I have a code like this:
AnimatedOpacity(
opacity: _usefulInterfaceContent ? 1 : 0,
duration: const Duration(milliseconds: 1000),
child: Padding(
padding: const EdgeInsets.all(7),
child: Wrap(
direction: Axis.horizontal,
children: [
InkWell(
child: Text("Zoro ", textAlign: TextAlign.center, style: TextStyle(fontSize: 19, color: Colors.white, fontFamily: "Montserrat")), // !!!!!!!!!!!!!!!!!!
onTap: () {
Timer(const Duration(milliseconds: 100), () {
setState(() {
AssetsAudioPlayer.newPlayer().open(
Audio("assets/audios/ZoroEasterEggSound.mp3"),
autoStart: true,
showNotification: true,
);
ezAnimation = EzAnimation(200.0, 230.0, const Duration(milliseconds: 1500), curve: Curves.fastLinearToSlowEaseIn, reverseCurve: Curves.fastLinearToSlowEaseIn);
ezAnimation.start();
});
});
Timer(const Duration(milliseconds: 1500), () {
setState(() {
ezAnimation = EzAnimation(230.0, 200.0, const Duration(milliseconds: 1500), curve: Curves.fastLinearToSlowEaseIn, reverseCurve: Curves.fastLinearToSlowEaseIn);
ezAnimation.start();
});
});
},
),
Text("gibi kaybolmaman için rehberin olacağız! Basit ve özelleştirilebilir bir arayüz ile birlikte özgürlüğünüzün tadını çıkarın! ⚙️ ", textAlign: TextAlign.center, style: TextStyle(fontSize: 19, color: Colors.white, fontFamily: "Montserrat")), // !!!!!!!!!!!!!!!!!!
],
),
As you can see, there are two Text in Wrap. But these two Texts do not stand side by side. It looks like this:
Text with "Zoro" has moved up a bit. How can I solve this problem? I want to see both Texts as combined paragraphs.
CodePudding user response:
note: I may have not fully understood your question correctly.
The problem is that you're using the Wrap() widget, what this widget does is that if there's not enough space to fit all children in the main axis, it will wrap to the next line. That's exactly what's happening here.
From the documentation:
...If there is not enough space to fit the child, Wrap creates a new run adjacent to the existing children in the cross axis.
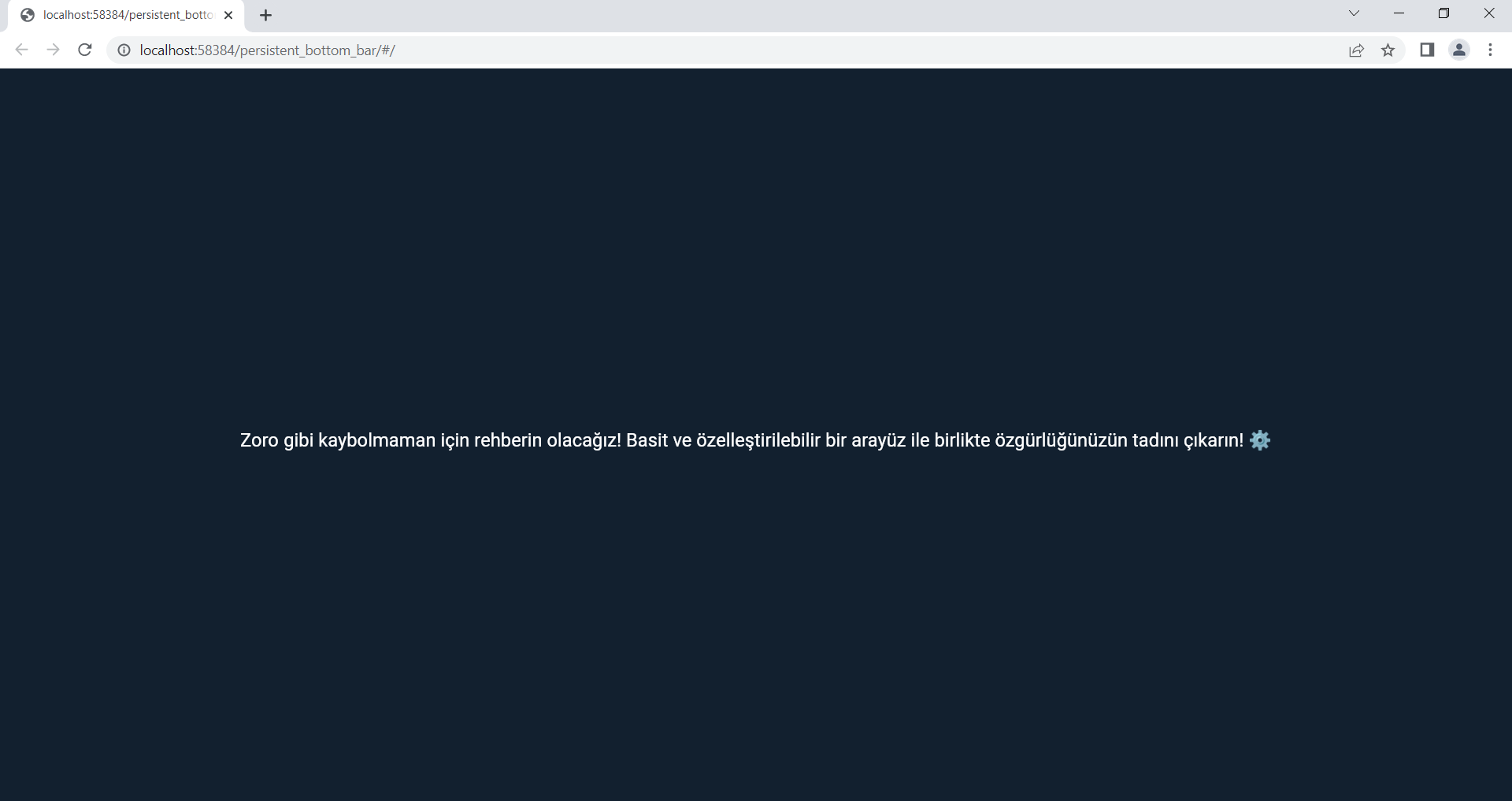
If you run your code in Chrome you will see, that when I open a maximized window, then the text is together:
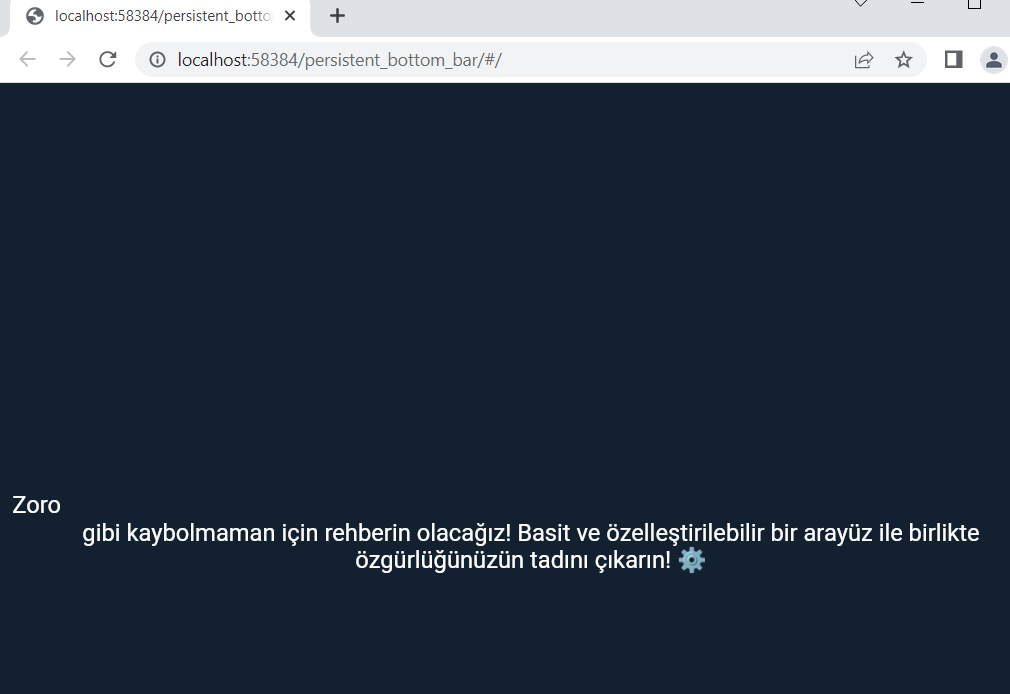
However, once I minimize the window, then the text Wraps:
So, don't use the Wrap() widget.
CodePudding user response:
Due to the amount of text within the second Text widget, it takes up the full width of the view, and therefore is pushed to the next line.
If I understand your goal, you should be able to accomplish what you want with RichText instead of Wrap:
RichText(
textAlign: TextAlign.center,
text: TextSpan(children: [
TextSpan(
text: "Zoro ",
style: TextStyle(
fontSize: 19,
color: Colors.white,
fontFamily: "Montserrat",
),
recognizer: TapGestureRecognizer()
..onTap = () {
Timer(const Duration(milliseconds: 100), () {
setState(() {
AssetsAudioPlayer.newPlayer().open(
Audio("assets/audios/ZoroEasterEggSound.mp3"),
autoStart: true,
showNotification: true,
);
ezAnimation = EzAnimation(
200.0, 230.0, const Duration(milliseconds: 1500),
curve: Curves.fastLinearToSlowEaseIn,
reverseCurve: Curves.fastLinearToSlowEaseIn);
ezAnimation.start();
});
});
Timer(const Duration(milliseconds: 1500), () {
setState(() {
ezAnimation = EzAnimation(
230.0, 200.0, const Duration(milliseconds: 1500),
curve: Curves.fastLinearToSlowEaseIn,
reverseCurve: Curves.fastLinearToSlowEaseIn);
ezAnimation.start();
});
});
},
),
TextSpan(
text:
"gibi kaybolmaman için rehberin olacağız! Basit ve özelleştirilebilir bir arayüz ile birlikte özgürlüğünüzün tadını çıkarın! ⚙️ ",
style: TextStyle(
fontSize: 19,
color: Colors.white,
fontFamily: "Montserrat",
),
)
]),
)
If, on the other hand, you don't exactly want to combine the texts, but just have the second paragraph sit next to the "Zoro " text, you can simply use a Row:
Row(
children: [
InkWell(
// Your "Zoro " text widget, etc.
),
Expanded(
child: Text(
"... The remaining text",
style: // Your style
),
),
],
)