I am new to Django and ran into this issue. so basically I am making an app where I have to display rooms on the main home page. The rooms are generated dynamically and are stored in the database that are fetched for the home page like this (in the views.py)
def home(request):
return render(request, 'base/index.html', {'rooms':rooms})
then the index.html will display the data in the form of cards using jinja for loop, something like this, just ignore the classes and all that, they are just dummy images, here I am using tailwind-css for styling
{% for room in rooms %}
<div >
<div >
<a href="/room/{{room.id}}">
<div >
<img
src="https://images.pexels.com/photos/196667/pexels-photo-196667.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
alt="Sunset in the mountains">
<div
>
</div>
<a href="#!">
<div
>
{{room.id}}
</div>
</a>
<a href="!#">
<div
>
<span >27</span>
<small>March</small>
</div>
</a>
</div>
</a>
<div >
<a href="#"
>{{room.name}}</a>
<p >
{{room.desc}}
</p>
</div>
<div >
<span href="#" >
<svg height="13px" width="13px" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512"
style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<g>
<path d="M256,0C114.837,0,0,114.837,0,256s114.837,256,256,256s256-114.837,256-256S397.163,0,256,0z M277.333,256
c0,11.797-9.536,21.333-21.333,21.333h-85.333c-11.797,0-21.333-9.536-21.333-21.333s9.536-21.333,21.333-21.333h64v-128
c0-11.797,9.536-21.333,21.333-21.333s21.333,9.536,21.333,21.333V256z" />
</g>
</g>
</svg>
<span >6 mins ago</span></span>
</div>
</div>
</div>
{% endfor %}
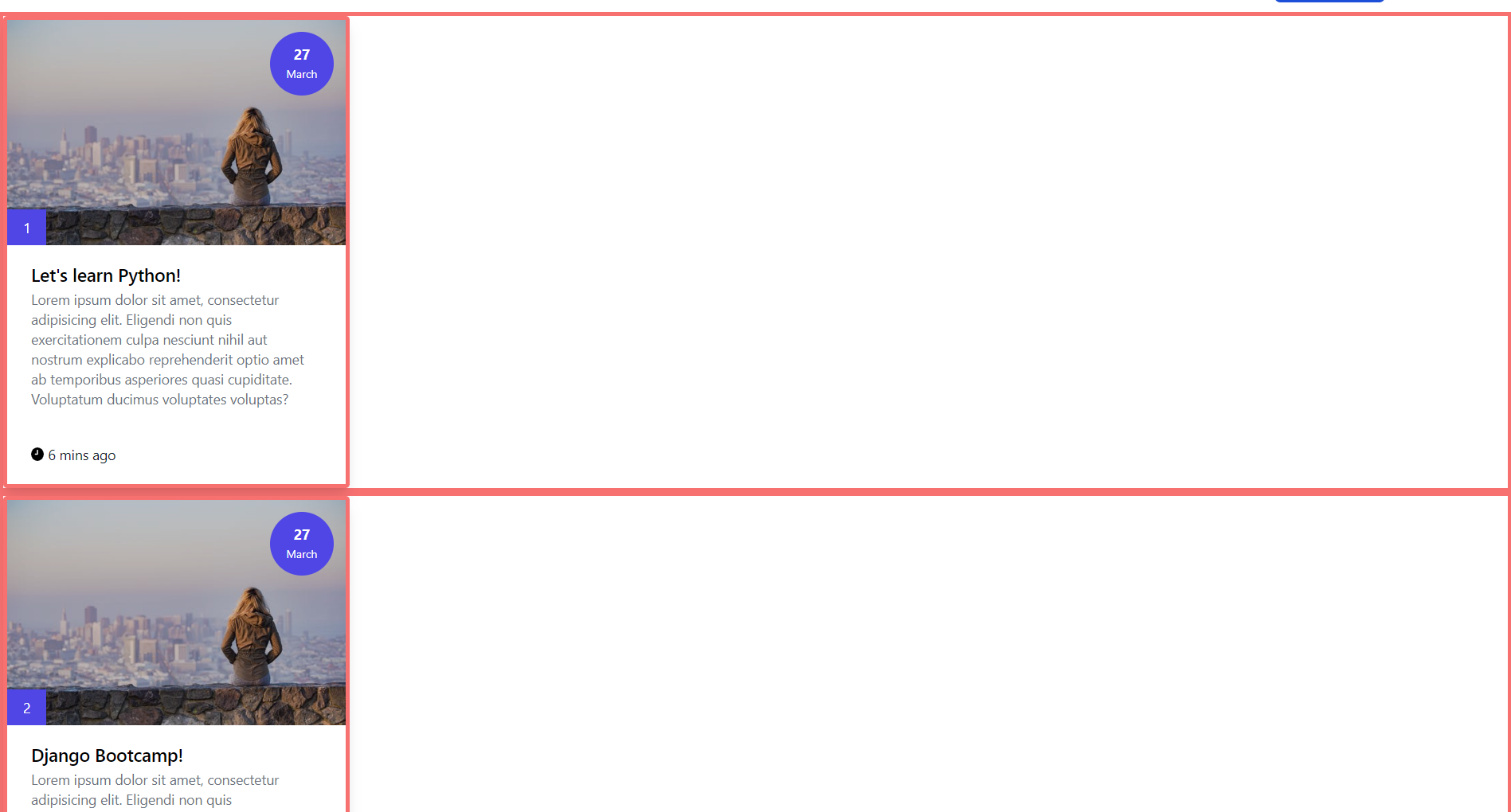
I am using tailwindcss for styling, and the display grid doesn't seem to work with this, I have added grid-cols-4 for large screens, which means 4 columns of 1 fr so that 4 divs can be placed in 1 line, but only 1 is being placed and rest just goes to different line. (red borders are for troubleshooting)

In my understanding, the css applied is not able to detect the dynamically generated set of data, and consider only 1 card.
How to fix this and make 3-4 dynamically generated grid items to be in one row?
CodePudding user response:
Maybe the problem with the position where you put loop, change your code like this to make loop work inside the grid
<div >
{% for room in rooms %}
<div >
<a href="/room/{{room.id}}">
<div >
<img
src="https://images.pexels.com/photos/196667/pexels-photo-196667.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
alt="Sunset in the mountains">
<div
>
</div>
<a href="#!">
<div
>
{{room.id}}
</div>
</a>
<a href="!#">
<div
>
<span >27</span>
<small>March</small>
</div>
</a>
</div>
</a>
<div >
<a href="#"
>{{room.name}}</a>
<p >
{{room.desc}}
</p>
</div>
<div >
<span href="#" >
<svg height="13px" width="13px" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512"
style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<g>
<path d="M256,0C114.837,0,0,114.837,0,256s114.837,256,256,256s256-114.837,256-256S397.163,0,256,0z M277.333,256
c0,11.797-9.536,21.333-21.333,21.333h-85.333c-11.797,0-21.333-9.536-21.333-21.333s9.536-21.333,21.333-21.333h64v-128
c0-11.797,9.536-21.333,21.333-21.333s21.333,9.536,21.333,21.333V256z" />
</g>
</g>
</svg>
<span >6 mins ago</span></span>
</div>
</div>
{% endfor %}
</div>
CodePudding user response:
I think you made a mistake while calling a loop. I don't know how Django works but you should call the loop after the first div. So some pseudo-code can be like this
<div >
<!-- call loop here or use something like "map function" equivalent in django-->
<div >
.
.
.
</div>
<!-- call ends here -->
</div>
Below I am adding the tailwindcss code , since I can’t apply loop here so I just copy-paste the 4 cards code repetitively
<script src="https://cdn.tailwindcss.com"></script>
<div >
<!-- call loop here or use something like "map function" equivalent in django-->
<div >
<a href="/room/{{room.id}}">
<div >
<img
src="https://images.pexels.com/photos/196667/pexels-photo-196667.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
alt="Sunset in the mountains">
<div
>
</div>
<a href="#!">
<div
>
{{room.id}}
</div>
</a>
<a href="!#">
<div
>
<span >27</span>
<small>March</small>
</div>
</a>
</div>
</a>
<div >
<a href="#"
>{{room.name}}</a>
<p >
{{room.desc}}
</p>
</div>
<div >
<span href="#" >
<svg height="13px" width="13px" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512"
style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<g>
<path d="M256,0C114.837,0,0,114.837,0,256s114.837,256,256,256s256-114.837,256-256S397.163,0,256,0z M277.333,256
c0,11.797-9.536,21.333-21.333,21.333h-85.333c-11.797,0-21.333-9.536-21.333-21.333s9.536-21.333,21.333-21.333h64v-128
c0-11.797,9.536-21.333,21.333-21.333s21.333,9.536,21.333,21.333V256z" />
</g>
</g>
</svg>
<span >6 mins ago</span></span>
</div>
</div>
<div >
<a href="/room/{{room.id}}">
<div >
<img
src="https://images.pexels.com/photos/196667/pexels-photo-196667.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
alt="Sunset in the mountains">
<div
>
</div>
<a href="#!">
<div
>
{{room.id}}
</div>
</a>
<a href="!#">
<div
>
<span >27</span>
<small>March</small>
</div>
</a>
</div>
</a>
<div >
<a href="#"
>{{room.name}}</a>
<p >
{{room.desc}}
</p>
</div>
<div >
<span href="#" >
<svg height="13px" width="13px" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512"
style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<g>
<path d="M256,0C114.837,0,0,114.837,0,256s114.837,256,256,256s256-114.837,256-256S397.163,0,256,0z M277.333,256
c0,11.797-9.536,21.333-21.333,21.333h-85.333c-11.797,0-21.333-9.536-21.333-21.333s9.536-21.333,21.333-21.333h64v-128
c0-11.797,9.536-21.333,21.333-21.333s21.333,9.536,21.333,21.333V256z" />
</g>
</g>
</svg>
<span >6 mins ago</span></span>
</div>
</div>
<div >
<a href="/room/{{room.id}}">
<div >
<img
src="https://images.pexels.com/photos/196667/pexels-photo-196667.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
alt="Sunset in the mountains">
<div
>
</div>
<a href="#!">
<div
>
{{room.id}}
</div>
</a>
<a href="!#">
<div
>
<span >27</span>
<small>March</small>
</div>
</a>
</div>
</a>
<div >
<a href="#"
>{{room.name}}</a>
<p >
{{room.desc}}
</p>
</div>
<div >
<span href="#" >
<svg height="13px" width="13px" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512"
style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<g>
<path d="M256,0C114.837,0,0,114.837,0,256s114.837,256,256,256s256-114.837,256-256S397.163,0,256,0z M277.333,256
c0,11.797-9.536,21.333-21.333,21.333h-85.333c-11.797,0-21.333-9.536-21.333-21.333s9.536-21.333,21.333-21.333h64v-128
c0-11.797,9.536-21.333,21.333-21.333s21.333,9.536,21.333,21.333V256z" />
</g>
</g>
</svg>
<span >6 mins ago</span></span>
</div>
</div>
<div >
<a href="/room/{{room.id}}">
<div >
<img
src="https://images.pexels.com/photos/196667/pexels-photo-196667.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
alt="Sunset in the mountains">
<div
>
</div>
<a href="#!">
<div
>
{{room.id}}
</div>
</a>
<a href="!#">
<div
>
<span >27</span>
<small>March</small>
</div>
</a>
</div>
</a>
<div >
<a href="#"
>{{room.name}}</a>
<p >
{{room.desc}}
</p>
</div>
<div >
<span href="#" >
<svg height="13px" width="13px" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512"
style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<g>
<path d="M256,0C114.837,0,0,114.837,0,256s114.837,256,256,256s256-114.837,256-256S397.163,0,256,0z M277.333,256
c0,11.797-9.536,21.333-21.333,21.333h-85.333c-11.797,0-21.333-9.536-21.333-21.333s9.536-21.333,21.333-21.333h64v-128
c0-11.797,9.536-21.333,21.333-21.333s21.333,9.536,21.333,21.333V256z" />
</g>
</g>
</svg>
<span >6 mins ago</span></span>
</div>
</div>
</div>