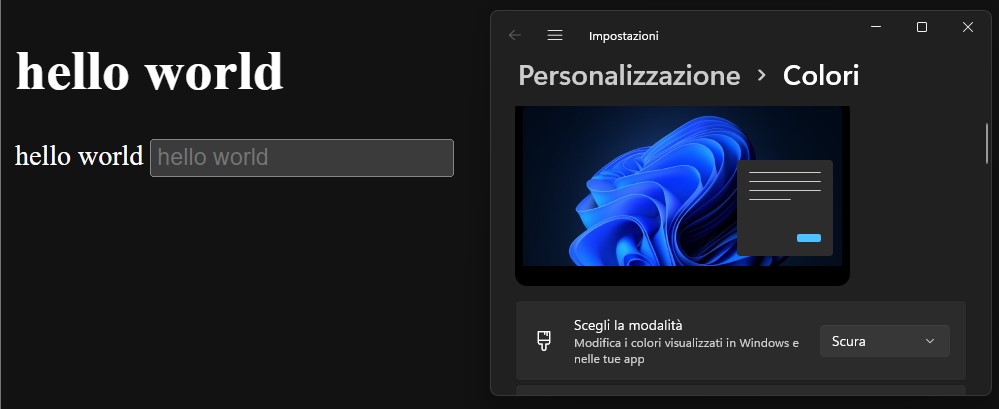
it there a way to make the HTML elements be in dark mode
if the user has activated in his system "dark mode"
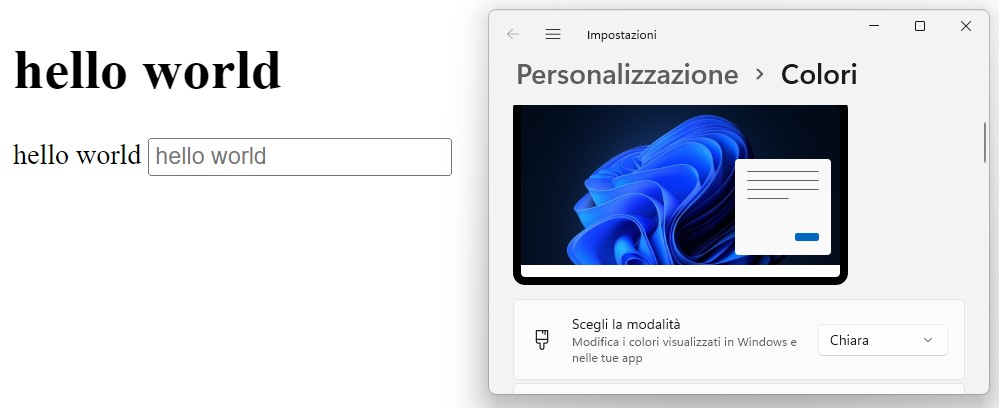
and if the user is like to use standard colors, to be "light mode"
all this automatically when the user opens the website. without any buttons.
and I want that if the user changes the theme color preference from the setting, it will automatically switch to the correct one directly without refreshing the page.
the black and white color of text, I want that don't use any CSS
so not using CSS. in this project I am using only HTML.
<!-- here is example of tags to color automatically for the answer -->
<h1>
<span>hello world<span>
<input>
if there a way to do this with one line or 2 maximum.
maybe adding a library with no configuration needed, but I don't find it
CodePudding user response:
add this CSS property color-scheme: light dark; to the <html> css selector (is only one line of css)
OR if you need only html you can use this <meta> tag
<meta name="color-scheme" content="light dark">
<html>
<head>
<meta name="color-scheme" content="light dark">
</head>
<body>
<h1>hello world</h1>
<span>hello world</span>
<input type="text" placeholder="hello world">
</body>
</html>CodePudding user response:
You won't be able to change any colors without css...