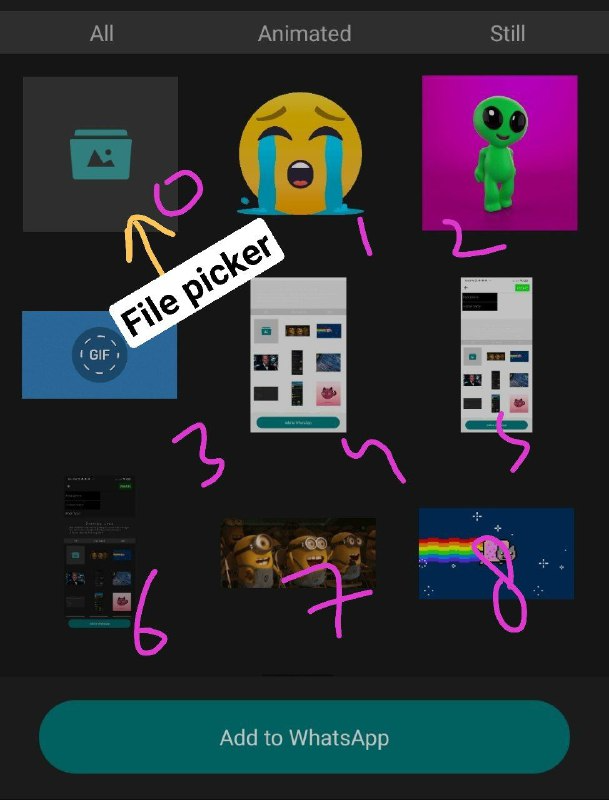
I have used Flatlist for showing gallary view of few recent images to select. I have also added a button to invoke a file picker. But the issue is to show the button as first item of flatlist I used index===0 in render method which causing the skipping of first image from data.
Whell I tried this. while setting state which contains the data, I simply added extra element
let data = {
all:[[],...all],
anim:[[],...anim],
still:[[],...still]
}
Now it works. skips the first element of array (means returns the file picker component as item and continue with first image as next item, so first image won't get replaced by file picker) But it does not look reliable. It won't show folder component until images extracted and set to state. Although I can set this as initial value in state.
But what is the best way to deal with it?
Thanks in advance.
CodePudding user response:
Try ListHeaderComponent as what Doc recommends.
CodePudding user response:
Your best solution here is to pre-define the file picker element as the 0 index of the array and populate the image from the get-go, so it shows immediately and then spread the rest of the data the way that you've done it. There are other stuff that you can try like setting header component, however it will always render above the list, and from the image it seems like your item should be inside the list.