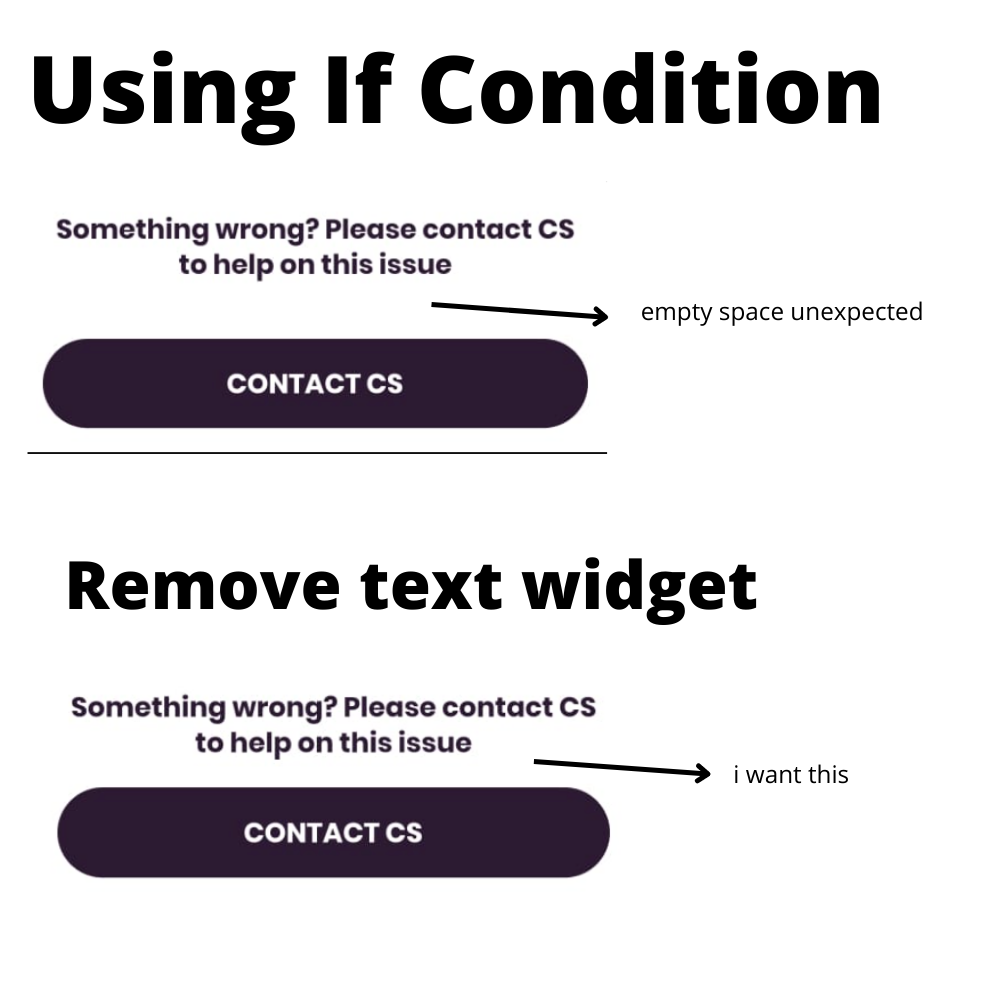
I have a code like below, I want to hide the subtitle text using if, but when the subtitle is hidden, it adds empty space under the title, but if the subtitle text is removed, it will work fine
Column(
children : [
SizedBox(height: AppTheme.space1),
Image.asset(
image,
width: 128,
height: 128,
),
SizedBox(height: AppTheme.space2),
Text(
title,
style: Theme.of(context).textTheme.headline2,
textAlign: TextAlign.center,
),
if (subTitle != null)
SizedBox(height: AppTheme.space0),
if (subTitle != null)
Text(
subTitle ?? '',
style: Theme.of(context).textTheme.bodyText1,
),
SizedBox(height: AppTheme.space3),
Button(
onPressed: () {
Navigator.pop(context, returnTextYes);
onTapPrimaryButton?.call();
},
text: textYes,
),
]
)
CodePudding user response:
Use Visibility Widget
bool isVisible = subtitle.isNotEmpty
Visibility(
visible:isVisible
child: Text(
subTitle ?? '',
style: Theme.of(context).textTheme.bodyText1,
)
)