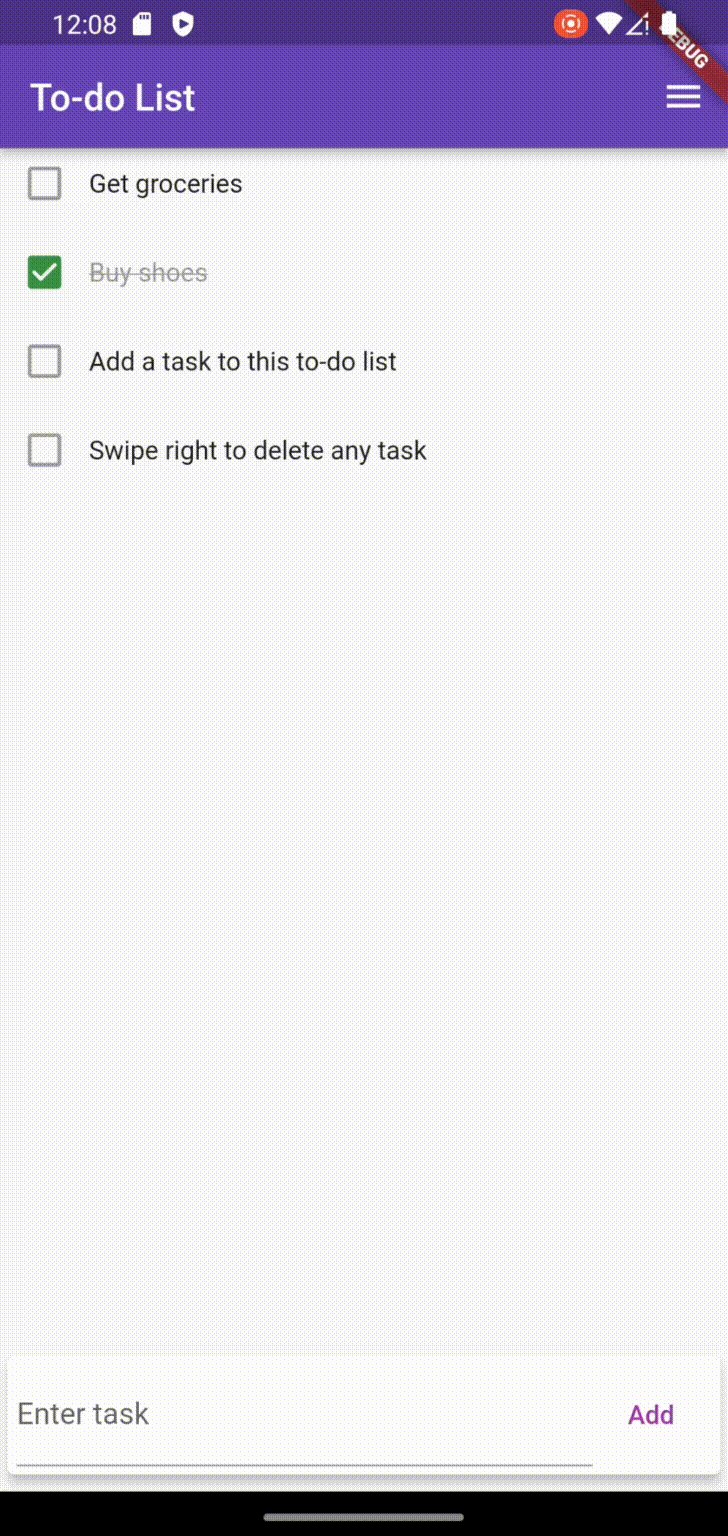
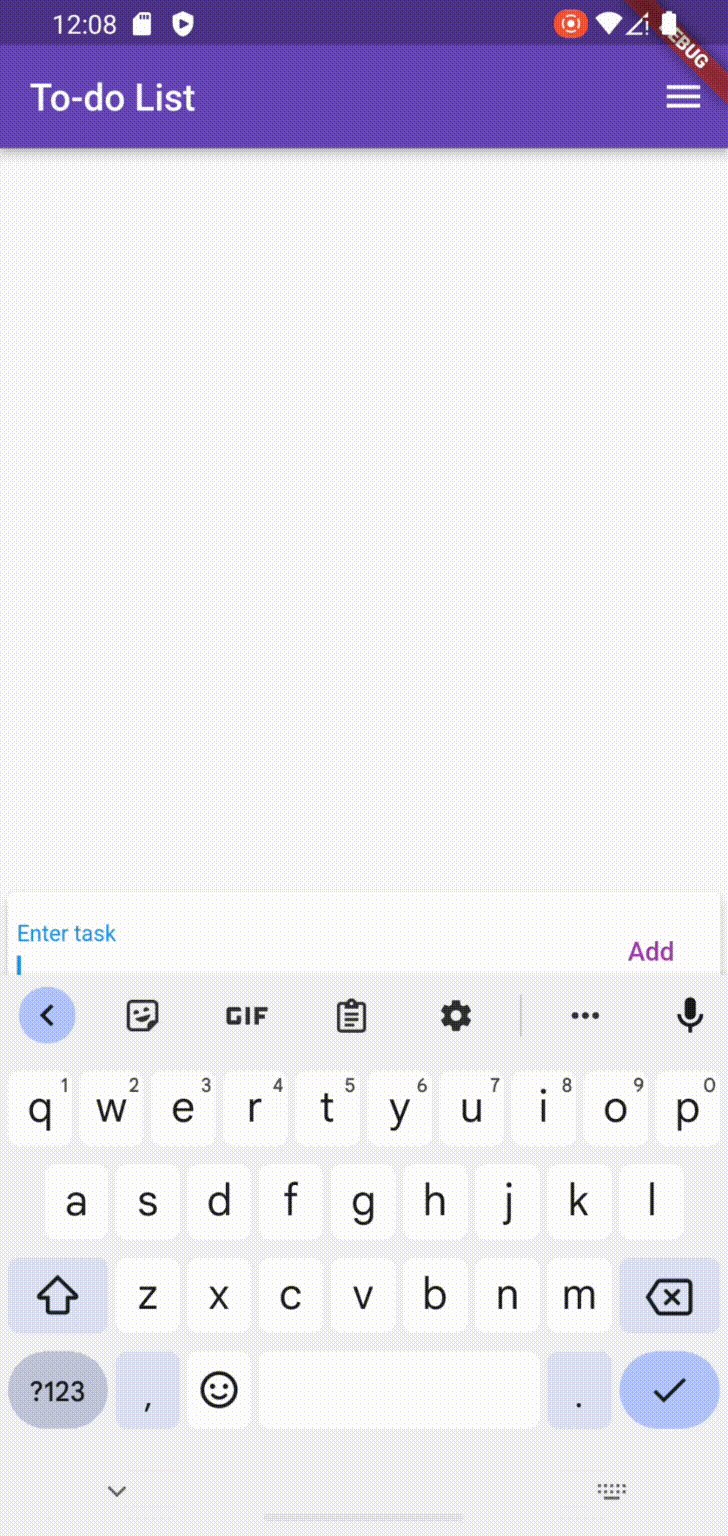
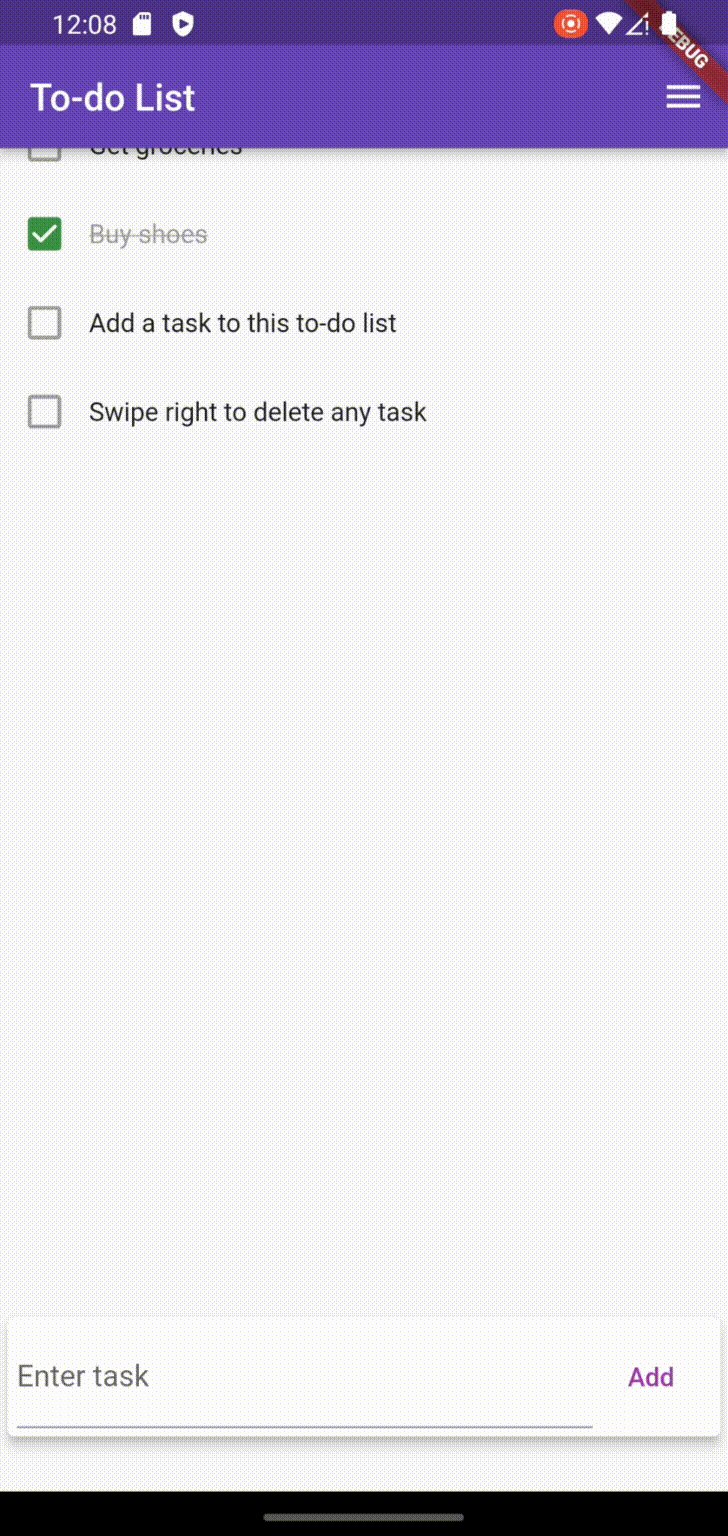
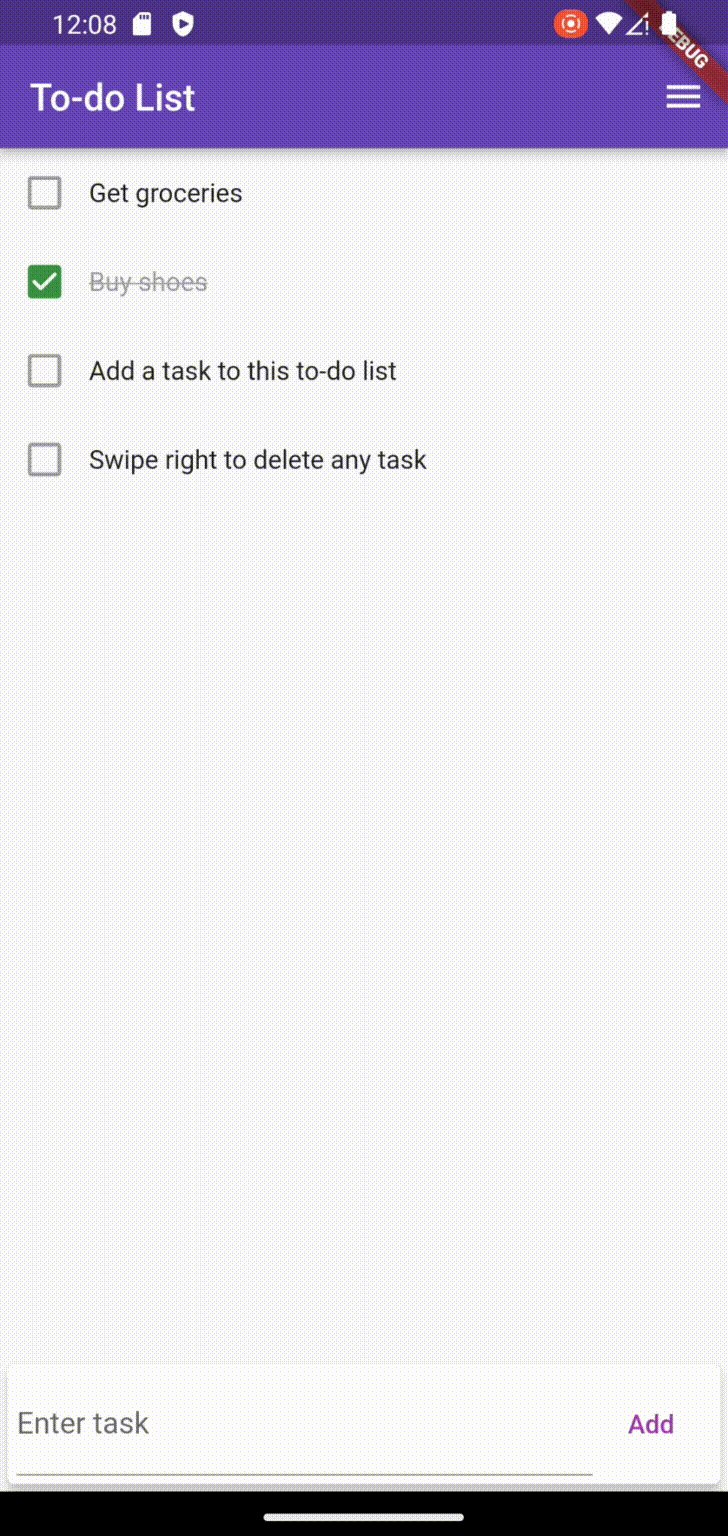
I want to make it so that the elements in the to-do list do not get scrolled out of the screen when the soft keyboard is shown. Using SingleChildScrollView on the Scaffold body and doing nothing else causes the whole body to be scrolled up so that the TextField is visible.
The TaskList itself is a container that has a ListView.builder as a child by the way.
final usableHeight = MediaQuery.of(context).size.height -
appBar.preferredSize.height -
MediaQuery.of(context).padding.top;
return Scaffold(
appBar: appBar,
body: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
height: usableHeight * 0.9,
child: TaskList(_userTasks),
),
Container(
height: usableHeight * 0.1,
child: NewTask(_addNewTask),
),
],
),
),
);

I tried changing the task list container height to this, to account for the size of the keyboard when it's visible:
Container(
height: (usableHeight - MediaQuery.of(context).viewInsets.bottom) * 0.9,
child: TaskList(_userTasks),
),
And that almost solved the problem but there's still a tiny bit of scrolling that hides part of the first task, and I don't know what's causing it.
How should I fix this? I'm okay to completely changing my layout logic.
CodePudding user response:
I think you should probably use a Stack here, and position the new task view in the bottom. If you have a lot of tasks, they will then also scroll behind the card (you might want to add a container or sizedbox at the bottom of the list so you can always still see the last item.
body: Stack(
children: [
// the list of tasks, just put the ListView directly (or wrap it in an Expanded)
TaskList(...),
// position the add task
// it will automatically adjust when the keyboard appears
Positioned(
child: Newtask(...),
bottom: 0.0,
),
],
),
https://api.flutter.dev/flutter/widgets/Positioned-class.html
CodePudding user response:
You can simply remove the SingleChildScrollView then pass your widget for adding task to the floatingactionbutton property of scaffold.
final usableHeight = MediaQuery.of(context).size.height -
appBar.preferredSize.height -
MediaQuery.of(context).padding.top;
return Scaffold(
appBar: appBar,
body:
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
height: usableHeight * 0.9,
child: TaskList(_userTasks),
),
Container(
height: usableHeight * 0.1,
child: NewTask(_addNewTask),
),
],
),
floatingactionbutton : New task()
);
There is also a floatingactionbuttonstyle property which you can use to style alignment and all of floatingactionbutton widget
Hope it work for you
