so i want to put my Gridview.count widget in bottomCenter of my app.
As you can see, my Text widget arranges fine.I dont understand the difference beetwen those two.
What should i read or what mistake am i doing?
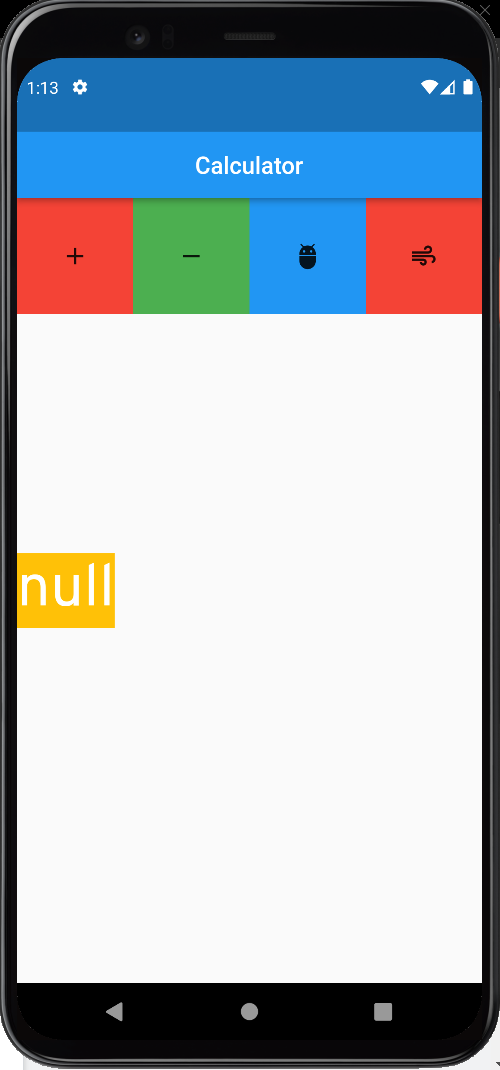
That's how it looks :
body: Stack(
children: <Widget>[
Align(
alignment: Alignment.bottomCenter,
child: GridView.count(
crossAxisCount: 4,
children: const [
MyButton(myIcon: Icon(Icons.add), myColor: Colors.red),
MyButton(myIcon: Icon(Icons.remove), myColor: Colors.green),
MyButton(myIcon: Icon(Icons.adb), myColor: Colors.blue),
MyButton(myIcon: Icon(Icons.air), myColor: Colors.red),
],
),
),
Align(
alignment: Alignment.centerLeft,
child: Text(_wynik.toString(),
style: GoogleFonts.overpass(
fontSize: 50,
backgroundColor: Colors.amber,
color: Colors.white))),
],
)
CodePudding user response:
add shrinkWrap: true to GridView