I'm trying to create a reusable Angular form in an Ionic app. After following several tutorials and Stack posts I no longer have any errors but the content isn't showing on the parent page.
My reusable component:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-profile-form',
templateUrl: './profile-form.component.html',
styleUrls: ['./profile-form.component.scss'],
})
export class ProfileFormComponent implements OnInit {
constructor() { }
ngOnInit() {}
}<p>
profile-form works! BLAH!!!!!
</p>After reading a stack post I manually created a module for the component because Ionic doesn't generate modules when you create a component via the CLI.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { IonicModule } from '@ionic/angular';
import { ProfileFormComponent } from './profile-form.component';
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
],
exports: [ProfileFormComponent],
declarations: [ProfileFormComponent]
})
export class ProfileFormModule {}Then I added it to the module of the parent page:
import { ProfileFormComponent } from 'src/app/forms/profile-form/profile-form.component';
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
ProfilePageRoutingModule
],
declarations: [ProfilePage, ProfileFormComponent]
}) <div>
<app-profile-form></app-profile-form>
</div>I'm not getting any errors but I'm unable to see the content of the reusable component on the parent page.
Angular CLI: 14.0.2 Node: 16.13.2 Package Manager: npm 8.1.2 OS: darwin x64
Angular: 14.0.3 ... common, compiler, compiler-cli, core, forms ... language-service, platform-browser, platform-browser-dynamic ... router
Package Version
@angular-devkit/architect 0.1400.2 @angular-devkit/build-angular 14.0.2 @angular-devkit/core 14.0.2 @angular-devkit/schematics 14.0.2 @angular/fire 7.4.1 @schematics/angular 14.0.2 rxjs 6.6.7 typescript 4.7.4 Any help would be greatly appreciated.
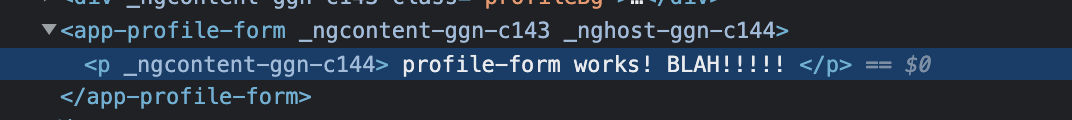
What's weird is if I inspect the page I can see the element:
CodePudding user response:
You do not need to create a module for ProfileFormComponent you just need to declare ProfileFormComponent in a specific module for example in app.module.ts
But if you want to use this component or any reusable component in other modules you should put it on the shared module or create your own module and import it to the specific module you want
CodePudding user response:
Open app-profile-form more in the html inspector, what's the contents? Anyway ProfileFormComponent should be in declarations of @NgModule no need to export it. Remove ProfileFormModule entirely and add ProfileFormComponent to declarations of AppModule