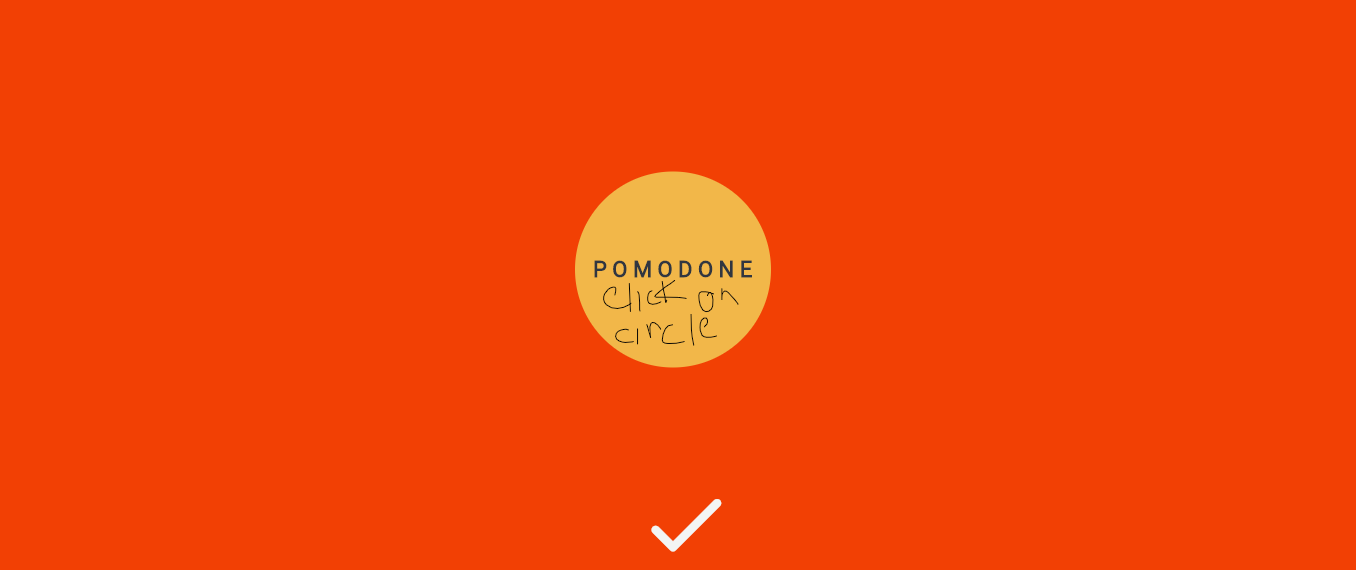
I want this in my website:
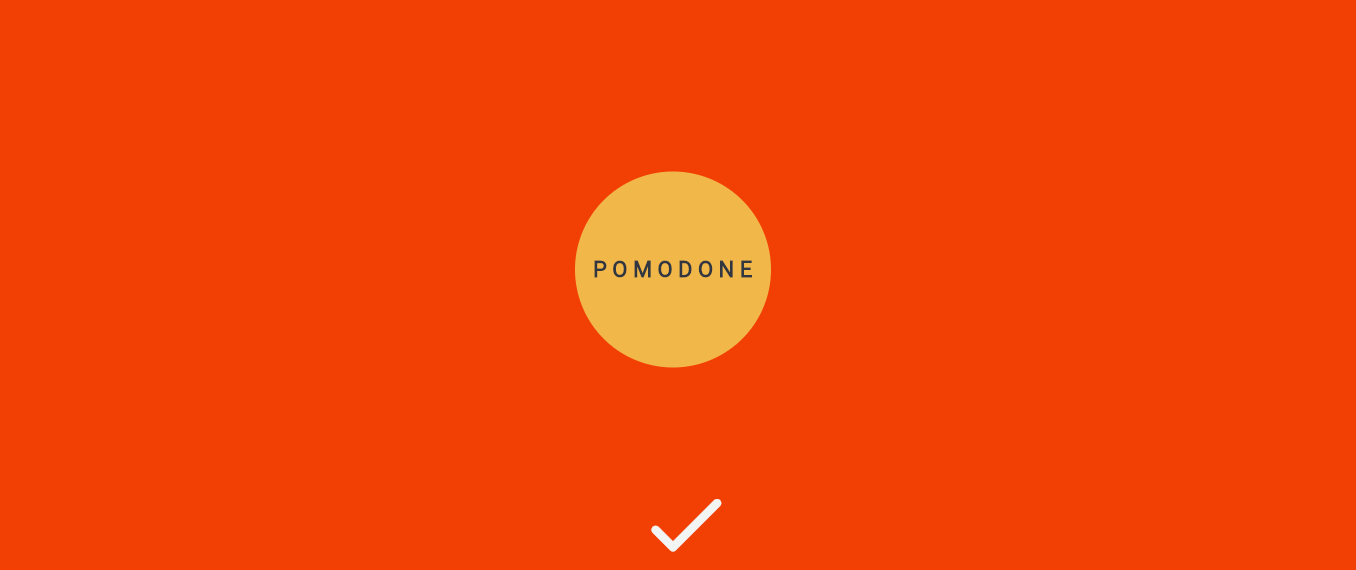
But, for now, I have this:
This is my code:
import 'package:braintrinig/pages/log_in.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xffF24004),
body: Center(
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onTap: () {
print("Container clicked");
Navigator.pushReplacement(
context, MaterialPageRoute(builder: (_) => LogIn()));
},
child: Container(
width: 202,
height: 196,
margin: EdgeInsets.all(100.0),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color(0xffF2B749),
),
child: const Center(
child: Text("P O M O D O N E", style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 22,
color: Color(0xff313640),
),),
),
),
),
Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 75,
height: 112,
child: Icon(Icons.check_rounded,
size: 100,
color: Color(0xffF3F5F4),
),
),
],
),
) // Add Another Icon Here
],
),
),
),
);
}
}
I tried to duplicate this piece of code, but it doesn't work
child: const Center( child: Text("P O M O D O N E", style: TextStyle( fontWeight: FontWeight.bold, fontSize: 22, color: Color(0xff313640), ),)
CodePudding user response:
It's quite simple. Since you want one widget below another one, you can use a Column() with setting the mainAxisAlignment to MainAxisAlignment.center:
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
"P O M O D O N E",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 22,
color: Color(0xff313640),
),
),
Text('click me')
],
)
You'll have to remove the Center() widget in place of the Column().
Using your code, a complete runnable example:
import 'package:braintrinig/pages/log_in.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xffF24004),
body: Center(
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onTap: () {
print("Container clicked");
Navigator.pushReplacement(
context, MaterialPageRoute(builder: (_) => LogIn()));
},
child: Container(
width: 202,
height: 196,
margin: EdgeInsets.all(100.0),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color(0xffF2B749),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("P O M O D O N E", style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 22,
color: Color(0xff313640),
),),
Text('Click me')
],
),
),
),
Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 75,
height: 112,
child: Icon(Icons.check_rounded,
size: 100,
color: Color(0xffF3F5F4),
),
),
],
),
) // Add Another Icon Here
],
),
),
),
);
}
}
I suggest you take your time to read the official documentation on Layouts in Flutter.