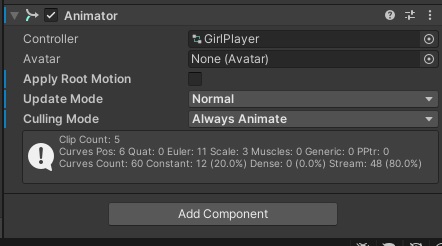
I apply an animator component to my Game Object. After that when I play the game, I try to change the localScale of the game object but it doesn't work.
Here is my code to change the game object's localScale according to its direction on the x coordinate.
private Rigidbody2D rb;
private Vector3 direction;
private Animator anim;
private bool isLookingRight;
void Start()
{
rb = GetComponent<Rigidbody2D>();
anim = GetComponent<Animator>();
isLookingRight = false;
}
private void FixedUpdate()
{
float horizontal = Input.GetAxis("Horizontal");
TurnDirection(horizontal);
}
// turns the player towards to movement direction
private void TurnDirection(float horizontal)
{
if (horizontal > 0 && !isLookingRight || horizontal < 0 && isLookingRight)
{
isLookingRight = !isLookingRight;
direction = transform.localScale;
direction.x *= -1;
transform.localScale = direction;
}
}
It worked well before applying the animation to the Game Object. I can't change the scale of the Game Object even manually on the inspector while playing the game.
CodePudding user response:
This is probably caused by keyframes controlling localScale in the animation file. If you don't need it, you can solve the problem by deleting these keyframes from the animation window.