I am writing this code.
<div >
<button mat-flat-button matStepperNext (click)="validate17()" [disabled]="!uploadedSuccessfully">Validate</button>
</div>
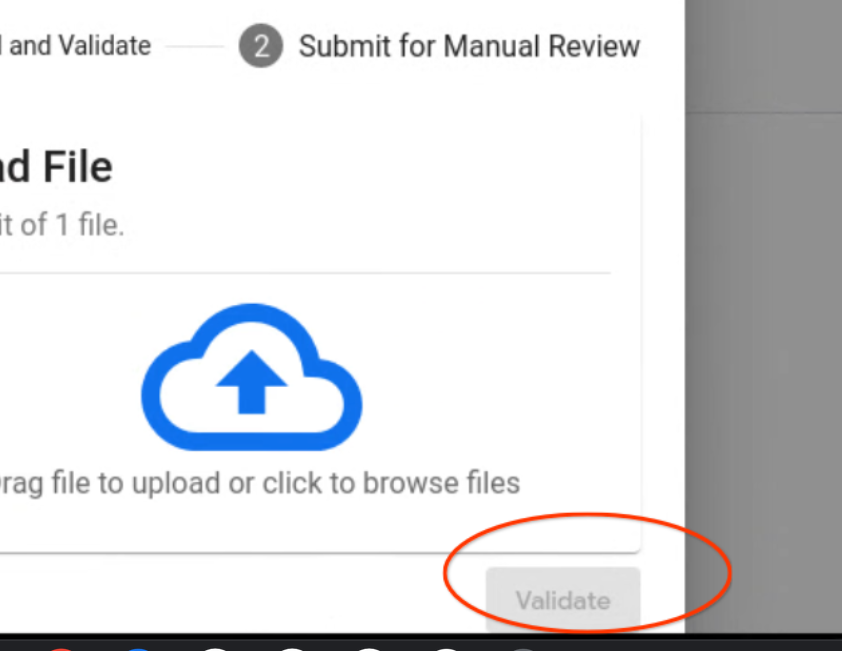
So, initially when the button is inactive, the button is like this:

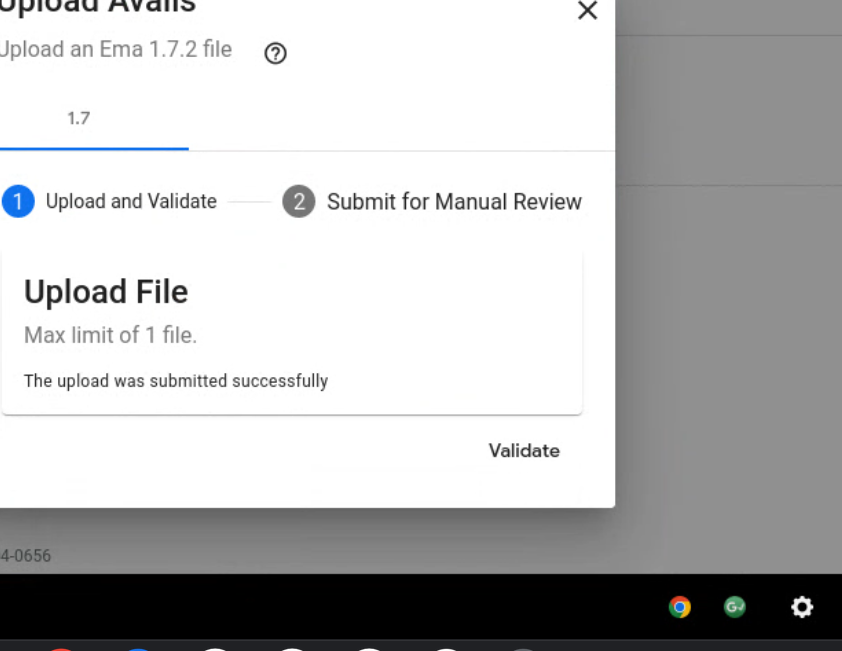
But when it becomes active, it becomes like this:
I wanted it to be of blue colour. But the background colour gets lost. How can I retain it ?
CodePudding user response:
You can use [style.background-color] to change the colour to blue when uploadedSuccessfully is true.
<button
mat-flat-button
matStepperNext
(click)="validate17()"
[disabled]="!uploadedSuccessfully"
[style.background-color]="uploadedSuccessfully ? 'blue' : ''"
>
Validate
</button>
CodePudding user response:
You can define a css class so that you can use it whenever you want. Add in you styles.css (or in the component.css class, if you want this class visibility to be limited at that page) the following code:
.button-bg-blue{
color: white !important;
background: blue !important;
border-color: blueviolet !important;
border-radius: 5px !important;
}
if you want, you can also define its style when hovered like this:
.button-bg-blue:hover{
color: white !important;
background: blueviolet !important;
border-color: blueviolet !important;
border-radius: 5px !important;
}
And when it's disabled like this:
.button-bg-blue:disabled{
color: dark !important;
background: lightgrey !important;
border-color: lightgrey !important;
border-radius: 5px !important;
}
(Just a tip) In this examples i used the default colors given by the system, but the best way would be to define in your styles.css the colors you want in some variables like:
:root {
--myblue: #2f77ff;
--mygreen: #1FB36C;
--myyellow: #FEBE00;
--mygold: #DAA400;
}
And then you can use it across your application just like this:
.button-bg-blue{
color: var(--mywhite) !important;
background: var(--myblue) !important;
border-color: var(--myviolet) !important;
border-radius: 5px !important;
}