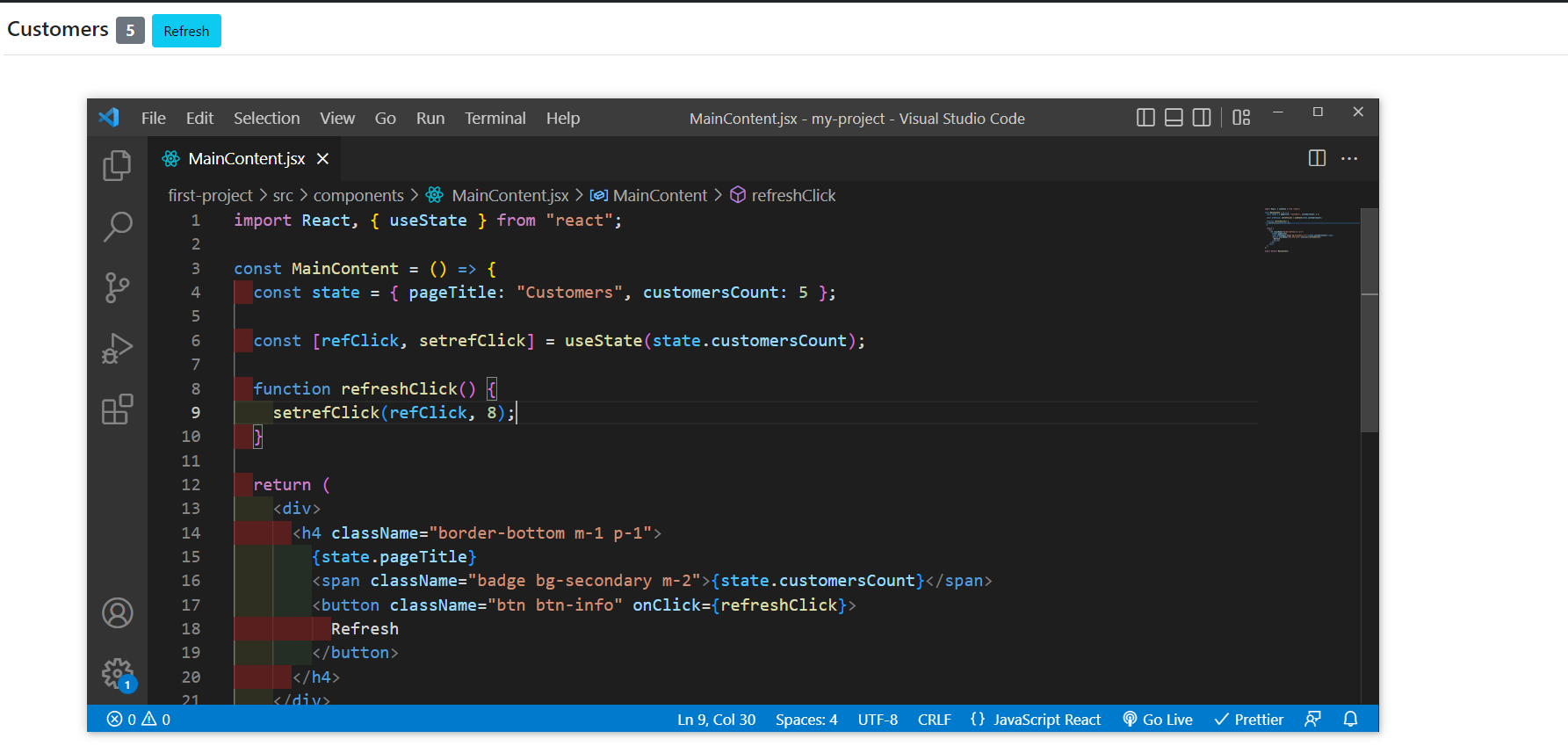
 i know i did somthing wrong, but idk what XD,, help please
i know i did somthing wrong, but idk what XD,, help please
CodePudding user response:
You are using setrefClick incorrectly, it should be like this:
function refreshClick() {
// This will put 8 into refClick
setrefClick(8);
}
CodePudding user response:
You are doing states wrong.
You are doing it just fine.
In order to initialize state you should follow this syntax
const [state, stateUpdate] = useState(initialValue);
Upon observing your code, you can potentially change your state initialization to a proper way like this.
const [pageTitle, setPageTitle] = useState("Customers");
const [customersCount, setCustomersCount] = useState(5);
And modify the customersCount like this:
setCustomersCount(5);
Edit:
This is just a suggestion, however you can change the customerCount using
setrefClick(8);
