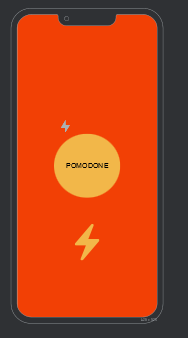
I want to achieve this:
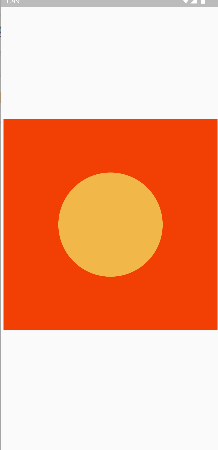
and I got this:
This is my code:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
decoration: BoxDecoration
(color: Color(0xffF24004),
),
child: Container(
width: 202,
height: 196,
margin: EdgeInsets.all(100.0),
decoration: BoxDecoration(
shape: BoxShape.circle, color : Color(0xffF2B749),
)),
),
),
);
}
}
I tried fit:BoxFit.cover but it doesn't work
So, how t solve this issue? Thank you in advance
CodePudding user response:
Remove the Center widget, you can also set the background color of the Scaffold directly
You can also use a Column right under the scaffold and set main, and cross axis alignments to center
But to achieve the design you posted you should probably use a Stack widget, coupled with Positioned widgets
CodePudding user response:
You can give backgroundcolor to the Scaffold as well. Try out this below code.
Scaffold(
backgroundColor: Color(0xffF24004),
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 202,
height: 196,
margin: EdgeInsets.all(100.0),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color(0xffF2B749),
),
),
// Add Another Icon Here
],
),
),
CodePudding user response:
Scaffold(
backgroundColor: Color(0xffF24004),
body: Center(
child: Container(
width: 202,
height: 196,
margin: EdgeInsets.all(100.0),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color(0xffF2B749),
),
),
),
),