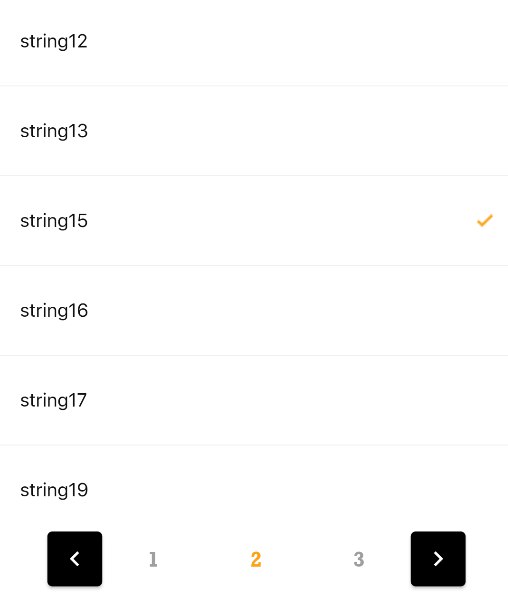
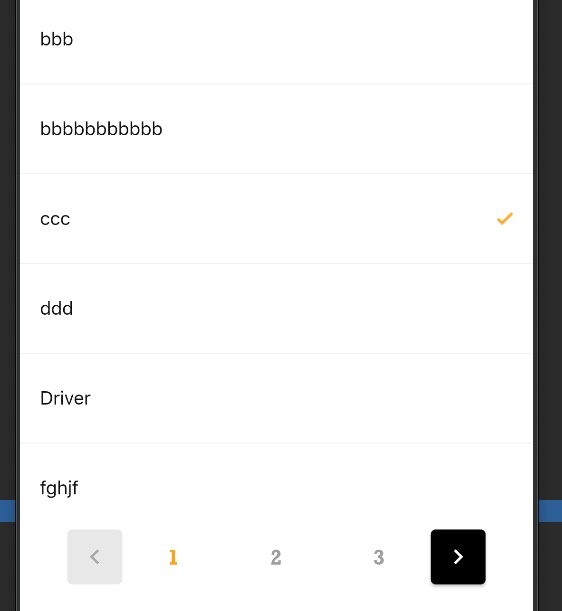
I have a list of positions with pagination. I need the user to be able to select one position and save it. Now I have such a problem, when I put a check mark and select one position on one page, and go to the second, then this check mark is saved in the same place. When you put it in one position and go through the pages, it is in the same place. How can this be fixed?(The photo shows an example of how it works when turning pages).

int? _selectedPosition;
child: ListView.separated(
shrinkWrap: true,
itemCount: _positionsList?.length ?? 0,
itemBuilder: (context, index) {
return ListTile(
trailing: _checkPosition(index)
? Image.asset(
Assets.assetsCheckmark,
width: 13,
height: 10,
)
: const SizedBox.shrink(),
title: Text(_positionsList![index].name ?? ''),
onTap: () => _selectPosition(index),
);
},
separatorBuilder: (context, index) {
return const Divider();
},
),
void _selectPosition(int index) {
if (_selectedPosition != index) {
setState(() {
_selectedPosition = index;
});
} else {
setState(() {
_selectedPosition = null;
});
}
}
bool _checkPosition(int index) {
return _selectedPosition == index ? true : false;
}CodePudding user response:
It seems you are using the index of the selected question, instead you need to give each option a unique id, alternatively you need to clear _selectedPosition when you submit the step.