Consider the following code:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text('My app'),
),
body: Center(
child: CupertinoButton(
onPressed: () {},
child: Container(
height: 300,
width: 300,
color: Colors.red,
child: Center(
child: CupertinoButton(
onPressed: () {
debugPrint(
'Pressing this button shouldnt highlight the parent button');
},
child: Container(
width: 100,
height: 100,
color: Colors.green,
),
),
),
),
),
), // This trailing comma makes auto-formatting nicer for build methods.
),
);
}
}
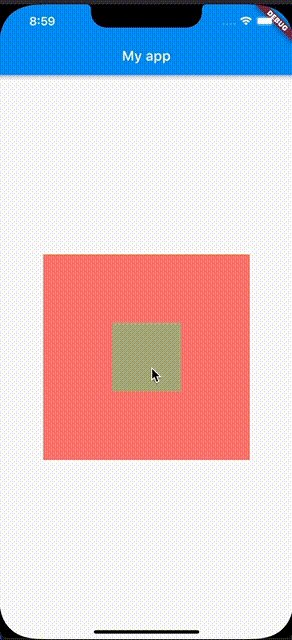
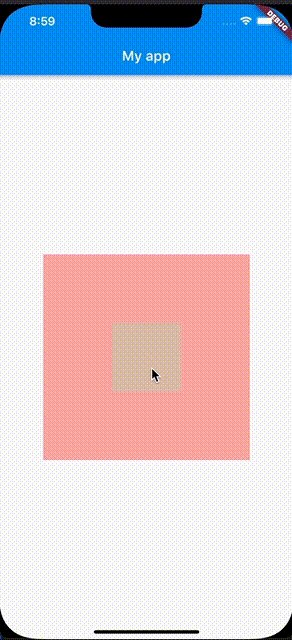
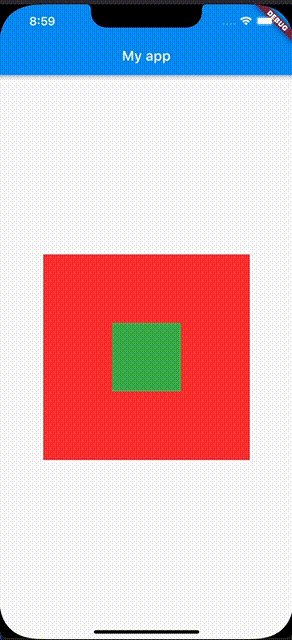
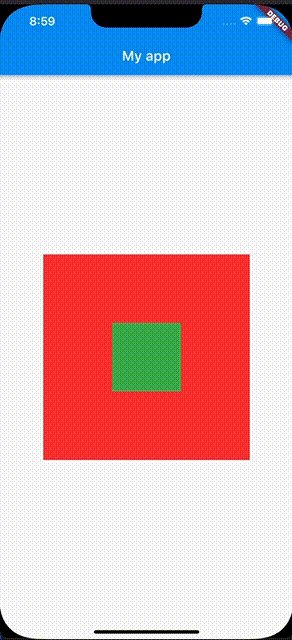
It produces the following output:
Essentially, tapping the child button (green) also highlights the parent button (red).
How to prevent the parent button highlighting when pressing the child button?
CodePudding user response:
You haver to remove parent Cupertino button
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text('My app'),
),
body: Center(
child: Container(
height: 300,
width: 300,
color: Colors.red,
child: Center(
child: CupertinoButton(
onPressed: () {
debugPrint(
'Pressing this button shouldnt highlight the parent button');
},
child: Container(
width: 100,
height: 100,
color: Colors.green,
),
),
),
),
), // This trailing comma makes auto-formatting nicer for build methods.
),
);
}
}
CodePudding user response:
I had to use Stack to workaround this:
Stack(
children: [
Center(
child: CupertinoButton(
onPressed: () {},
child: Container(
height: 300,
width: 300,
color: Colors.red,
),
),
),
Center(
child: CupertinoButton(
onPressed: () {
debugPrint(
'Pressing this button shouldnt highlight the parent button');
},
child: Container(
width: 100,
height: 100,
color: Colors.green,
),
),
),
],
)