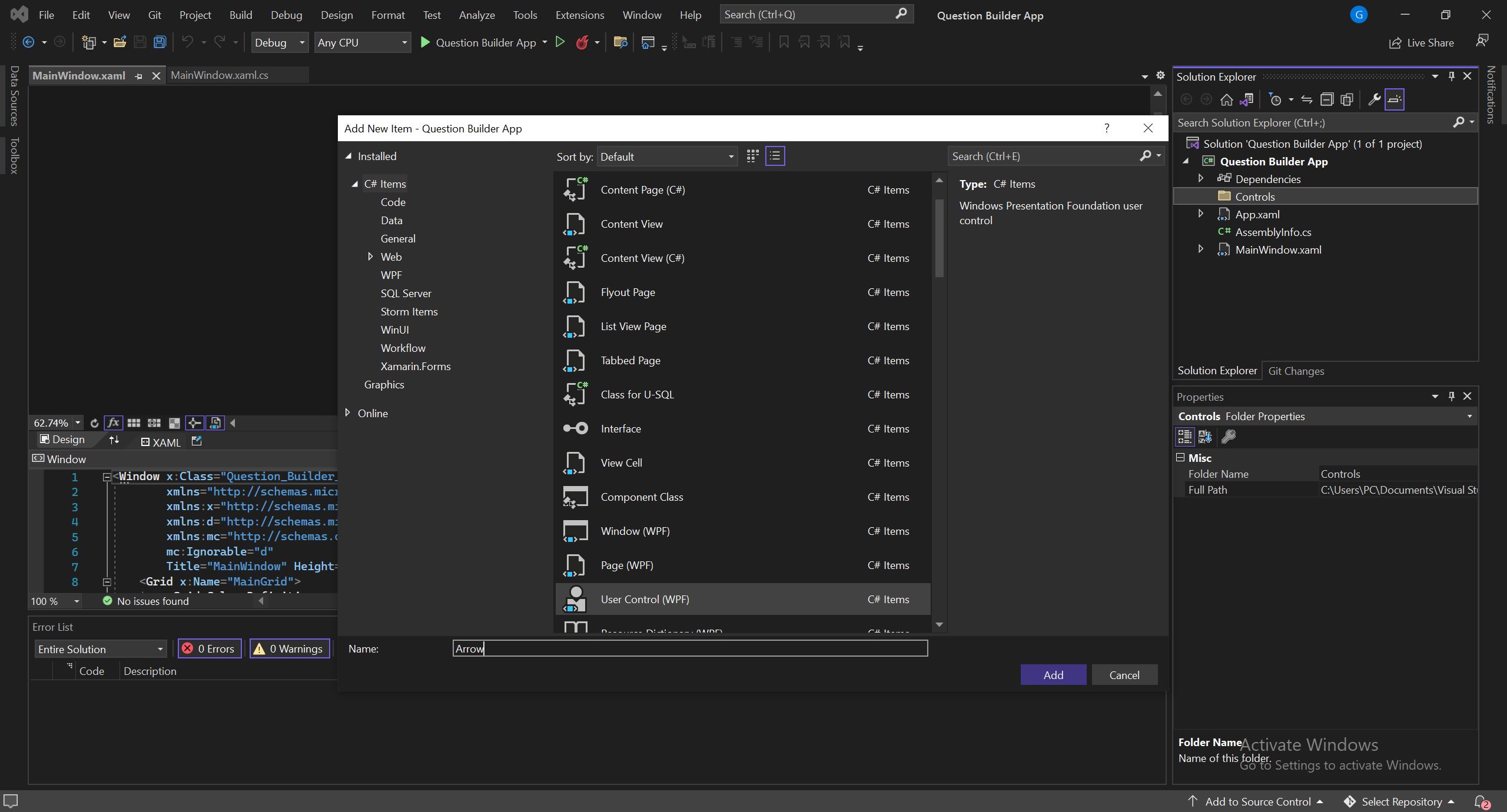
Step 1: Add a User Control to your project.
Step 2: Name it Arrow.
Step 3: This Control will act as a drop-down arrow for us. Add the following XAML code to the control:
<UserControl x:Class="Question_Builder_App.Controls.Arrow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d">
<Grid>
<Border BorderThickness="0,0,5,0" Height="15" BorderBrush="Black" RenderTransformOrigin="0.5,0.5" Width="10" Margin="0,0,0,10">
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="135"/>
<TranslateTransform/>
</TransformGroup>
</Border.RenderTransform>
</Border>
<Border BorderThickness="0,0,5,0" BorderBrush="Black" RenderTransformOrigin="0.5,0.5" Height="15" Width="10" Margin="0,11,0,0" Grid.RowSpan="2">
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="225"/>
<TranslateTransform/>
</TransformGroup>
</Border.RenderTransform>
</Border>
</Grid>
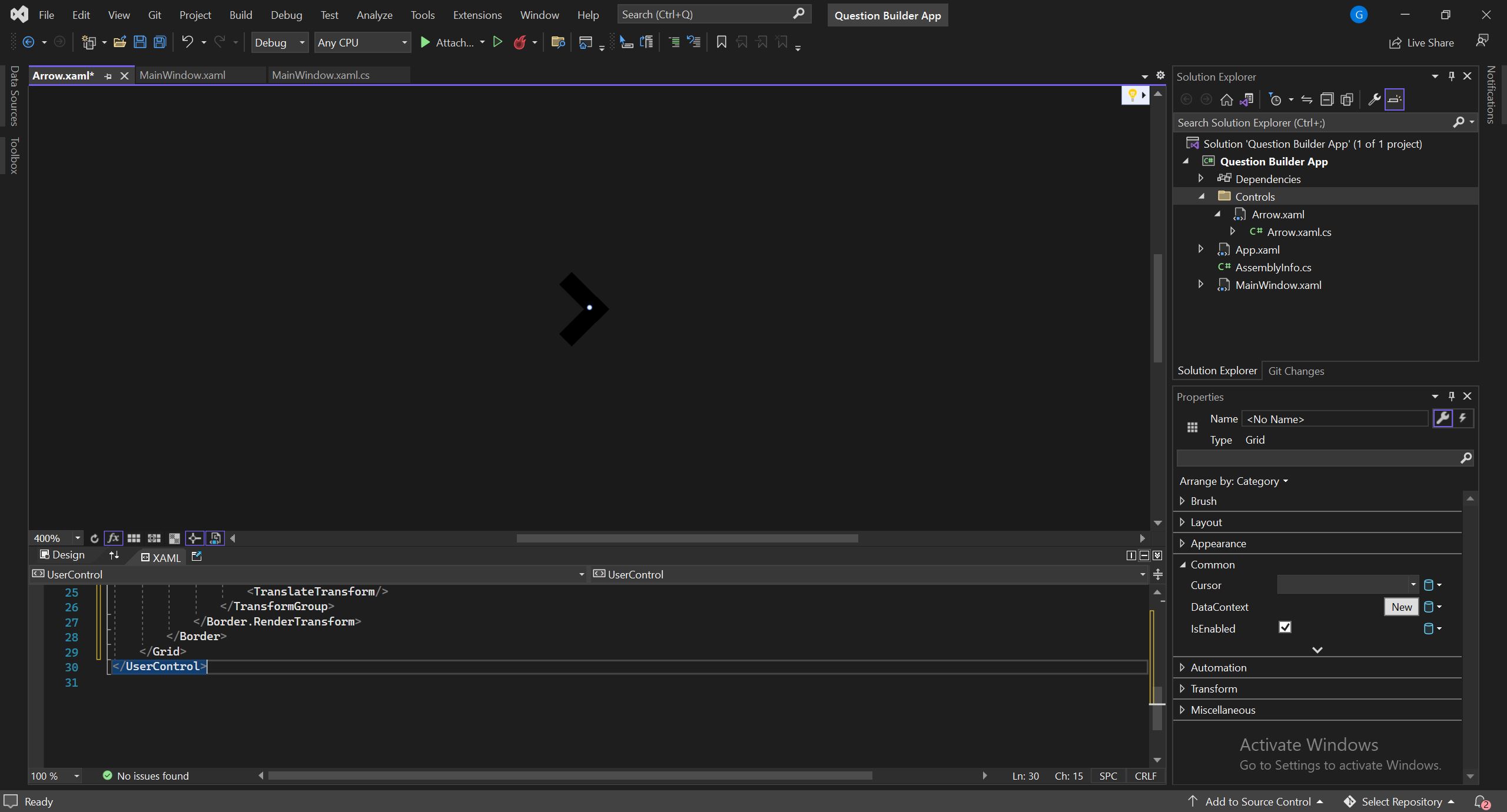
The control should look like this:
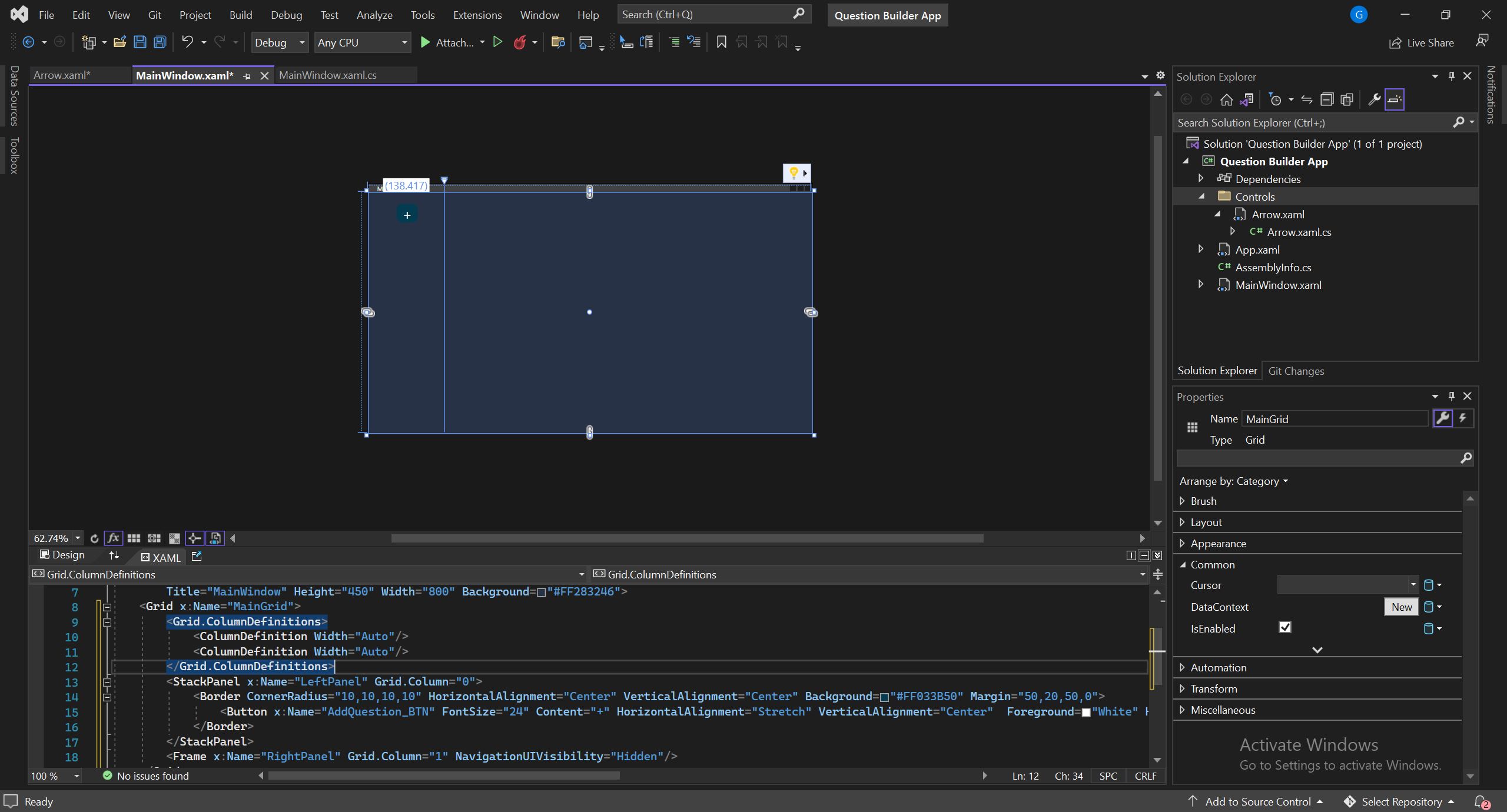
Step 4: Add the following XAML to your MainWindow:
<Window x:Class="Question_Builder_App.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Background="#FF283246">
<Grid x:Name="MainGrid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<StackPanel x:Name="LeftPanel" Grid.Column="0">
<Border CornerRadius="10,10,10,10" HorizontalAlignment="Center" VerticalAlignment="Center" Background="#FF033B50" Margin="50,20,50,0">
<Button x:Name="AddQuestion_BTN" FontSize="24" Content=" " HorizontalAlignment="Stretch" VerticalAlignment="Center" Foreground="White" HorizontalContentAlignment="Left" Padding="10,0,10,0" Click="AddQuestion_BTN_Click" Background="{x:Null}" BorderBrush="{x:Null}"/>
</Border>
</StackPanel>
<Frame x:Name="RightPanel" Grid.Column="1" NavigationUIVisibility="Hidden"/>
</Grid>
The designer should look like this:
Step 5: Now lets add some C# codes to our MainWindow:
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace Question_Builder_App
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
AddSampleData("Test Button 1", "Test Button");
AddSampleData("Test Button 2", "Test Button");
AddSampleData("Test Button 3", "Test Button");
}
private int ButtonCount = 0;
private ObservableCollection<DataModel> PageCollection = new ObservableCollection<DataModel>();
private class DataModel
{
public string MainButtonName { get; set; }
public string PageName { get; set; }
public Page DisplayPage { get; set; }
}
private static string CreateInputWindow(string WindowDescription)
{
Window ButtonInfoWindow = new Window();
ButtonInfoWindow.Background = null; ButtonInfoWindow.SizeToContent = SizeToContent.WidthAndHeight;
StackPanel SP = new StackPanel();
Border TextDescription = AddBorder(WindowDescription, 24);
TextBox TB = new TextBox();
TB.MinWidth = 100; TB.FontSize = 24;
Button B = new Button();
B.FontSize = 24; B.Margin = new Thickness(0, 10, 0, 0); B.Content = "Set";
B.Click = delegate { ButtonInfoWindow.Close(); };
SP.Children.Add(TextDescription); SP.Children.Add(TB); SP.Children.Add(B);
ButtonInfoWindow.Content = SP;
ButtonInfoWindow.ShowDialog();
return TB.Text;
}
private void AddQuestion_BTN_Click(object sender, RoutedEventArgs e)
{
Border TopBorder = new Border();
TopBorder.CornerRadius = new CornerRadius(10); TopBorder.Background = new SolidColorBrush(Color.FromRgb(3, 59, 80)); TopBorder.HorizontalAlignment = HorizontalAlignment.Left;
TopBorder.Margin = new Thickness(40, 20, 40, 0);
StackPanel TopSPPanel = new StackPanel();
TopBorder.Child = TopSPPanel;
StackPanel LowerPanel = new StackPanel();
LowerPanel.Visibility = Visibility.Collapsed;
string MainButtonName = CreateInputWindow("What is the name of the button you wish to create?");
Border NewQuestion_BTN = AddBorder(ButtonCount 1 ". " MainButtonName, 24);
NewQuestion_BTN.MouseLeftButtonDown = delegate
{
if (LowerPanel.Visibility == Visibility.Visible)
{
LowerPanel.Visibility = Visibility.Collapsed;
NewQuestion_BTN.Background = new SolidColorBrush(Color.FromRgb(3, 59, 80));
}
else
{
LowerPanel.Visibility = Visibility.Visible;
NewQuestion_BTN.Background = new SolidColorBrush(Colors.Blue);
}
};
TopSPPanel.Children.Add(NewQuestion_BTN);
LowerPanel.Margin = new Thickness(0, 10, 0, 10);
Border LowerNewQuestion_BTN = AddBorder(" ", 24);
LowerNewQuestion_BTN.MouseLeftButtonDown = delegate
{
string InputText = CreateInputWindow("What is the name of the button you wish to create?");
Border ChooseQuestionBTN = AddBorder(LowerPanel.Children.Count ". " InputText, 16);
ChooseQuestionBTN.MouseLeftButtonDown = delegate
{
UncheckAllButtons();
ChooseQuestionBTN.Background = new SolidColorBrush(Colors.Aquamarine);
NavigateToPage(MainButtonName, InputText);
};
LowerPanel.Children.Insert(LowerPanel.Children.Count - 1, ChooseQuestionBTN);
};
LowerPanel.Children.Add(LowerNewQuestion_BTN); TopSPPanel.Children.Add(LowerPanel);
LeftPanel.Children.Insert(ButtonCount, TopBorder);
ButtonCount ;
}
private void NavigateToPage(string MainButtonText, string NameChecker)
{
bool CheckIfToADDANewPage = true;
foreach (DataModel PageFinder in PageCollection)
{
if (PageFinder.PageName == NameChecker && PageFinder.MainButtonName == MainButtonText)
{
RightPanel.Navigate(PageFinder.DisplayPage);
CheckIfToADDANewPage = false;
}
}
if (CheckIfToADDANewPage == true)
{
DataModel SavePage = new DataModel();
SavePage.MainButtonName = MainButtonText; SavePage.PageName = NameChecker; SavePage.DisplayPage = CreateANewPage();
PageCollection.Add(SavePage);
RightPanel.Navigate(SavePage.DisplayPage);
}
}
private static Page CreateANewPage()
{
Page QuestionPage = new Page();
StackPanel QuestionPanel = new StackPanel();
Border QuestionBorder = AddBorder(" ", 24);
QuestionBorder.Margin = new Thickness(5, 20, 0, 0); QuestionBorder.Background = new SolidColorBrush(Colors.Aqua);
QuestionBorder.MouseLeftButtonDown = delegate
{
StackPanel UpperQuestionPanel = new StackPanel(); UpperQuestionPanel.Orientation = Orientation.Horizontal;
UpperQuestionPanel.Margin = new Thickness(0, 20, 0, 0);
Border QuestionNumberTXT = AddBorder(QuestionPanel.Children.Count.ToString(), 24);
QuestionNumberTXT.VerticalAlignment = VerticalAlignment.Top; QuestionNumberTXT.Background = new SolidColorBrush(Colors.Aqua);
Controls.Arrow PanelArrow = new Controls.Arrow();
PanelArrow.Margin = new Thickness(20, 10, 10, 0); PanelArrow.VerticalAlignment = VerticalAlignment.Top;
StackPanel InnerQuestionPanel = new StackPanel(); InnerQuestionPanel.Visibility = Visibility.Collapsed; InnerQuestionPanel.Margin = new Thickness(0, 10, 10, 0);
PanelArrow.MouseLeftButtonDown = delegate
{
if (InnerQuestionPanel.Visibility == Visibility.Collapsed)
{
InnerQuestionPanel.Visibility = Visibility.Visible;
PanelArrow.RenderTransform = new RotateTransform(90);
PanelArrow.Margin = new Thickness(45, 20, 10, 0);
if (InnerQuestionPanel.ActualWidth < 1)
{
Border InnerQuestionBorder = AddBorder(CreateInputWindow("Please enter description of the question: "), 24);
InnerQuestionBorder.MaxWidth = 800;
InnerQuestionPanel.Children.Insert(0, InnerQuestionBorder);
}
}
else
{
InnerQuestionPanel.Visibility = Visibility.Collapsed;
PanelArrow.RenderTransform = new RotateTransform(0);
PanelArrow.Margin = new Thickness(20, 10, 10, 0);
}
};
WrapPanel NewQuestionWrapPanel = new WrapPanel();
NewQuestionWrapPanel.Orientation = Orientation.Horizontal;
Border AddNewQuestionBTN = AddBorder(" ", 24);
AddNewQuestionBTN.Margin = new Thickness(10, 10, 0, 0);
AddNewQuestionBTN.MouseLeftButtonDown = delegate
{
NewQuestionWrapPanel.MaxWidth = InnerQuestionPanel.ActualWidth;
Border ChooseNewQuestion = AddBorder(CreateInputWindow("Add new question: "), 24);
ChooseNewQuestion.Margin = new Thickness(10, 10, 0, 0);
NewQuestionWrapPanel.Children.Insert(NewQuestionWrapPanel.Children.Count - 1, ChooseNewQuestion);
};
NewQuestionWrapPanel.Children.Insert(NewQuestionWrapPanel.Children.Count, AddNewQuestionBTN); InnerQuestionPanel.Children.Add(NewQuestionWrapPanel);
UpperQuestionPanel.Children.Add(QuestionNumberTXT); UpperQuestionPanel.Children.Add(PanelArrow); UpperQuestionPanel.Children.Add(InnerQuestionPanel);
QuestionPanel.Children.Insert(QuestionPanel.Children.Count - 1, UpperQuestionPanel);
};
QuestionPanel.Children.Insert(QuestionPanel.Children.Count, QuestionBorder); QuestionPage.Content = QuestionPanel;
return QuestionPage;
}
private static Border AddBorder(string InnerText, int SetFontSize)
{
Border NewBorder = new Border();
NewBorder.CornerRadius = new CornerRadius(10); NewBorder.Background = new SolidColorBrush(Color.FromRgb(3, 59, 80)); NewBorder.HorizontalAlignment = HorizontalAlignment.Left;
NewBorder.Margin = new Thickness(10, 0, 10, 0);
TextBlock NewButton = new TextBlock();
NewButton.FontSize = SetFontSize; NewButton.VerticalAlignment = VerticalAlignment.Stretch; NewButton.Foreground = new SolidColorBrush(Colors.White);
NewButton.Margin = new Thickness(10, 0, 10, 0);
NewButton.Text = InnerText;
NewButton.TextWrapping = TextWrapping.Wrap;
NewBorder.Child = NewButton;
return NewBorder;
}
private void AddSampleData(string MainButtonText, string SecondaryButtonText)
{
Border TopBorder = new Border();
TopBorder.CornerRadius = new CornerRadius(10); TopBorder.Background = new SolidColorBrush(Color.FromRgb(3, 59, 80)); TopBorder.HorizontalAlignment = HorizontalAlignment.Left;
TopBorder.Margin = new Thickness(40, 20, 40, 0);
StackPanel TopSPPanel = new StackPanel();
TopBorder.Child = TopSPPanel;
StackPanel LowerPanel = new StackPanel();
LowerPanel.Visibility = Visibility.Collapsed;
Border NewQuestion_BTN = AddBorder(ButtonCount 1 ". " MainButtonText, 24);
NewQuestion_BTN.MouseLeftButtonDown = delegate
{
if (LowerPanel.Visibility == Visibility.Visible)
{
LowerPanel.Visibility = Visibility.Collapsed;
NewQuestion_BTN.Background = new SolidColorBrush(Color.FromRgb(3, 59, 80));
}
else
{
LowerPanel.Visibility = Visibility.Visible;
NewQuestion_BTN.Background = new SolidColorBrush(Colors.Blue);
}
};
TopSPPanel.Children.Add(NewQuestion_BTN);
LowerPanel.Margin = new Thickness(0, 10, 0, 10);
Border LowerNewQuestion_BTN = AddBorder(" ", 24);
LowerNewQuestion_BTN.MouseLeftButtonDown = delegate
{
string InputText = CreateInputWindow("What is the name of the button you wish to create?");
Border ChooseQuestionBTN = AddBorder(LowerPanel.Children.Count ". " InputText, 16);
ChooseQuestionBTN.MouseLeftButtonDown = delegate
{
UncheckAllButtons();
ChooseQuestionBTN.Background = new SolidColorBrush(Colors.Aquamarine);
NavigateToPage(MainButtonText, InputText);
};
LowerPanel.Children.Insert(LowerPanel.Children.Count - 1, ChooseQuestionBTN);
};
Border SampleQuestionBTN = AddBorder(LowerPanel.Children.Count 1 ". " SecondaryButtonText, 16);
SampleQuestionBTN.MouseLeftButtonDown = delegate
{
UncheckAllButtons();
SampleQuestionBTN.Background = new SolidColorBrush(Colors.Aquamarine);
NavigateToPage(MainButtonText, SecondaryButtonText);
};
LowerPanel.Children.Insert(LowerPanel.Children.Count, SampleQuestionBTN);
LowerPanel.Children.Add(LowerNewQuestion_BTN); TopSPPanel.Children.Add(LowerPanel);
LeftPanel.Children.Insert(ButtonCount, TopBorder);
ButtonCount ;
}
private void UncheckAllButtons()
{
foreach (Border _BR in LeftPanel.Children)
{
if (_BR.Child is StackPanel)
{
StackPanel SP = (StackPanel)_BR.Child;
foreach (UIElement UE in SP.Children)
{
if (UE is StackPanel)
{
StackPanel SP1 = (StackPanel)UE;
foreach (Border B in SP1.Children)
{
B.Background = null;
}
}
}
}
}
}
}
}