I'm trying to create a circle/pie nav that consists of four menu items. The overall menu should have a gradient with four main colors. The menu items need to be independent as they have hover effects.
I would like the gradient to display seamlessly over all the elements.
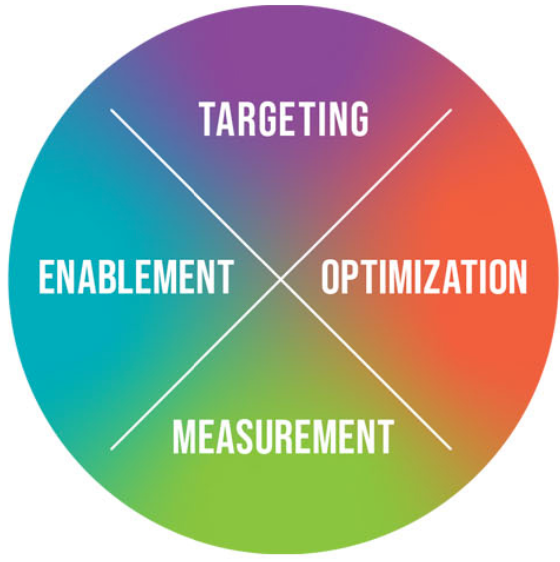
Here is what it should look like:

Here is a snippet to show you what I've done so far. As you can see, the gradient is applied to each element vs appearing uniform.
Also, when trying to use a linear or radial gradient, I haven't been able to create this quadrent-type gradient where each section is the primary color and then fades into the next section.
Any help is appreciated.
ul {
margin: 100px auto;
padding: 0;
position: relative;
width: 20em;
height: 20em;
border-radius: 100%;
transform: rotate(45deg);
background: gray;
}
ul a {
position: absolute;
list-style: none;
width: 10em;
height: 10em;
color: #fff;
text-align: center;
line-height: 5em;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
border-left: 1px solid white;
border-top: 1px solid white;
transition: 0.5s;
background-size: cover;
background-position: center;
background-attachment: fixed;
background-repeat: no-repeat;
background: linear-gradient(
49deg,
#6a3fc5 0%,
#f44336 25%,
#009688 50%,
#ffc107 100%
);
}
ul a:hover {
cursor: pointer;
}
ul li {
transform: rotate(-45deg);
}
ul a:nth-child(1):hover {
background: #999;
z-index: 19;
transform: translate(-10px, -10px);
}
ul a:nth-child(2):hover {
background: #999;
z-index: 19;
transform: translate(10px, -10px);
}
ul a:nth-child(3):hover {
background: #999;
z-index: 19;
transform: translate(-10px, 10px);
}
ul a:nth-child(4):hover {
background: #999;
z-index: 19;
transform: translate(10px, 10px);
}
ul a:nth-child(1) {
top: 0;
left: 0;
border-top-left-radius: 100%;
display: flex;
align-items: center;
justify-content: center;
}
ul a:nth-child(2) {
top: 0em;
left: 10em;
border-top-right-radius: 100%;
display: flex;
align-items: center;
justify-content: center;
}
ul a:nth-child(3) {
top: 10em;a
left: 0;
border-bottom-left-radius: 100%;
display: flex;
align-items: center;
justify-content: center;
}
ul a:nth-child(4) {
top: 10em;
left: 10em;
border-bottom-right-radius: 100%;
display: flex;
align-items: center;
justify-content: center;
}<ul >
<a href="/"><li >Targeting</li></a>
<a href="/"><li >Optimization</li></a>
<a href="/"><li >Enablement</li></a>
<a href="/"><li >Measurement</li></a>
</ul>CodePudding user response:
.circle {
width: 300px;
height: 300px;
background: conic-gradient(#81408e, #c84955, #f05435, #b58835, #7fbd37, #3baf75, #00a4b2, #3770a2, #81408e);
border-radius: 50%;
filter: blur(15px);
}
.circle-container {
width: 300px;
height: 300px;
border-radius: 50%;
overflow: hidden;
}<div >
<div ></div>
</div>CodePudding user response:
Well I think, instead of using background on "ul a" you should use the gradient only on the "ul" like below:
ul {
margin: 100px auto;
padding: 0;
position: relative;
width: 20em;
height: 20em;
border-radius: 100%;
transform: rotate(45deg);
background: gray;
}
ul a {
position: absolute;
list-style: none;
width: 10em;
height: 10em;
color: #fff;
text-align: center;
line-height: 5em;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
border-left: 1px solid white;
border-top: 1px solid white;
transition: 0.5s;
}
ul {
background-size: cover;
background-position: center;
background-attachment: fixed;
background-repeat: no-repeat;
background: linear-gradient(
49deg,
#6a3fc5 0%,
#f44336 25%,
#009688 50%,
#ffc107 100%
);
}
ul a:hover {
cursor: pointer;
}
ul li {
transform: rotate(-45deg);
}
ul a:nth-child(1):hover {
background: #999;
z-index: 19;
transform: translate(-10px, -10px);
}
ul a:nth-child(2):hover {
background: #999;
z-index: 19;
transform: translate(10px, -10px);
}
ul a:nth-child(3):hover {
background: #999;
z-index: 19;
transform: translate(-10px, 10px);
}
ul a:nth-child(4):hover {
background: #999;
z-index: 19;
transform: translate(10px, 10px);
}
ul a:nth-child(1) {
top: 0;
left: 0;
border-top-left-radius: 100%;
display: flex;
align-items: center;
justify-content: center;
}
ul a:nth-child(2) {
top: 0em;
left: 10em;
border-top-right-radius: 100%;
display: flex;
align-items: center;
justify-content: center;
}
ul a:nth-child(3) {
top: 10em;a
left: 0;
border-bottom-left-radius: 100%;
display: flex;
align-items: center;
justify-content: center;
}
ul a:nth-child(4) {
top: 10em;
left: 10em;
border-bottom-right-radius: 100%;
display: flex;
align-items: center;
justify-content: center;
}<ul >
<a href="/"><li >Targeting</li></a>
<a href="/"><li >Optimization</li></a>
<a href="/"><li >Enablement</li></a>
<a href="/"><li >Measurement</li></a>
</ul>