Taylor Otwell announced that new Laravel projects now will run with Vite and that Vite is installed by default. I can't seem to be able to run dev environment 'npm run dev'
I installed new laravel project, installed Laravel JetStream with SSR and teams support hit the 'npm install command'.
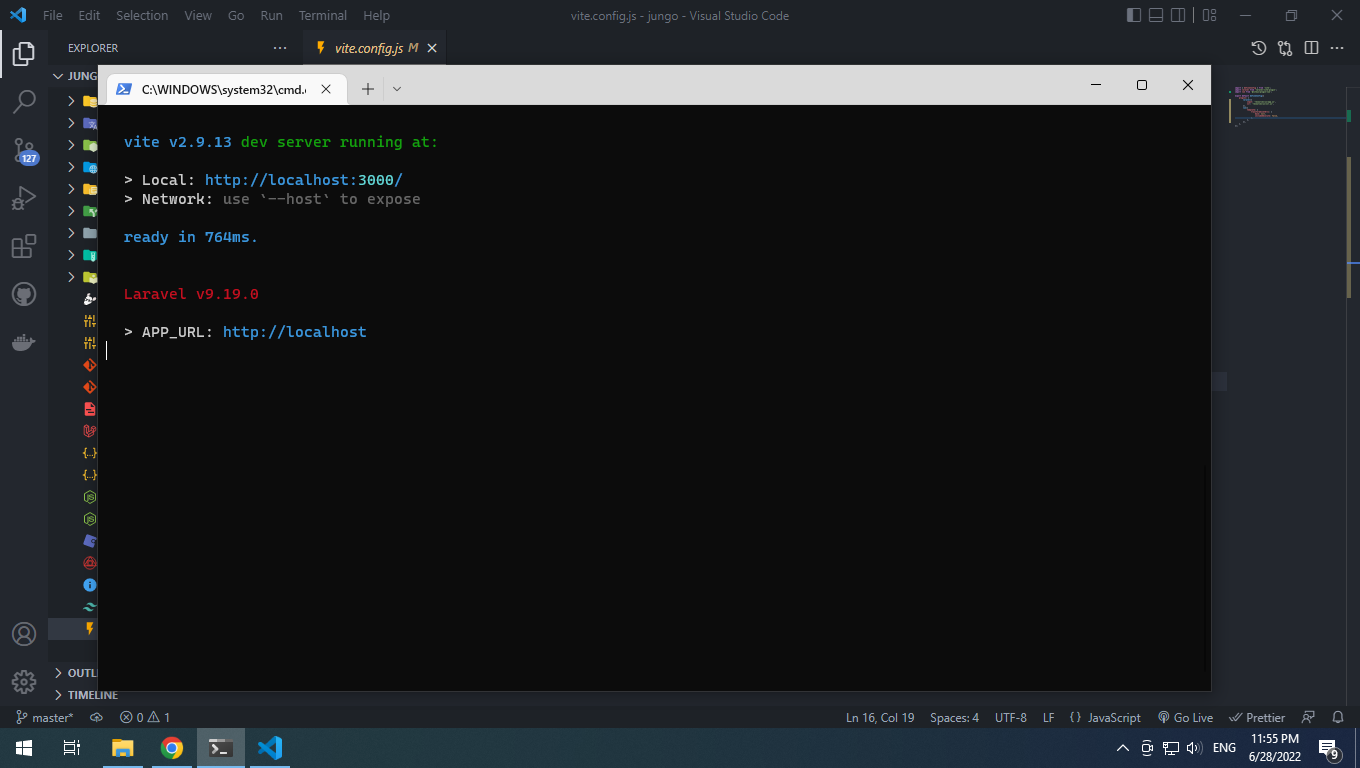
Every time I run npm run dev it shows this:

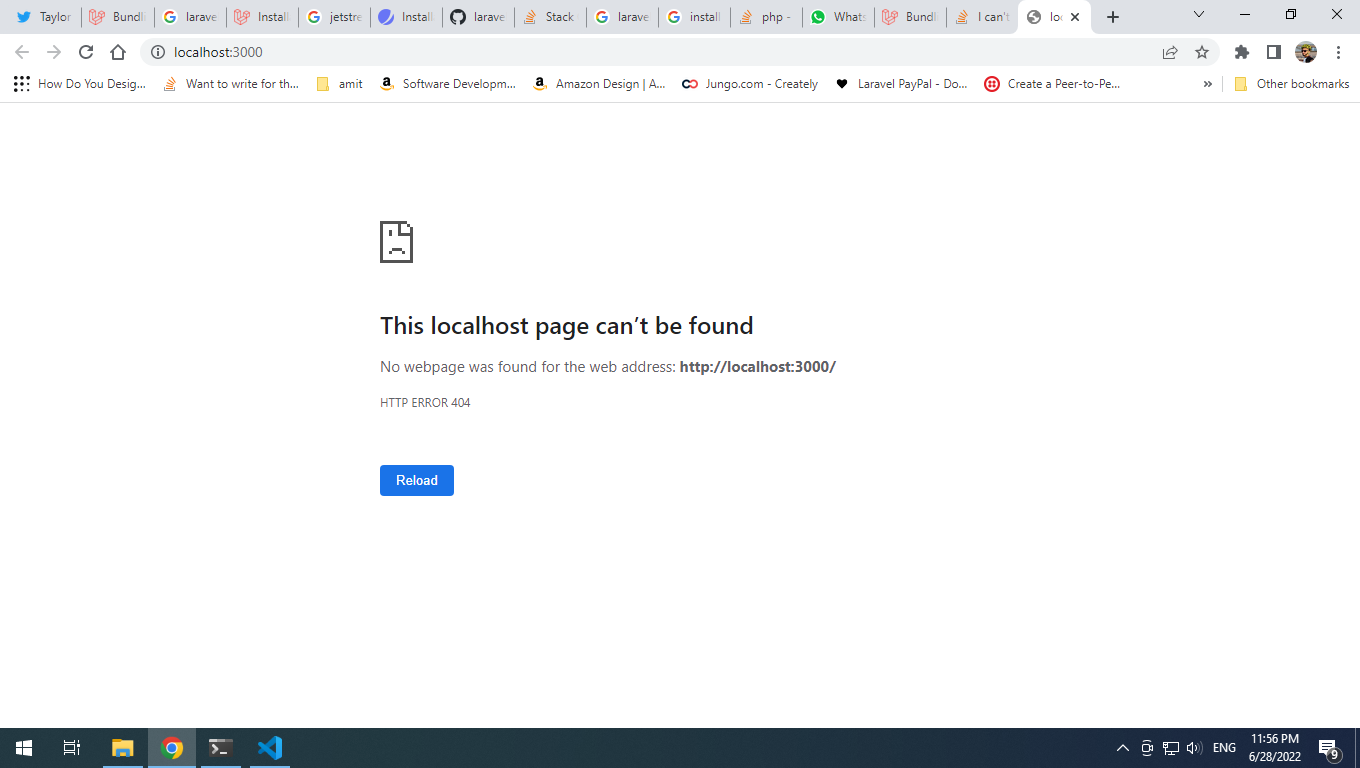
And if I open the local link, it shows this:

Why can't I user npm run dev and compile my files?
This is package.json for my brand new laravel app
{
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build && vite build --ssr"
},
"devDependencies": {
"@inertiajs/inertia": "^0.11.0",
"@inertiajs/inertia-vue3": "^0.6.0",
"@inertiajs/progress": "^0.2.7",
"@inertiajs/server": "^0.1.0",
"@tailwindcss/forms": "^0.5.2",
"@tailwindcss/typography": "^0.5.2",
"@vitejs/plugin-vue": "^2.3.3",
"@vue/server-renderer": "^3.2.31",
"autoprefixer": "^10.4.7",
"axios": "^0.25",
"laravel-vite-plugin": "^0.2.1",
"lodash": "^4.17.19",
"postcss": "^8.4.14",
"tailwindcss": "^3.1.0",
"vite": "^2.9.11",
"vue": "^3.2.31"
}
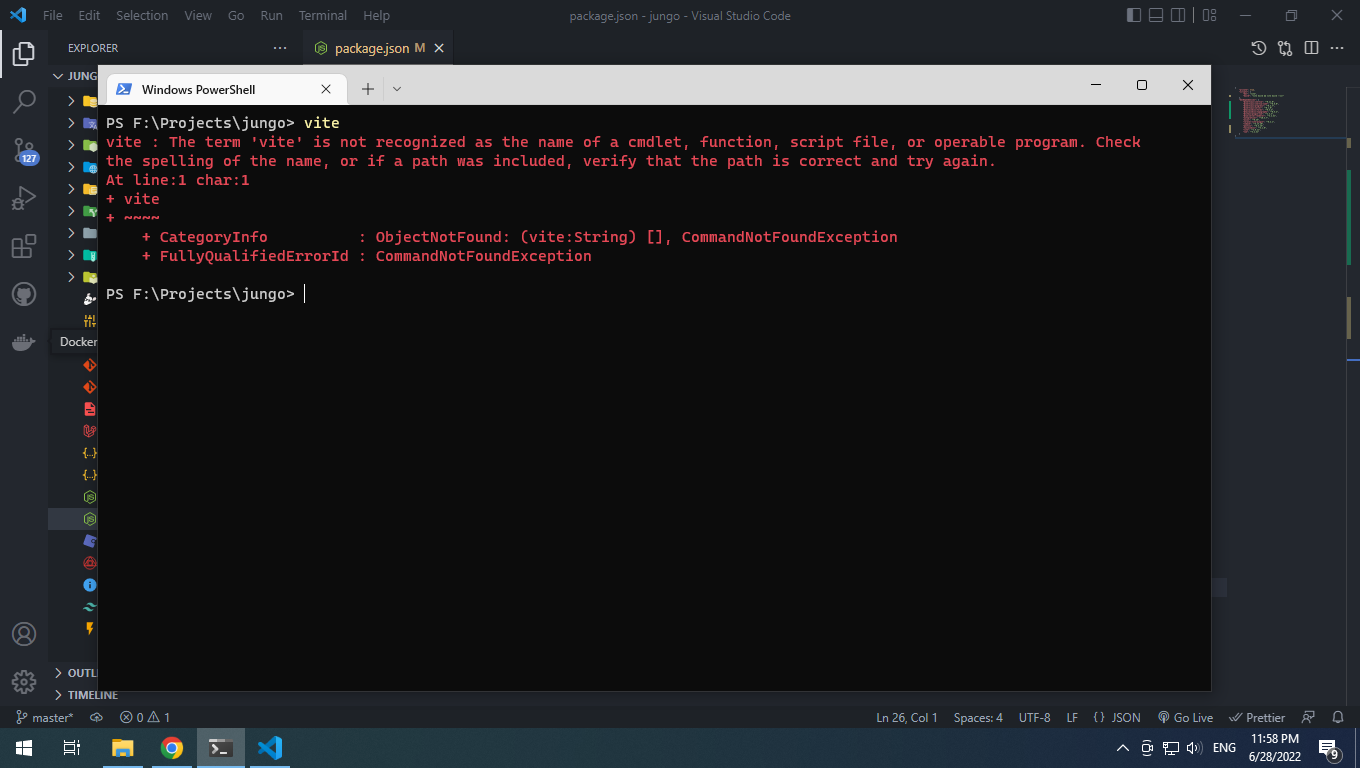
}and if I try hitting 'vite' in the terminal I get this:
CodePudding user response:
I was having the same issue, I did the following and it finally worked!
I did:
- Upgraded my
Laravel ProjecttoLatest (v9.19.0). Infact i upgraded all my packages to latest one too. - Remove the
node_modulesand install the dependency usingnpm install - Make sure you follow the upgrade guides properly.
- Run the server using
php artisan serve - And run the dev server using
npm run dev
If you done properly, it should start the dev server and all your javascript code should compile. (If it succeed, you will see the desired output.)
I fixed the issue in the above steps.