The ( else ) part working properly, but the problem is in ( if ) part when adding the view again to the ConstraintLayout.
I want something like this.
But I get this which is not what I want.
public class ChecklistChildViewHolder extends RecyclerView.ViewHolder {
CheckBox checkBox;
ImageView delete, edit, move;
ConstraintLayout constraintLayout;
ChecklistChildViewHolder(@NonNull View itemView) {
super(itemView);
checkBox = itemView.findViewById(R.id.checkbox_child);
delete = itemView.findViewById(R.id.delete_child);
edit = itemView.findViewById(R.id.edit_child);
move = itemView.findViewById(R.id.move_child);
constraintLayout = itemView.findViewById(R.id.constraint_child);
}
public void updateVisibility(boolean isEnableDelete){
ConstraintLayout.LayoutParams lpCheckBox = (ConstraintLayout.LayoutParams) checkBox.getLayoutParams();
ConstraintLayout.LayoutParams lpDelete = (ConstraintLayout.LayoutParams) delete.getLayoutParams();
ConstraintLayout.LayoutParams lpEdit = (ConstraintLayout.LayoutParams) edit.getLayoutParams();
if (isEnableDelete) {
constraintLayout.removeView(move);
constraintLayout.addView(delete);
constraintLayout.addView(edit);
lpDelete.endToEnd = R.id.constraint_child;
lpDelete.startToEnd = R.id.edit_child;
lpEdit.startToEnd = R.id.checkbox_child;
lpEdit.endToStart = R.id.delete_child;
delete.setLayoutParams(lpDelete);
edit.setLayoutParams(lpEdit);
}
else {
constraintLayout.removeView(delete);
constraintLayout.removeView(edit);
lpCheckBox.endToStart = R.id.move_child;
lpCheckBox.startToStart = R.id.constraint_child;
checkBox.setLayoutParams(lpCheckBox);
}
}
}
I don't know where the problem is. Any help?
CodePudding user response:
If you just want to alternate between having a "move" icon or having the "edit" and "delete" icons it is much easier to just toggle the view visibilities between GONE or VISIBLE. When views are changed to GONE the connected constraints are updated automatically by the ConstraintLayout, you don't have to do that manually.
For example:
public void updateVisibility(boolean isEnableDelete){
if (isEnableDelete) {
delete.setVisibility(View.VISIBLE);
edit.setVisibility(View.VISIBLE);
move.setVisibility(View.GONE);
}
else {
delete.setVisibility(View.GONE);
edit.setVisibility(View.GONE);
move.setVisibility(View.VISIBLE);
}
}
with a row XML that looks like this, where the three icons are in a row on the right side and the CheckBox is set to fill the space from start to the start of the icons:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<CheckBox
android:padding="5dp"
android:layout_margin="4dp"
android:id="@ id/check"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/edit"
tools:text="Some CheckBox"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@ id/edit"
android:padding="6dp"
android:src="@drawable/ic_baseline_edit_24"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/delete"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@ id/delete"
android:padding="6dp"
android:src="@drawable/ic_baseline_close_24"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/move"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@ id/move"
android:padding="6dp"
android:src="@drawable/ic_baseline_graphic_eq_24"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
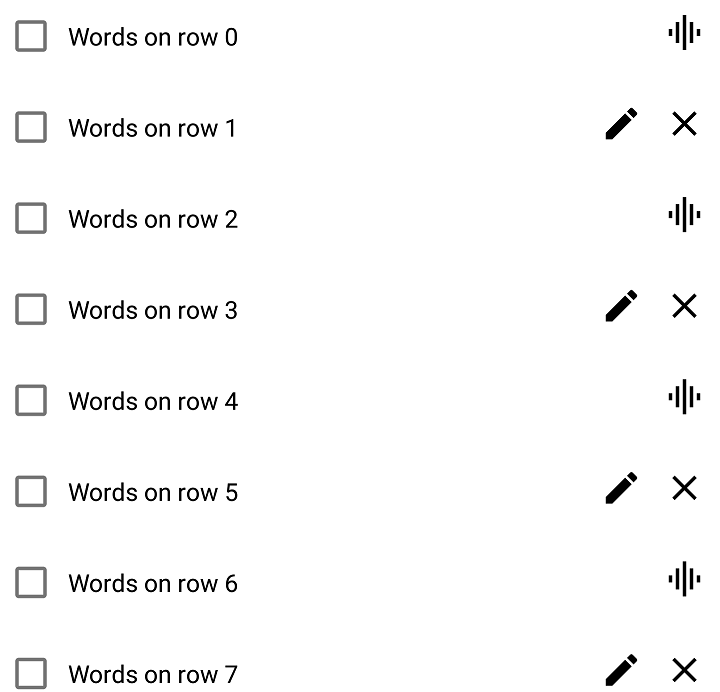
Setting this to alternate between every other row (as an example) gives this: