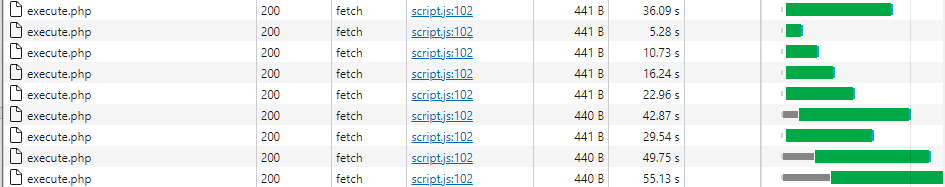
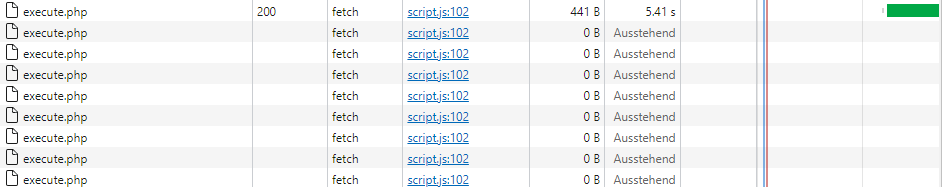
i have multiple devices which i want to fire a command over a api But using fetch is not working as expected. As you can see in the picture, 9 requests takes about a minute to finish, because the execution takes about 6 seconds per request. If i fire the command, they all appear in the dev console, but "pending" Why this is not working?
async function getExecuteOutput(devices, formData) {
$.each(devices, async function( index, value ) {
fetch(
'/api/execute.php',
{
method: 'POST',
body: foormData
}
).then((resp) => resp.json()).then(response => {
console.log(response);
});
});
}
CodePudding user response:
The screenshot shows they are running in parallel. You can see the green bars in the screenshot starting at the same point. (Up to a point anyway: browsers limit the number of HTTP requests they can have in flight to the same server).
Your server-side code's inability to handle that (probably due to database locking) has nothing to do with fetch.