I've been stuck for over a week now and couldn't find any proper solution or explanation on this topic.
I have this flexbox-based horizontal scroll carousel here: https://codevelop.at/flexbox/single.php
It works as expected in Chrome with the correct space (margins) in between. If you call the same URL in Firefox, it gives me these wide margins. It is due to height: 100% on the <section> tags within the main tag. If I remove that, it works, but then the images are not resized correctly.
Any ideas? Thanks in advance
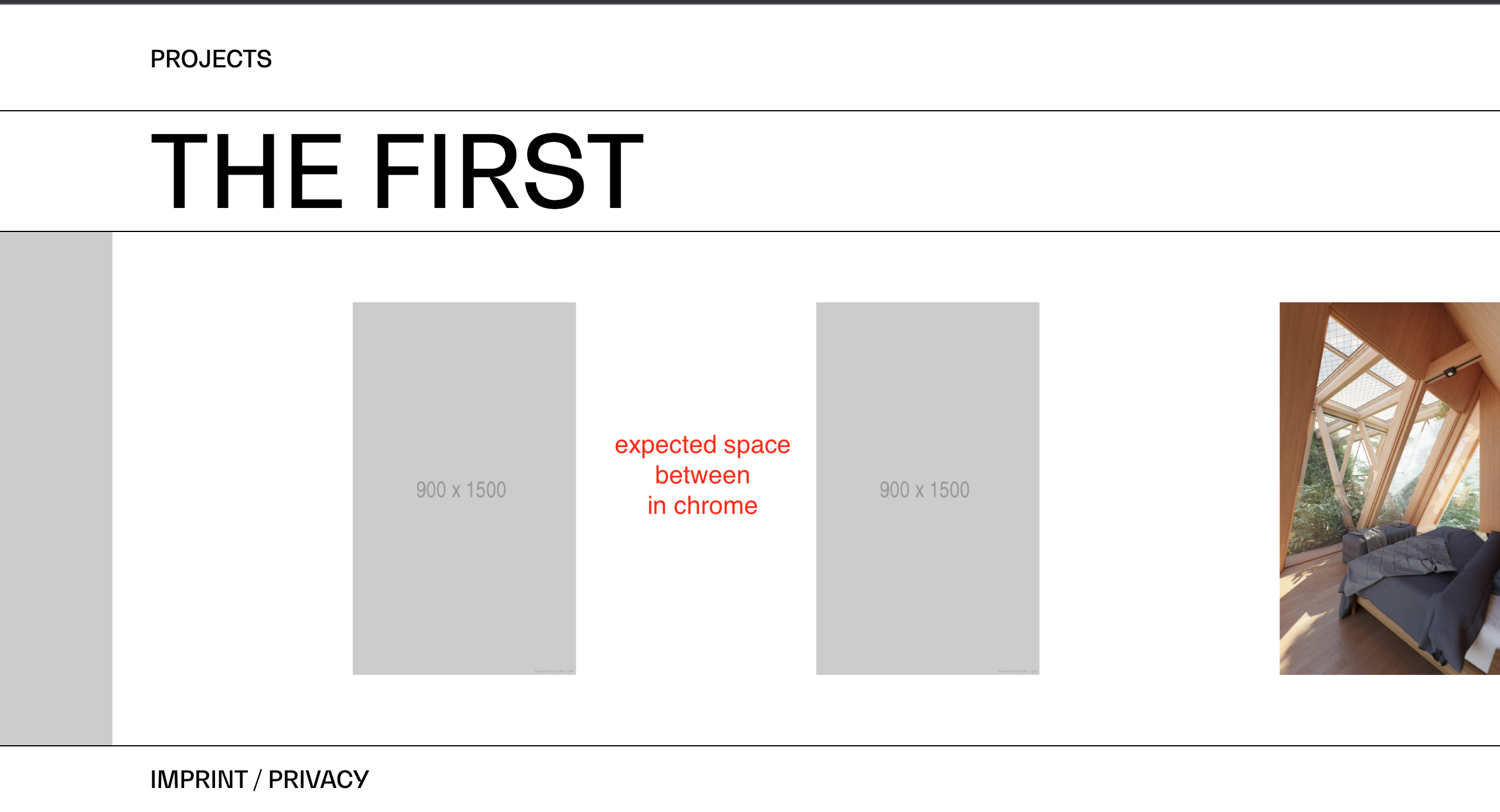
Chrome (as intended):

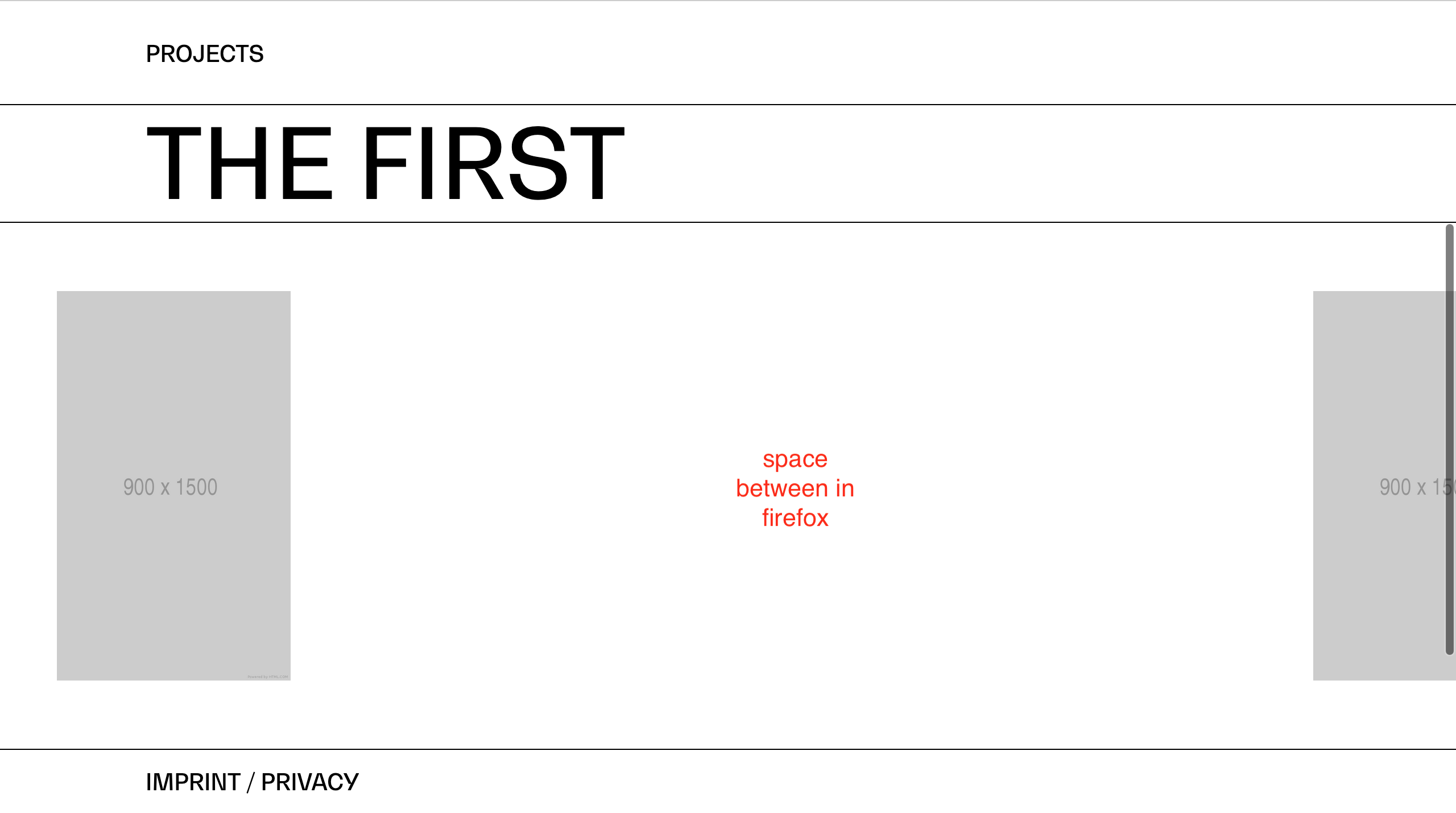
Firefox (where I am stuck):

CodePudding user response:
Your problem is this part of CSS:
.single-project .second-section img, .single-project .third-section img, .single-project .fourth-section img, .single-project .fifth-section img {
height: 100%;
width: auto;
}
It seems like Firefox, in combination with Flexbox, cannot calculate the width correctly like Chrome does, in this case. It takes up the space of the original image width, and is not able to repaint correctly. This is what you are seeing as way too much whitespace.
You could try something like this:
width: 400px;
height: 100%;
object-fit: cover;
While this is not a perfect solution, it is a quick one. You could possibly calculate the perfect image sizes with Javascript to get a more ideal solution.
That was a tricky one. ;-)
