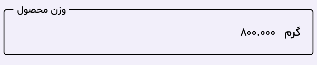
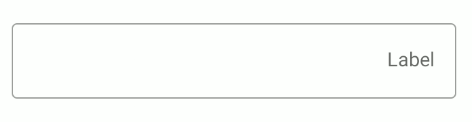
I have an OutlinedTextField in jetpack compose and I want to change the label direction to the right of OutlinedTextField for the Persian language (By default is on the left).
CodePudding user response:
Use CompositionLocalProvider(LocalLayoutDirection provides LayoutDirection.Rtl).
Sample code,
@Composable
fun RtlLabelInOutlineTextField() {
val (digit1, setDigit1) = remember {
mutableStateOf("")
}
CompositionLocalProvider(LocalLayoutDirection provides LayoutDirection.Rtl) {
OutlinedTextField(
value = digit1,
onValueChange = {
setDigit1(it)
},
label = {
Text("Label")
},
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.NumberPassword,
imeAction = ImeAction.Next,
),
modifier = Modifier.fillMaxWidth().padding(16.dp),
)
}
}
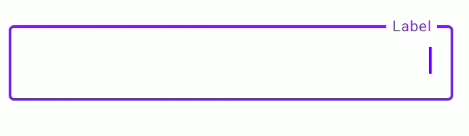
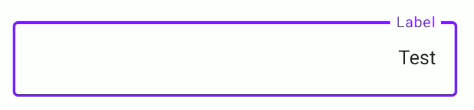
Screenshots