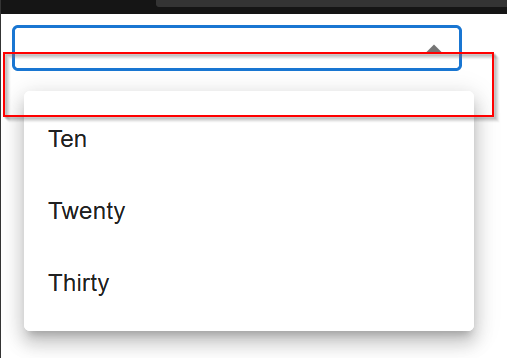
I am using basic select from mui and modified the height of the select. After which there is gap betweekn select and the dropdown list.
How to reduce this height?
I tried to fix it overriding .MuiPaper-root
<Select
// labelId="demo-simple-select-label"
id="demo-simple-select"
value={age}
// label="Age"
onChange={handleChange}
sx={{
minWidth: "300px",
height: "30px",
"& .MuiPaper-root": { // this has no effect on bringing the options list closer to the <select>
top: "10px"
}
}}
above fix not working.
Here is code for the same https://codesandbox.io/s/mui-basic-select-4rdq61
CodePudding user response:
You can do it by using the SelectDisplayProps prop like this:
<Select
SelectDisplayProps={{ style: { paddingTop: 0, paddingBottom: 8 } }}
sx={{
minWidth: "300px"
}}
More docs to the Select component Api here: https://mui.com/material-ui/api/select/#props
CodePudding user response:
the padding of .MuiSelect-select is what made the options list shift down, you can reduce the gap by changing the padding of the select box
<Select
// labelId="demo-simple-select-label"
id="demo-simple-select"
value={age}
// label="Age"
onChange={handleChange}
sx={{
minWidth: "300px",
height: "30px",
"& .MuiSelect-select": {
padding: "0px 14px"
}
}}
>