I have a data template coded in xaml where the ListViewItem has an ImageButton:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="George.KeySave.FilesList"
xmlns:localImg="clr-namespace:George.Image"
Title="KeySave">
<ContentPage.Content>
<ListView x:Name="Flist" ItemSelected="Flist_ItemSelected">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Orientation="Horizontal" Padding="5,0,0,0">
<Label x:Name="SelFileName" Text="{Binding fname}" FontSize="Medium" TextColor="Blue" VerticalOptions="Center"/>
<ImageButton HeightRequest="33" WidthRequest="33" Source="{localImg:Emb ResId=George.Image.deer.png}"
x:Name="delete" Clicked="delete_Clicked" HorizontalOptions="EndAndExpand"/>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
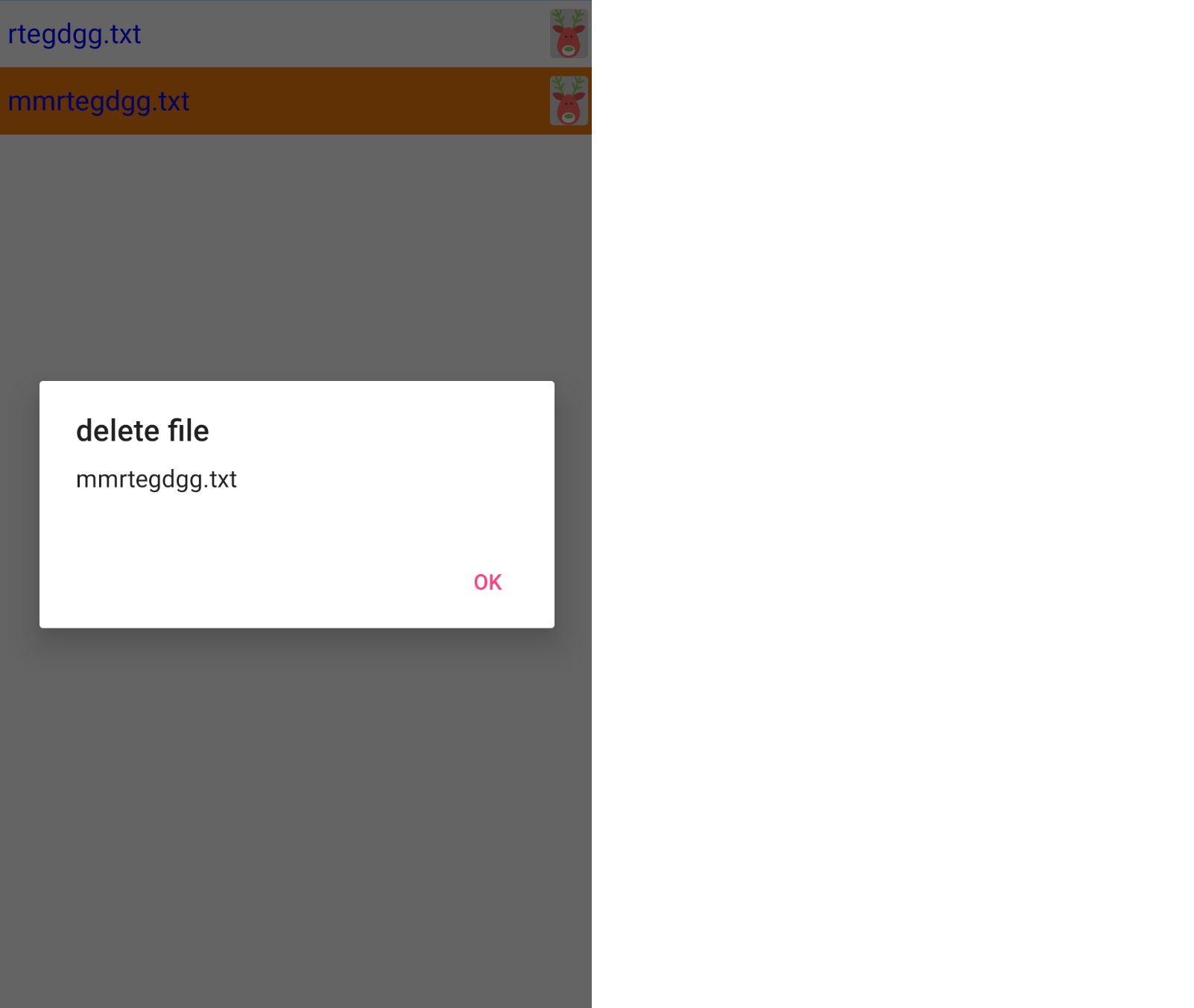
But it fails under these conditions. Suppose I click the name of the second item so that the second item is selected. The problem is if I now click the ImageButton of the first item, the wrong file will be deleted because the second item is still selected.
This code shows how I handle the ImageButton.Click and the ListView.ItemSelected events.
public partial class FilesList : ContentPage
{
private void delete_Clicked(object sender, EventArgs e)
{
DisplayAlert("delete file", $"{TdelFile.fname}", "ok");
}
listdatas TdelFile;
private void Flist_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
var delFile = e.SelectedItem as listdatas;
TdelFile = delFile;
}
}
The problem: The incorrect file pops up when I click the ImageButton of the first item while the second item is selected.
CodePudding user response:
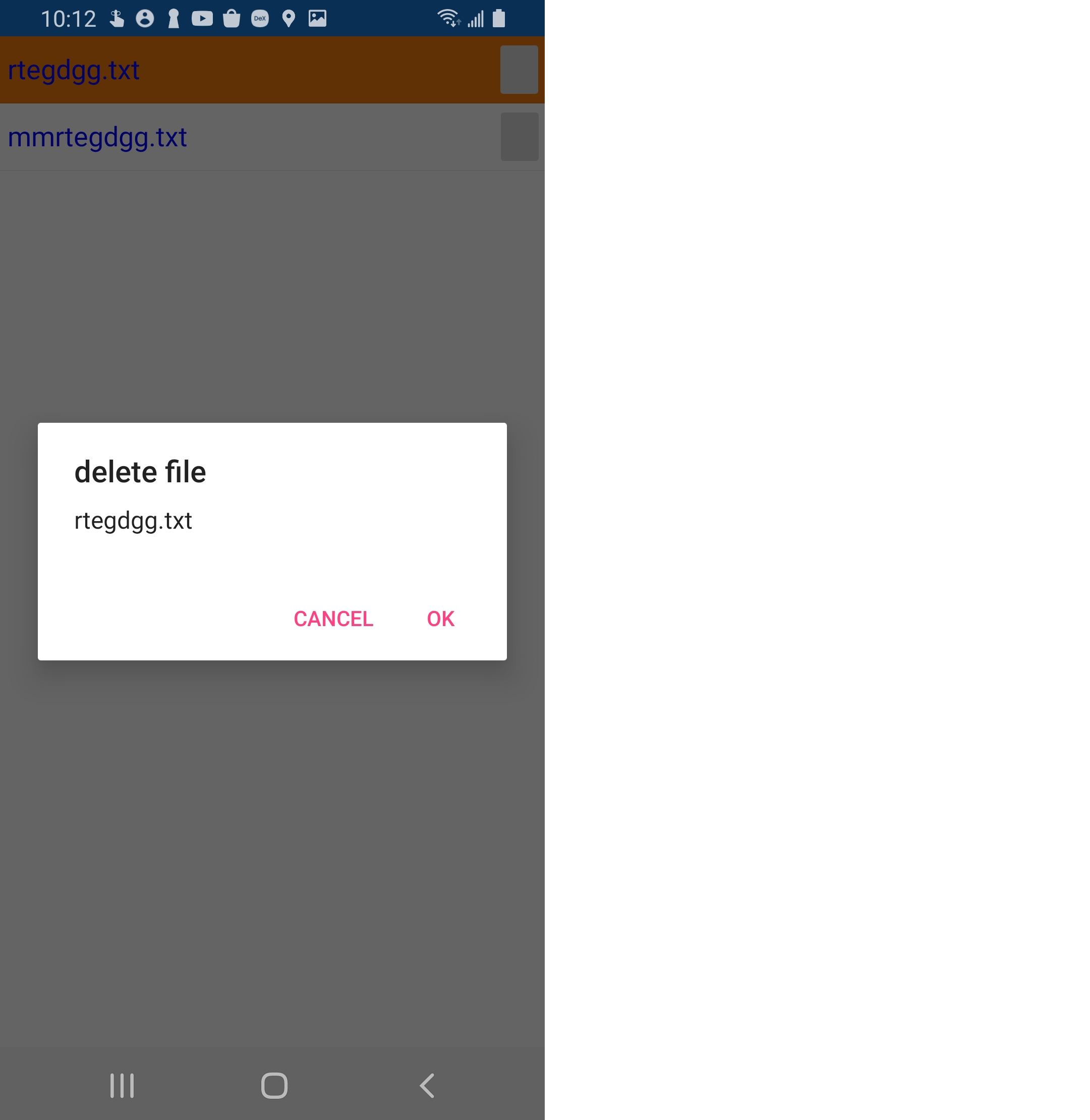
As your code is written now, you would look at the sender argument of your ImageButton.Click handler which will be the ImageButton. The BindingContext of the ImageButton will be the item itself and you can set FList.SelectedItem from that. Then, the user is given a confirmation prompt before proceeding (or not) with the file deletion.
private async void delete_Clicked(object sender, EventArgs e)
{
if (sender is ImageButton imageButton)
{
Flist.SelectedItem = imageButton.BindingContext;
var fileName = ((DataModel)Flist.SelectedItem).fname;
if (await App.Current.MainPage.DisplayAlert(
"delete file",
fileName, accept: "OK",
cancel: "CANCEL"))
{
System.Diagnostics.Debug.WriteLine($"DELETED {fileName}");
}
else
{
System.Diagnostics.Debug.WriteLine("Cancelled!");
}
}
}