I want to develop app that with two blocks. Every block is column one after another. If content if not fitted to screen scrolls should be appeared.
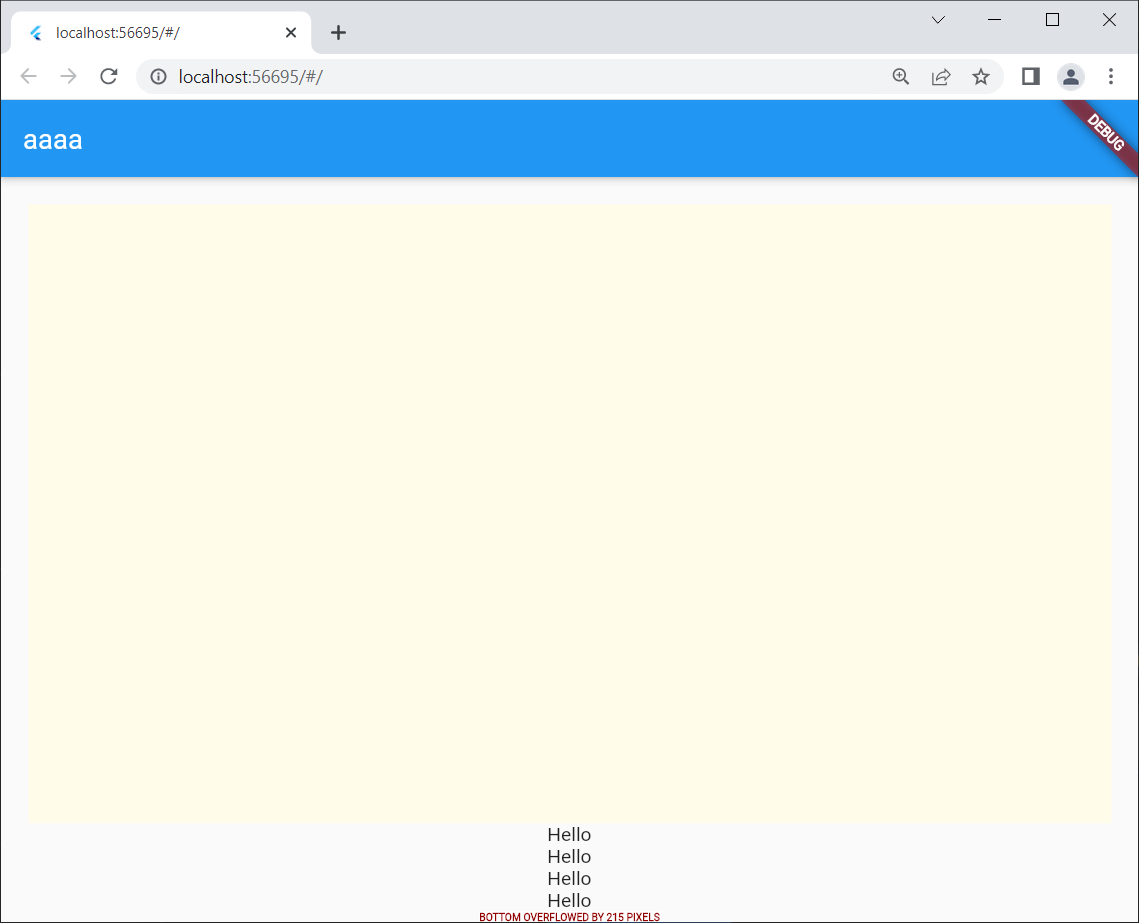
I wrote next app. But problem that I can't get scrolling work and getting bottom overflow. I tried to wrap all in SingleChildScrollView but it wont work.
Here is my copy-paste code:
import 'dart:async';
import 'package:flutter/material.dart';
void main() async {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: '/',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'aaaa'),
);
}
}
class MyHomePage extends StatelessWidget {
late String title;
MyHomePage({required this.title});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Column(
children: [
Row(children: [
Expanded(
flex: 1,
child: Container(
color: Color.fromARGB(255, 255, 252, 234),
margin: const EdgeInsets.only(left: 20.0, top: 20.0, right: 20.0),
child: SizedBox( // emulation of block with fixed size content.
height: 450,
),
),
),
]),
// flex: 5,
Expanded(
flex: 2,
child: Column(
children: [
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
],
)),
],
),
);
}
}
CodePudding user response:
Use this code :
import 'package:flutter/material.dart';
class MyHomePage extends StatelessWidget {
late String title;
MyHomePage({required this.title});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Column(
children: [
Row(children: [
Expanded(
flex: 1,
child: Container(
color: Color.fromARGB(255, 255, 252, 234),
margin: const EdgeInsets.only(left: 20.0, top: 20.0, right: 20.0),
child: SizedBox( // emulation of block with fixed size content.
height: 450,
),
),
),
]),
// flex: 5,
Expanded(
flex: 2,
child: Padding(
padding: const EdgeInsets.only(left: 150),
child: ListView(
shrinkWrap: true,
children: [
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
],
),
)),
],
),
);
}
}
CodePudding user response:
It seems like you're adding the SingleChildScrollView() in the incorrect places.
You have to add it in:
Container(color: Color.fromARGB(255, 255, 252, 234),
and also in your second Column().
You can try:
import 'package:flutter/material.dart';
void main() async {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: '/',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'aaaa'),
);
}
}
class MyHomePage extends StatelessWidget {
late String title;
MyHomePage({required this.title});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Column(
children: [
Row(children: [
Expanded(
flex: 1,
child: SingleChildScrollView(
child: Container(
color: Color.fromARGB(255, 255, 252, 234),
margin:
const EdgeInsets.only(left: 20.0, top: 20.0, right: 20.0),
child: SizedBox(
// emulation of block with fixed size content.
height: 450,
),
),
),
),
]),
// flex: 5,
Expanded(
flex: 2,
child: SingleChildScrollView(
child: Column(
children: [
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
Text("Hello"),
],
),
)),
],
),
);
}
}
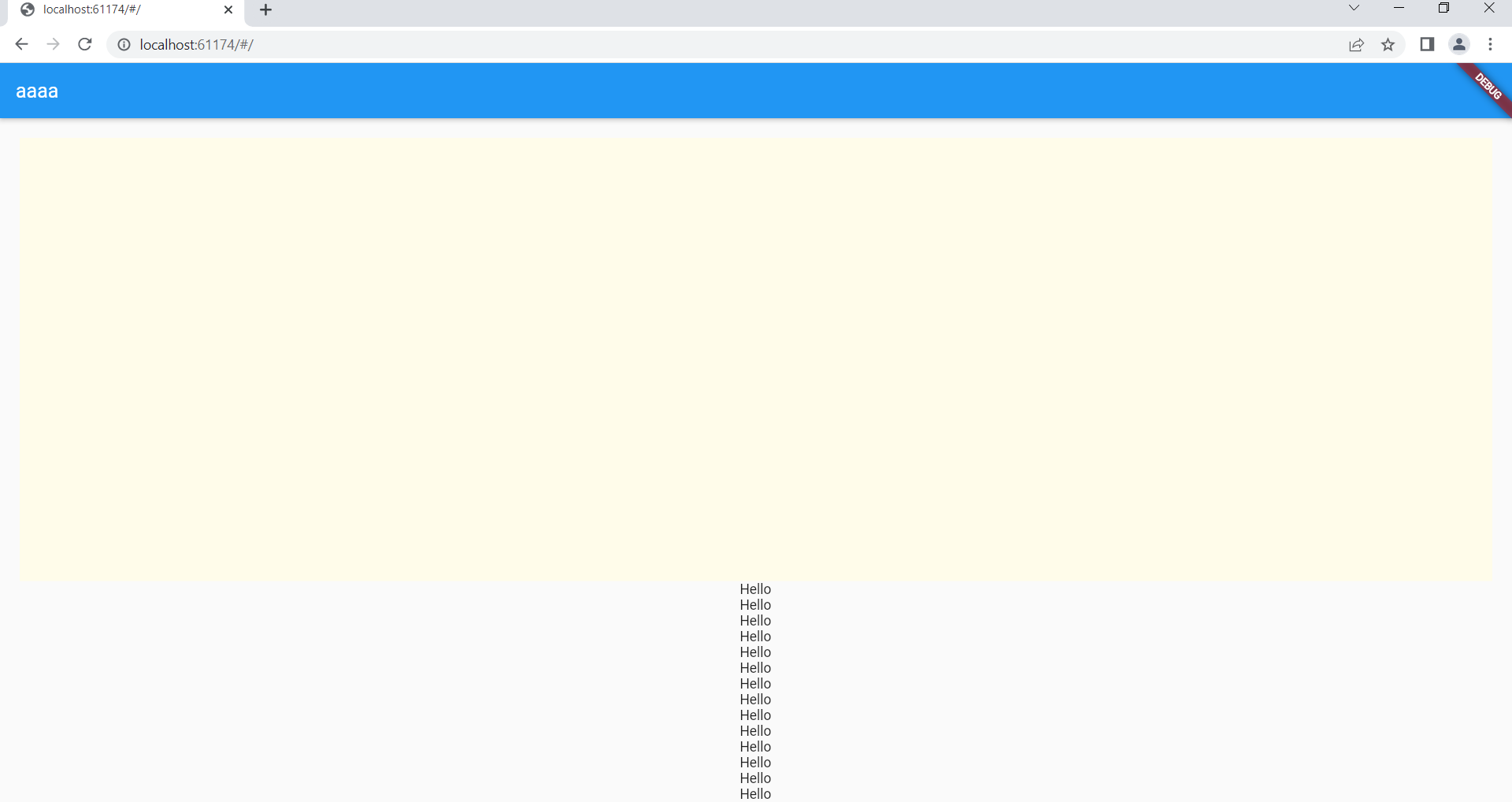
Result:
CodePudding user response:
Change column in your second Bloc to Listview then wrap it with Flexible instead of Expanded widget