I just switched to Visual Studio Code from Atom and I'm looking for a way to visually separate dollar sign from variable name. Such thing was possible in Atom by 
There is no space character between dollar sign and variable name, while editing cursor jumps from dollar to the identifier.
I tried to find a way to achieve something similar in Visual Studio Code but I failed. I know VSC has Developer Tools just like Atom and I've looked into HTML/CSS it generated but I what I saw is that VSC parses PHP code in different way and treats dollar as a part of variable name - unlike Atom which treats dollar sign as a separate entity, a punctation mark.
If visual separation by adding space isn't possible, I'd like to know if it is possible to change the color of the dollar (or dollars in case of variable-variables).
CodePudding user response:
It is possible to change the color of $ or $$ of php variables as they both have the textmate scope of
punctuation.definition.variable.php
You can check that with the tool in the Command Palette Developer: Inspect Editor Tokens and Scopes. Once you have activated that tool select $ or $$ and it will show you their scopes.
Then you can use that information in the following setting (in your settings.json) to change the color or fontStyle of those scopes:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "punctuation.definition.variable.php",
"settings": {
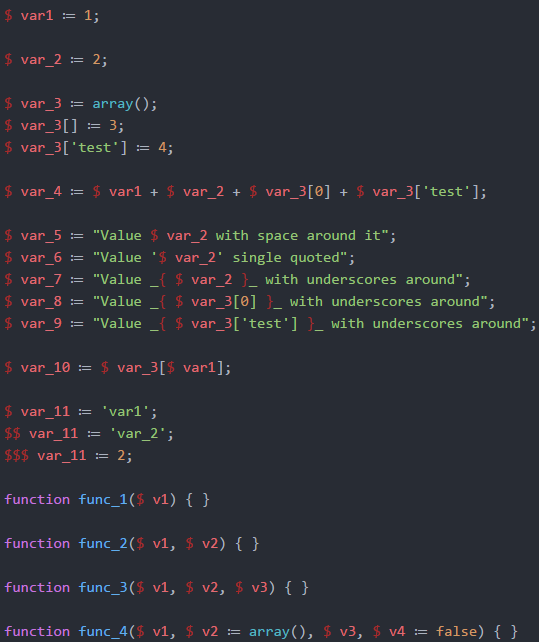
"foreground": "#F3873F", // whatever hex color you want
"fontStyle": "italic" // or bold, underline etc. for example
// intellisense in the `""` (CTRL Space) will tell what properities are supported
}
}
]
}
You cannot change the spacing of those characters this way and you would have to look for an extension that does it.
