I'm working on a tutorial page with Angular on which I want to show some code in: 'Java', 'TypeScript', 'C#', 'Html'. I know there is a snipped called , but that seems to be not that what I want.
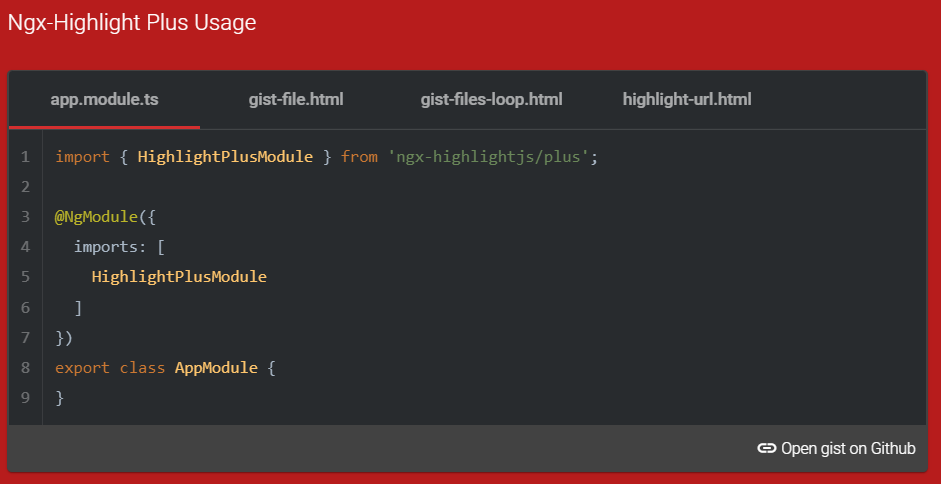
For example: My uploaded image shows a code snipped in different colors which I got from material.angular.io/components. Is there a simple way to define this code as an component in the appropriated Style in which the code should look like, like the example image, also defined in different colors?
This component from the image would be great, because of the copy button at the right. Has anybody an idea if this component already exist?